Message Box
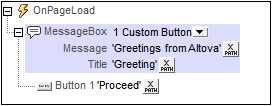
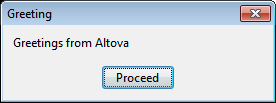
Defines a message box that is displayed when the event is triggered. The combo box enables you to select the buttons that appear in the message box. Predefined buttons are OK, Yes, No, Cancel. You can also define from one to three custom buttons. The text of custom buttons is specified in an XPath expression (for example, in the screenshot below left it is: "Proceed").


The screenshots above show a message box (right) and its definition (left). The definition is for a message box with a custom button. Notice how the title, message, and button text are defined.
Message boxes with multiple user options
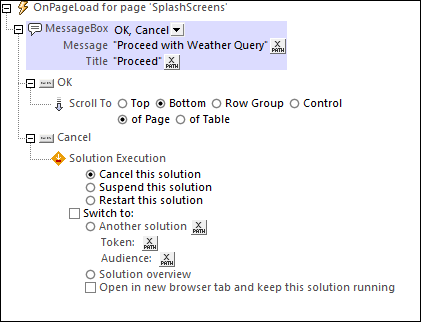
A message box can offer the user multiple options. This is done in the form of multiple buttons, each of which is linked to its own action. For example, in the screenshot below, two buttons, OK and Cancel, are defined by selecting them in the combo box. The buttons are automatically displayed in a hierarchical tree as child objects of MessageBox. Each button can then have actions assigned to them (see screenshot). These actions are carried out when the button is pressed by the user. For example, if the Cancel button defined in the screenshot below is clicked, then the End Solution action is carried out.

Custom buttons
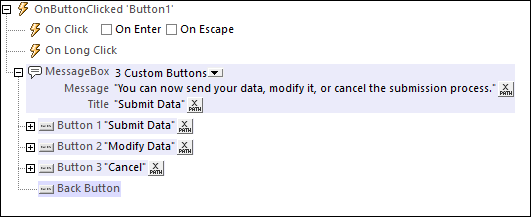
Custom buttons provide you with the flexibility to configure a message according to the situation. You can create messages with one to three buttons. The example message below (see screenshot) uses three buttons, each of which is associated with a specific action. Additionally, you can also assign actions to the Back button of the mobile device. Do this by dragging the relevant actions under the Back button. If no action is assigned, then nothing will happen when the device's Back button is tapped.

MobileTogether extension functions
MobileTogether provides a range of XPath extension functions that have been specifically created for use in MobileTogether designs. Some functions can be particularly useful with specific actions. For example, mt-available-languages() returns the languages in which the solution is available and could, for example, be used with the Message Box action. If a function is especially relevant to this action, it is listed below. For a full list of extension functions and their descriptions, see the topic MobileTogether Extension Functions.
mt-available-languages()