CSS
Les documents CSS peuvent être édités à l'aide des fonctions d'édition intelligentes du Mode Texte. Ces fonctions, telles qu'elles s'appliquent à l'édition des documents CSS, sont décrites ci-dessous.
Coloration de la syntaxe
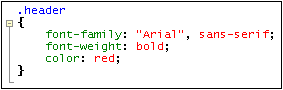
Une règle CSS consiste en un sélecteur, en une ou plusieurs propriétés et les valeurs de ces propriétés. Ces trois composants peuvent être divisées en plusieurs sous-catégories plus spécifiques ; par exemple, un sélecteur peut être une classe, une pseudo-classe, une ID, un élément ou un attribut. De plus, un document CSS peut contenir d'autres items que des règles : par exemple, des commentaires. Dans le Mode Texte, chacun des items de catégorie peut être affiché dans une couleur différente (capture d'écran ci-dessous) selon les paramètres que vous avez réglés dans le dialogue Options (voir ci-dessous).

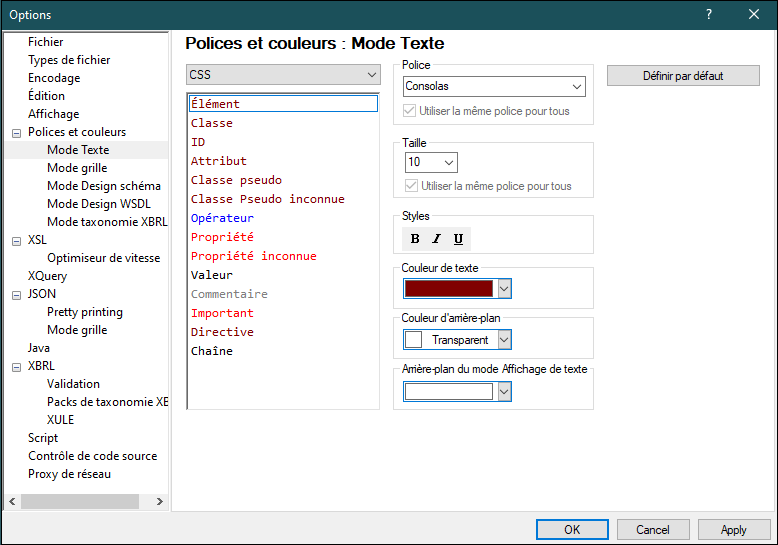
Vous pouvez définir les couleurs des composants CSS variés dans la section Polices du dialogue Options (capture d'écran ci-dessous). Dans la liste de choix en haut à gauche, choisissez CSS, puis sélectionnez la couleur nécessaire (dans le panneau Styles) pour chaque item CSS.

Pliage de source
Le pliage de source est la capacité d'agrandir et de réduire chaque règle CSS, indiquée dans la marge de pliage de source par un signe +/-. La marge peut être activée et désactivée dans le dialogue Paramètres de Mode Texte. Lorsqu'une règle est réduite, cela est indiqué visuellement par des points de suspension. En passant avec la souris au-dessus de ces points, le contenu de la règle réduite est affiché dans une fenêtre popup. Si le contenu est trop grand pour une fenêtre popup, cela est indiqué par des points de suspension en bas de la fenêtre popup.
L'icône Basculer tous les plis  dans la barre d'outils Texte active toutes les règles dans leur forme agrandie ou réduit toutes les règles à l'élément de document de niveau supérieur.
dans la barre d'outils Texte active toutes les règles dans leur forme agrandie ou réduit toutes les règles à l'élément de document de niveau supérieur.
Note : La paire d'accolades qui délimitent une règle (capture d'écran ci-dessus) passe en gras lorsque le curseur est placé soit avant soit après une des accolades. Cela indique clairement où la définition d'une règle particulière commence et se termine.
Bordure CSS
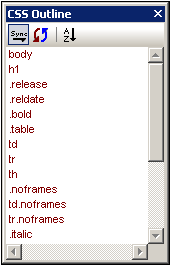
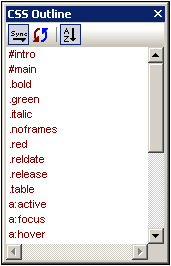
L'assistant à la saisie de la bordure CSS (capture d'écran ci-dessous) propose une bordure en termes de ses sélecteurs. Cliquer sur un sélecteur dans la Bordure CSS pour la marquer dans le document. Dans la capture d'écran en bas à gauche, les sélecteurs ne sont pas triés et sont rassemblés dans l'ordre dans lequel ils apparaissent dans le document. Dans la capture d'écran de droite, la fonction de Tri Alphabétique a été activée (à l'aide de l'icône de la barre outils), et les sélecteurs sont triés alphabétiquement.
Vous devriez noter les points suivants : (i) Afin d'évaluer l'ordre alphabétique des sélecteurs, toutes les parties du sélecteur sont considérées, y compris les caractères point, barre oblique et double point ; (ii) Si le document CSS contient plusieurs sélecteurs regroupés pour définir une seule règle (par ex. h4, h5, h6 {...}), chaque sélecteur dans le groupe sera rassemblé séparément.


