Page Properties
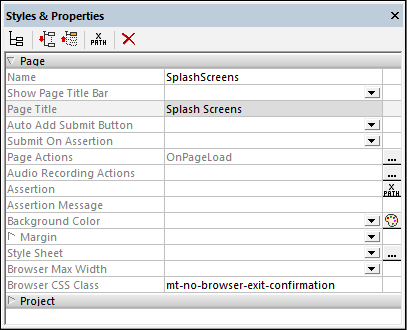
Page properties are defined in the Styles & Properties Pane and are described below. The screenshot below shows default values.

The name of the page. It is used to reference the page within the project. If the Page Title property (see below) is not specified, it is also the title of the page in the solution. Click inside the value field and enter the name you want.
|
The All Styles property becomes visible if the All Styles setting of the More Project Settings dialog has been set to true. (The default of this setting is false.)
The property enables you to set all page styles via a single XPath map expression, such as the two map expressions below:
map{ "Background Color" : $XML1/R/@background, "Margin " : "6dp" }
map{ "Style Sheet" : "Sheet-1" }
Note the following points:
•When you enter a value for the All Styles property—even if it is not a map—all the styling properties of the page in the Styles & Properties Pane will no longer be visible . •This is an advanced feature, so you must ensure that your XPath map expression is correct, both syntax and values. •You can enter the key–value pairs of the map in any order. •The key names are the names of style properties (or styles). In the first map above, for example, Background Color and Margin are style names. The styles that are available for a particular component are listed under that component in the Styles & Properties Pane. •You can also specify a style sheet to use, as shown in the second map above.
|
Specifies whether the title bar of the page is shown (true) or not (false). The default value is true. Note that this property refers to the presence or absence of the entire title bar. It does not refer to the content of the title bar, which is specified by the Page Title property.
|
The title of the page in the solution. Click inside the value field and enter the name you want. Alternatively, you can enter an XPath expression by clicking the XPath icon in the pane's toolbar. If a value for this property does not exist, then the value of the Name property will be used as the title of the page in the solution.
|
A boolean setting that defines whether a Submit button is automatically added to the page. Select true or false in the combo box. The default value is true. (The Submit button of a page in the solution is usually located at the top right of the page, and it submits data on the page for action. Typically, the workflow then moves on to the next page.)
|
Allows or disallows a page submission if there are invalid assertions on the page. Select from the following values:
•Disable: The Submit button is disabled if there is an invalid assertion on the page. This is the default setting. •Enable: The Submit button is enabled even if there is an invalid assertion on the page. •Ask: The Submit button is enabled even if there is an invalid assertion on the page. However, if there is an invalid assertion, and the Submit button is clicked/tapped, then a dialog appears asking the end-user whether submission should proceed or not.
The default is Disable.
|
Clicking the property's Additional Dialog button displays the Page Actions dialog, in which you can select a page event and then define actions to perform when a page event is triggered. See the sections Page Events and Actions for details of how to do this. Page events for which actions have been defined are listed in the property's value field.
|
Audio Recording events are defined per page. Two events are available: OnAudioRecordingError and OnAudioRecordingFinished. The actions that are defined for these events apply to all Audio Recordings on the page. Clicking the property's Additional Dialog button displays a dialog containing the definitions of the Audio Recording events of the current page. For each event, you can define the actions to perform by dragging and dropping actions from the left-hand Actions pane into the event's tab. The Audio Recording events dialog can also be accessed by right-clicking in the design and selecting Page Audio Recording Actions. For more information, see the description of the Audio Recording feature.
|
Sets a condition to be met for the page to be valid. If the assertion is invalid, then the text of the Assertion Message property (see next property below) is displayed in the Assertion Message control. (If there are multiple Assertion Message controls, then all these controls will display the text of the Assertion Message property.)
Click the Assertion property's XPath icon to enter an XPath expression that defines the assertion. For example: The XPath expression LastName != "" asserts that the node LastName must not be empty. If this node is empty, then the assertion message of the page (defined in the Assertion Message property) is displayed in the page's Assertion Message control.
Note that assertions can also be defined for some controls. So it can happen that there are multiple invalid assertions on a page. If this happens, then the assertion message of the first invalid assertion (in the sequence in which assertions appear on the page) is displayed. Control assertions are evaluated before page assertions, and control assertions are evaluated in the order in which they occur in the design.
|
Sets the assertion message to be displayed if the page assertion (see previous property above) is not valid. Double-click inside the value field of the property to edit the assertion message, or click the XPath toolbar button and enter an XPath expression to generate the required text. The assertion message is displayed by the Assertion Message control. For example: If the XPath expression of a page assertion is LastName != "", then it asserts that the node LastName must not be empty. If this node is empty, then the assertion message of the page is displayed in the Assertion Message control of the page.
Note that assertions can also be defined for some controls. So it can happen that there are multiple invalid assertions on a page. If this happens, then the assertion message of the first invalid assertion (in the sequence in which assertions appear on the page) is displayed. Control assertions are evaluated before page assertions, and control assertions are evaluated in the order in which they occur in the design.
|
Sets the background color of the object. You can do one of the following to select the color:
•Click the color palette to select a background color •Select a color from the dropdown list of the combo box •Double-click in the value field and enter a color code (for example, #FF0000), or click the XPath toolbar button and enter an XPath expression to generate the (color code) text you want
|
Sets the margin offsets of the control (or page) relative to the surrounding objects or to the borders of the containing object. Select a value in pixels, dp, or sp from the dropdown list of the combo box, or double-click in the value field to enter a length value. The specified offset will be created on all four sides of the control or page. If you wish to set a different margin for any of the four sides, expand the Margin property to display the individual margin properties (left, right, top and bottom), and set the different value. For example: If you set Margin to be 6px and Margin Bottom to be 12px, then the top, left and right margins will be 6px and the bottom margin will be 12px.
For information about the relationships between pixels, dp (device-independent pixels), and sp (scale-independent pixels), see Sizes: Pixels, DPI, DP, SP.
|
The Style Sheet property sets the style sheet to use for the project. The dropdown list of the Style Sheet property's combo box displays all the user-created style sheets that have been defined in the project. Select the style sheet you want to use for the control. Alternatively, you can use an XPath expression to select the style sheet you want; this has the advantage that you can make the selection of the style sheet conditional (see Applying User-Created Style Sheets). See the section Style Sheets for more information.
|
Specifies the maximum page width in browsers. Select a value from the dropdown list, or click the window's XPath toolbar icon to specify the width via an XPath expression. Values can be given as (i) a percentage of the browser width, (ii) a dp value (density-independent pixels), (iii) an sp value (scale-independent pixels), or (iv) an absolute pixel value. The default value is the available browser width. Note that the page width will be limited to the maximum you specify only if the screen width is larger than the specified value. See Sizes: Pixels, DPI, DP, SP for more information.
|
Enter the name of the CSS class that you want to associate with this page. This class can then be used in a CSS file (specified in the Project Properties) to assign properties for this control separately.
The following values set specific predefined behavior:
•mt-no-browser-exit-confirmation disables the page-exit confirmation dialog from appearing for this page—if the page-exit confirmation option has been set in the Browser Settings of the project (that is, for all pages). •mt-combo-open-on-focus opens the dropdown list of any combo box on the page when the user tabs to it. Since this value is set on the Browser CSS Class property of the page, it applies to all combo boxes on the page. Alternatively, you can restrict the scope (that is, which combo boxes are opened on focus) by setting the this property value on the Browser CSS Class property of a single combo box or of a table containing combo boxes.
|

