Define Control Actions
Control actions define what action a control takes in response to an event such as a button click or combo box selection. Actions that can be taken include: updating data nodes, reloading or saving page sources, or executing database commands.
In this part, you will:
•Look at all the page actions and control actions defined for the page
•Add a combo box action that updates the image whenever the combo box is edited
Overview of page actions
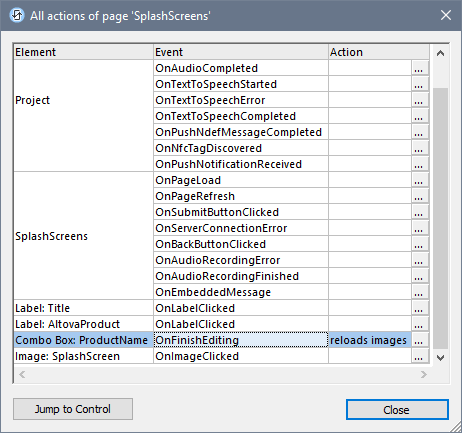
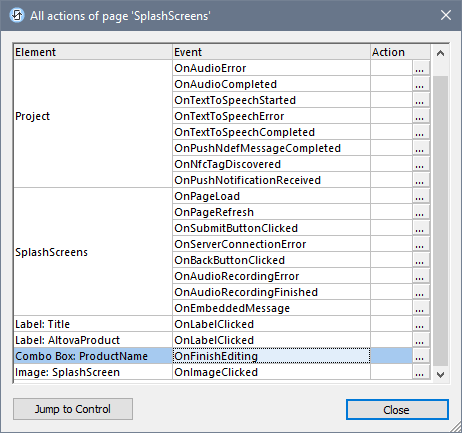
To go to an overview of all actions of the SplashScreens page, click Page | Actions Overview. The Page Actions Overview dialog (screenshot below) appears. It displays all the events and their actions as currently defined for the page. The display includes page events and control events, and their respective actions. The SplashScreens element in the screenshot below refers to the page; all the other elements are the different controls of the page design. You can see that there is currently no action defined for any event.

Define the Reload action on the combo box control
Defining a control action consists of two parts: (i) selecting the control event that triggers the action; and (ii) specifying the action to perform when the event occurs. In our example, we want to do the following: When the end user makes a combo box selection, the image must be reloaded. This is because we want the image URL to be re-evaluated with the new value of the Product node (selected in the combo box). So, when combo box editing is finished, we want the Reload action to reload the image. Define this combo box event-and-action as follows.
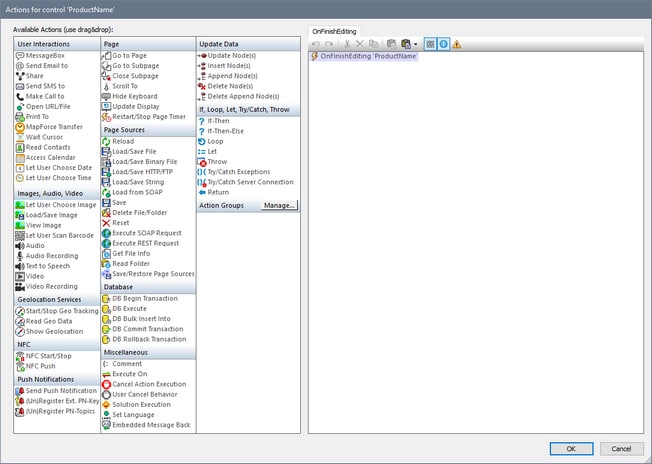
1.Right-click the XML:Product combo box and select Control Actions on OnFinishEditing. This opens the Control Actions dialog for the combo box (screenshot below). There is only one combo box event: OnFinishEditing (see the right-hand-side pane). If additional events were available they would be shown as additional tabs of the right-hand pane. All the available actions for events are listed, in groups, in the left-hand-side pane.
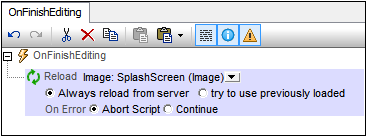
2.Drag the Reload action from the Page Sources group and drop it in the OnFinishEditing tab (screenshot below). This specifies that a reload action must be carried out when the combo box has been edited.
3.Click the drop-down arrow (next to $XML1), select Image: SplashScreen, and click OK. This specifies that the image control will be updated when the combo box value is changed.

If you now check the Page Actions Overview dialog, you will see that a Reloads Image action is defined for the combo box's OnFinishEditing event.