Pages, Tabbed Pages, and Sub Pages
A MobileTogether project consists of one or more pages, which are defined in an ordered sequence. When the MobileTogether application is started on the client device, the workflow starts at the first page of the sequence and progresses through the sequence to the last page. Top-level pages of the workflow sequence can branch off to subpages and then return to the main workflow. A project containing multiple pages thus enables you to structure a complex workflow into parts that are more comprehensible to the user.
Pages Pane: managing the pages of a project
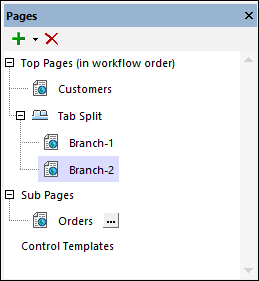
The pages of a project are managed in the Pages Pane (see screenshot below). You can add three types of pages to your project: (i) top pages, (ii) tabbed pages (tab splits), and (iii) sub pages. Do this via the Add icon of the menu bar, or via the context menu of individual pages (right-click a page to see its context menu). The top-down order in which the pages are listed in the Pages Pane is the page sequence of the project. When the solution is running in the client, clicking the Submit button will move the flow to the next page. You can change the page sequence of the project by dragging pages to new positions relative to the others.

For details about managing pages, see the description of the Pages Pane.
Tabbed pages (tab split)
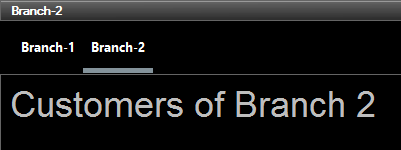
To add a tabbed page to the page sequence of a project, add a tab split to the sequence (see screenshot above). Then use the context menu of the tab split to add child pages to the tab split. For example, in the screenshot above, the tab split contains two child pages, the pages named Branch-1 and Branch-2. The child pages of the tab split in the design will be the tabs of the tabbed page in the solution, as shown in the screenshot below. In the solution, the user can select a tab to see the corresponding page. When the user clicks the Submit button of the tabbed page, the workflow will move on to the next page in the page sequence. For more information about managing pages, see the description of the Pages Pane.

Sub pages
Sub pages are added via the Add icon in the menu bar of the Pages Pane, or via the context menu of individual pages (right-click a page to see its context menu). You can move the flow from a top page to a sub page by using the Go to Subpage action (for example, on a button control). To go back to the top page, the user can click the MobileTogether Client app's Back button, Alternatively, you can define a Go to Page action to go to any page in the design.
You can declare parameters for a sub page, as well as define variables that will be in scope in that sub page. The difference between parameters and variables is as follows:
•The values of parameters are defined externally and are evaluated when the sub page is called. In the Go to Subpage action, for example, when you select a sub page, the parameters of that sub page are displayed and you can define a value for each parameter. The sub page will then be passed the parameter values defined in the action.
•The values of variables, on the other hand, are defined on the sub page itself. This XPath expression can use the parameters of that control template as well as variables defined earlier in the list of variable definitions. For example: If a sub page has parameters $a, $b, $c, and variables $x, $y, $z (in that order), then the variable $y can use the following list of parameters and variables to generate its value: $a, $b, $c, $x, (but not $z).
Note: You can specify whether a parameter or variable is mandatory or optional and that it is an error if no value is passed to a mandatory parameter. To edit define and edit the definitions of parameters and variables, click the Add Parameters/Variables button (which is located to the right of the sub page name) and define the parameters/variables in the Parameters dialog that appears.
Note: You can change the order of parameters and variables by dragging a parameter/variable and dropping it to a new location.
Note: If you change the order of parameters, you need to make make sure that the parameter order is identical in the call to the subpage. Do this as follows: (i) Right-click the sub page and select List Usages; (ii) In each usage (the list is shown in the Listings Pane), check whether parameters are specified via an array or a list; (iii) If specified via a list, make sure that the order of parameters in the array is the same as that in the parameter definitions list (i the Parameters dialog).
For more information about managing pages, see the description of the Pages Pane.