DTDs
A DTD document can be edited in Text View and Grid View. The default view can be set in the File Types section of the Options dialog.
Text View
In Text View, the document is displayed with syntax coloring and must be typed in. Given below is a sample of a DTD fragment:
<?xml version="1.0" encoding="UTF-8"?>
<!--Element declarations-->
<!ELEMENT document (header, para+, img+, link+)>
<!ELEMENT header (#PCDATA)>
<!ELEMENT img EMPTY>
<!ATTLIST img
src CDATA #REQUIRED
>
<!-- Notation Declarations -->
<!NOTATION GIF PUBLIC "urn:mime:img/gif">
Indentation is indicated by indentation guides and is best obtained by using the tab key. The amount of tab indentation can be set in the Text View Settings dialog.
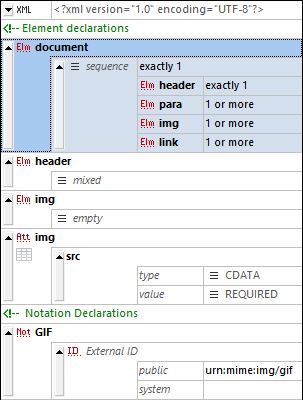
Grid View
In Grid View, the DTD document is displayed as a table. The screenshot below shows the Grid View display of the DTD listed above.

Editing DTD structure
•When the cursor is inside a cell you can insert or append nodes, or add a child node, via the context menu or the XML menu.
•Click the node's type icon at the top left of the cell to change the node type.
•Change the content model (sequence, mixed, empty, etc) and occurrence modifier (exactly 1, 1 or more, etc) of a node by clicking the respective icon and selecting the option you want.
•You can also use drag-and-drop to move nodes to new locations in the document, as well as copy–paste to copy nodes to new locations.
Editing DTD values
•To edit values such as element and attribute names and comments, double-click in the cell and edit.
Grid View toolbar
The Grid View toolbar provides access to the view's settings dialog and contains commands, such as to set magnification and word-wrapping.
DTD features in XMLSpy
XMLSpy offers the following very useful features:
•Convert DTD to XML Schema: With the DTD/Schema | Convert DTD to Schema command, DTDs can be converted to XML Schemas.
•Generate sample XML file from DTD: With the DTD/Schema | Generate Sample XML/JSON File command, an XML document can be generated that is based on the active DTD.