SubPages-And-Visibility
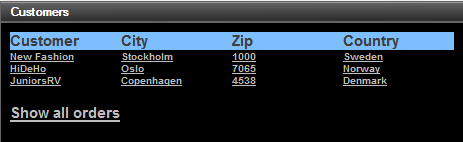
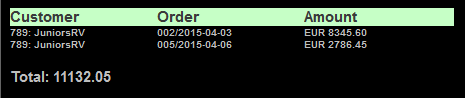
This tutorial shows you how to open a sub page from a top page, and how to filter the display of a data structure using the Visible property. It also describes how to use dynamic tables, action groups, the Update Node action, and decimals in XPath functions. The top page (first screenshot below) displays all the customers that are currently stored in the database. If the end user clicks a customer detail (name, city, etc), a sub page opens showing the current orders of that customer (second screenshot below).


The data for the design is stored in two page sources: one that stores customer data, and a second that stores order details. The two page sources have a customer code column in common, which is used to connect customer data with order details. We use XML files in this tutorial, but the page sources could as easily be databases, in which the customer code column is used as the primary key.
The tutorial files
The files for this tutorial are located in your (My) Documents MobileTogether folder: MobileTogetherDesignerExamples\Tutorials\SubPagesAndVisibility.
•The XML data file that contains customer data is Customers.xml
•The XML data file that contains order data is Orders.xml
•The design file you will end with should be similar to SubPagesAndVisibility.mtd
Tutorial structure
This tutorial is organized into the following sections:
•Top Page: Action Group, Go to Sub Page
•Top Page: Show All Orders Action
•Sub Page: Visibility Property
•Sub Page: Decimal Totals in XPath