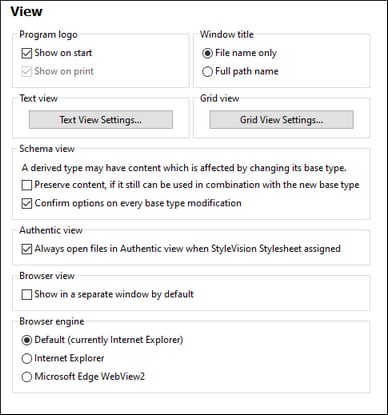
View
The View section enables you to customize the XML documents presentation in XMLSpy.
Program logo
You can turn off the splash screen on program startup to speed up the application. Also, if you have a purchased license (as opposed to, say, a trial license), you will have the option of turning off the program logo, copyright notice, and registration details when printing a document from XMLSpy.
Window title
The window title for each document window can contain either the file name only or the full path name.
Text View settings
Click Text View Settings to open the Text View Settings dialog, where you can enable properties of Text View such as indentation, bookmark margins, and auto-highlighting. The Text View Settings dialog can also be accessed via the menu command View | Text View Settings. The dialog is described there.
Grid View settings
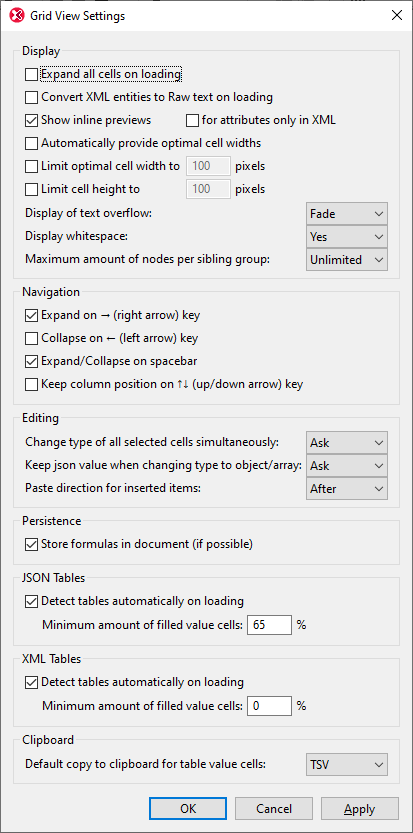
Click Grid View Settings to open the Grid View Settings dialog. The following options for Grid View can be set:
Grid View settings are described below. Note that these settings apply to the Grid View of all documents (XML, JSON, DTD).

Display
The check boxes in the Display section are fairly self-explanatory. Given below are a few notes for clarification.
•If all cells are not expanded on loading, then the root node and all its descendants are collapsed. You will need to expand each node as you go deeper into the document.
•If Convert XML entities to raw text on loading is selected, then XML entities will be loaded in Grid View as the raw text of the respective entity; they will not be resolved to their respective glyph representations.
•If Show inline previews is not checked, then, instead of a preview of the cell being shown, only the index number of the element in the cell will be shown. If inline previews are enabled, then you can opt to show a preview that contains (i) both element content and attributes, or (ii) attributes only. To opt for the latter, check For attributes only; to opt for the former, uncheck For attributes only. Note that only the first part of the inline content of a cell will be shown; you can hover over an element's start tag to see all of its content.
•When optimal widths are switched on, the entire width of the grid is displayed. To achieve this, text in some cells will wrap.
•When text overflows a cell, the overflow can be shown either as text that fades or be indicated by an ellipsis.
•You can switch the display of whitespace in grid cells on or off. A space character is shown as a vertically centered dot and a tabs is displayed as an arrow. An end-of-line is indicated with a new linefeed inside the cell.
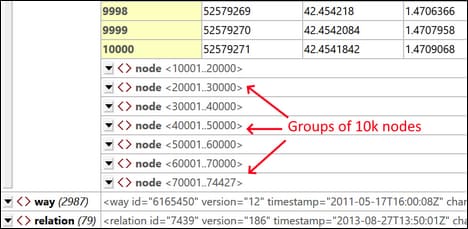
•Sibling nodes can be organized into sibling groups of 100, 1k, or 10k nodes (see screenshot below). This is useful for two reasons: (i) saving space in the display and aiding navigation; (ii) avoiding a delay in rendering that loading a large number of records would entail. At any time, one sibling group is shown expanded. This group can be collapsed only by expanding another group. If you do not want to group siblings, then select Unlimited.

