Embedded Message Back
The Embedded Message Back action sends a (serialized JSON) string to the IFrame that loaded the current solution. The string is sent as a message event, and is picked up by the embedding HTML page from the IFrame by using JavaScript's addEventListener() method to listen for a message type event.

The action takes as its input an XPath expression that must evaluate to a (serialized JSON) string. Any string will be accepted, but for the string to be of use in the receiving HTML page, it should be a JSON string. The XPath expression that provides the message string should therefore be one of the following:
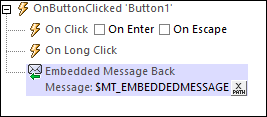
•$MT_EMBEDDEDMESSAGE, which is the page source tree that contains the JSON data to be processed and transmitted. Note that the root element of this tree is always named json. If the entire $MT_EMBEDDEDMESSAGE tree is returned, as shown in the screenshot above, then the serialized JSON string will have the json property as its top-level property. Alternatively, the message can be defined to be a fragment of the $MT_EMBEDDEDMESSAGE page source, for example, $MT_EMBEDDEDMESSAGE/json. In this case, the serialized JSON string of the message will be the contents of the page source's json node.
•Any node that evaluates to a JSON data structure or a string that is a JSON data structure. The following is an example of a string that is a JSON data structure: '{ "books": { "author": "Mary Shelley", "title": "Frankenstein" }}'. In this serialized JSON string, the books property is the containing structure.
See also: Listening: From Server to Webpage
MobileTogether extension functions
MobileTogether provides a range of XPath extension functions that have been specifically created for use in MobileTogether designs. Some functions can be particularly useful with specific actions. For example, mt-available-languages() returns the languages in which the solution is available and could, for example, be used with the Message Box action. If a function is especially relevant to this action, it is listed below. For a full list of extension functions and their descriptions, see the topic MobileTogether Extension Functions.