Rich Text Style Sheets: Setup
A Rich Text style sheet consists of multiple rules that describe the transformation, in both directions, between XML (data in the page source) and HTML (for the display in the Rich Text control). You can define multiple style sheets for a project. Any one of these style sheets can be assigned to a Rich Text control. The styles in that style sheet are then used for the styling of the text displayed in that Rich Text control.
Create a style sheet
To create a Rich Text style sheet, do the following:
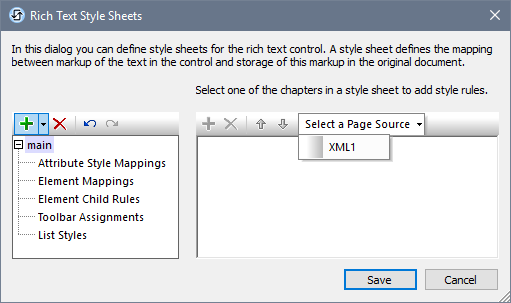
1.Select the menu command Project | Rich Text Style Sheets. The Rich Text Style Sheets dialog (see screenshot below) appears.
2.Click Add Style Sheet in the toolbar of the left pane to add an empty style sheet. Alternatively, you can add a style sheet with predefined styles for HTML elements by clicking the dropdown arrow of Add Style Sheet, and selecting Add HTML Style Sheet. See the next section below for a description of this style sheet.
3.Edit the name of the style sheet to something suitable for your project. In the screenshot below, for example, the style sheet has been renamed main.
4.Optionally, select a page source that has the element structure you want to use. (The elements of this page source will be used to provide the entry helper items that are displayed during editing.)
5.Click Save to save the style sheet with the project.

How to create style mappings and rules is described in the section Rich Text Style Sheets: Styles.
Predefined HTML style sheets
When adding a Rich Text style sheet, you can choose to add an HTML style sheet (see Point 2 of the procedure listed above). This style sheet contains predefined styles for the following elements (and also toolbar assignments):
•In the Element Mappings section, styles for the following commonly used HTML inline elements are defined: b, strong, i, em, u, ins, del, mark, small, sub, sup.
•In the List Styles section, styles for list-related HTML elements are defined.
•In the Toolbar Assignments section, the HTML elements b, i, u, del have been assigned to toolbar icons.
You can modify the existing styles and/or add new styles as required. How to do this is described in the section Rich Text Style Sheets: Styles.
Assign the style sheet to the Rich Text control
After the style sheet has been created and saved with the project, you can assign it to the Rich Text control via the control's Rich Text Style Sheet property. In the screenshot below, for example, the Rich Text control has been assigned the style sheet named main.