Navigation
Basically, you can use the arrow keys to navigate the grid. These setting provide smart options for using the keys.
•Expand on Right Arrow key: If a cell item is collapsed, then pressing the Right Arrow key expands the item in the cell. If the cell item is not collapsed, the Right Arrow key takes you to the next cell on the right (including to the child if the next cell on the right is a child). If the option is not selected, the Right Arrow key stops at a collapsed cell. Note that the Expand on Right Arrow key feature does not apply to cells within tables; in table cells, the action takes you to the next cell on the right.
•Collapse on Left Arrow key: When you move left with the Left Arrow key, then, at some points, you must also move up the document hierarchy. If this option is selected, then items that can be collapsed will be collapsed when the Left Arrow key is pressed; otherwise such items will not be collapsed although the focus will shift to the parent item. Note that the Collapse on Left Arrow key feature does not apply to cells within tables; in table cells, the action takes you to the next cell on the left.
•Expand/Collapse on Spacebar: The spacebar functions as a toggle to expand/collapse an item. It can therefore be used as an additional key for navigating the grid.
•Keep Column Position on Up/Down Arrow keys: The Up and Down Arrow keys take you, respectively, up and down through cells of the grid, including through parent and children items—which are hierarchically at different levels, and so in different columns. If this option is selected, levels that are represented in columns other than the current column are skipped. This works, for example, like this. Say the cursor is in the column for the element subject/course/books/book/title. With the Keep Column Position option selected, you can use the Up and Down arrow keys to navigate only through titles of books (without going into the book, books, course, or subject columns, or any columns for descendant items of Title.)
Editing
The check boxes in the Display section are fairly self-explanatory. Given below are a few notes for clarification.
•When changing the type of multiple selected cells, you are given the following options about whether to go ahead with the action of the setting: Always, Never, or Ask (for user decision).
•When changing a JSON type to from an atomic type to object or array, you are given the following options about whether to go ahead with the action of the setting: (i) Ask (whether the value of the atomic type should be retained as the value of an unnamed child key:value pair, or discarded), (ii) Always (retain the value in an unnamed child key:value pair), (iii) Never (retain the value, that is, discard the value).
•The Paste direction option determines whether a selection in the clipboard is pasted above or below the selected cell.
Persistence
Formula expressions and formula results are always stored in the application metadata file for filters and formulas. However, if the Persistence option is selected, then formulas can also be saved in the document itself.
•In XML documents, formula expressions are stored as processing instructions and formula results are stored as element content.
•In JSON5 and JSONC documents, formula expressions are stored as comments and formula results are stored as JSON properties.
The if possible terminology of the option refers to the fact that comments are allowed only in JSON5 and JSONC documents—not in other JSON documents.
JSON Tables, XML Tables
If the setting to detect Grid View tables automatically on loading is selected, then you can select the minimum percentage of filled table cells that qualify tables to be detected as tables. If the number of filled table cells does not exceed this level, then the structure is displayed as a normal grid with the repeating elements listed one below the other.
Clipboard
You can also choose whether clipboard contents should be stored as tab-separated values (TSV), or as XML/JSON (depending on the document type). This is a very useful feature: If you want to paste a table from the clipboard to another document, this setting enables you to choose whether the copied table is stored as TSV or with markup. (To see the difference, try pasting a table to a text editor after copying the table to the clipboard in each of the formats.)
Schema view
An XML Schema datatype can be derived from another datatype. For example, a datatype for E-mail elements can be derived from a base datatype of xs:string (for example, by restricting the xs:string datatype to a specific set of characters). If the base datatype is subsequently changed, you can set the following options:
•Preserve content: If the definitions used to define the derived type can be used with the new base type, checking this option will automatically preserve the definitions.
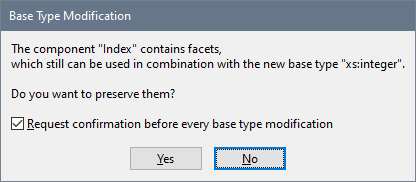
•Confirm on every modification: After changing the base type, a dialog (see screenshot below) will pop up asking whether the old definitions should be preserved and used with the new base type.

Authentic View
XML files based on a StyleVision Power Stylesheet are automatically opened in Authentic View when this option is active.
Browser View
You can choose to see the browser view in a separate window, enabling side-by-side placement of the edit and browser views.
Browser engine
The browser engine that is used in Authentic View and Browser View is currently Internet Explorer (IE), and IE is therefore the default browser engine for these two views. Alternatively, you can use Microsoft Edge Web View 2 as the engine for Browser View. If Edge is not installed on your machine, go to the WebView2 download page, from where you can install the Evergreen Bootstrapper. This will enable you to use Microsoft Edge WebView2 as the engine for Browser View.
See the topic Browser View for more information.
Save and exit
After making the settings, click OK to finish.