Les icônes dans la barre outils de l'assistant à la saisie Bordure CSS, de gauche à droite, ont la fonction suivante :
Active et désactive automatiquement la synchronisation (avec le document). Lorsque l'auto-synchronisation est allumée, les sélecteurs sont saisis dans l'assistant à la saisie pendant que vous les saisissez dans le document. | |
Synchronise l'assistant à la saisie avec l'état actuel du document. | |
Active et désactive le tri par ordre alphabétique. Lorsqu'il est désactivé, les sélecteurs sont regroupés dans leur ordre d'apparence dans le document. Lorsqu'ils sont triés alphabétiquement, les sélecteurs ID apparaissent en premier parce qu'ils sont préfacés par un dièse (par ex. #intro). |
Assistant à la saisie Propriétés
L'assistant à la saisie Propriétés (capture d'écran ci-dessous) fournit une liste de toutes les propriétés CSS, classées par ordre alphabétique. Une propriété peut être insérée au niveau d'insertion du curseur en double-cliquant la propriété.

Saisie automatique des propriétés et info-bulles pour les propriétés
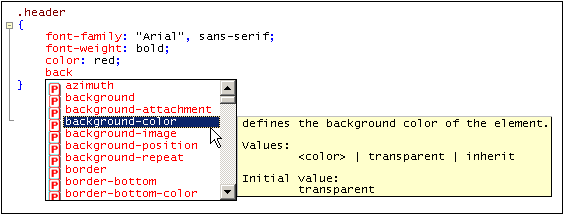
Lorsque vous commencez à saisir le nom d'une propriété, XMLSpy vous propose une liste de propriétés commençant avec les lettres que vous avez déjà saisies (capture d'écran ci-dessous). En alternative, vous pouvez placer le curseur à tout autre endroit dans un nom de propriété et appuyer sur Ctrl+Espace pour afficher la liste des propriétés CSS.

Vous pouvez consulter une info-bulle contenant une définition d'une propriété et ses valeurs possibles en faisant défiler la liste ou en parcourant la liste avec les touches fléchées Haut et bas de votre clavier. L'info-bulle de la propriété marquée s'affiche. Pour insérer une propriété, appuyez soit Entrer lorsqu'elle est sélectionnée, soit cliquer dessus.
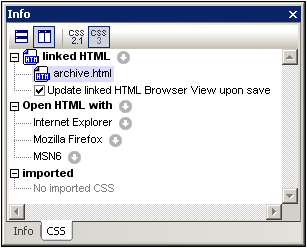
Fenêtre Info CSS
Lorsqu'un fichier CSS est actif, la fenêtre Info CSS (capture d'écran ci-dessous) est activée. La fenêtre Info CSS fournit les fonctions suivantes :
•Elle vous permet de passer entre CSS 2.1 et CSS 3.0. Les assistant à la saisie et les fonctions d'édition intelligentes de la GUI seront activées selon la version CSS sélectionnée dans la barre outils de la Fenêtre Info.
•Elle permet de lier le fichier le fichier CSS à un fichier HTML. Cette fonction vous permet de modifier le document CSS et de consulter immédiatement les effets des modifications. De plus, le fichier HTML lié peut être ouvert dans plusieurs navigateurs avec la fenêtre Info CSS, permettant donc de consulter dans plusieurs navigateurs des changements dans le document CSS.
•La fenêtre Info CSS recense les feuilles de style CSS importées, vous conférant donc un aperçu de la structure d'importation de la feuille de style CSS active.

Veuillez noter les points suivants :
•La barre outils de la fenêtre Info contient des icônes pour CSS 2.1 et CSS 3.0. Choisir la version que vous souhaitez pour pouvoir changer d'assistant à la saisie et les fonctions d'édition intelligente pour la version CSS sélectionnée.
•Seul un fichier HTML peut être lié au document CSS actif. Pour ce faire, cliquer sur l'icône à droite de l'item HTML lié, puis choisir la commande Définir le lien HTML et chercher le fichier HTML requis. Le fichier HTML lié sera regroupé sous l'item HTML lié dans la fenêtre Info (voir capture d'écran ci-dessus). La création de ce lien ne modifie par le document CSS ou le document HTML d'aucune manière. Le lien sert à définir un fichier HTML auquel le document CSS actif peut être appliqué pour les tests.
•Double-cliquer la liste du fichier HTML lié pour ouvrir le fichier HTML dans XMLSpy.
•L'icône de la barre outils vous permet de disposer en mosaïque horizontale et verticale le document CSS et le fichier HTML.
•Lorsque des changements du document CSS sont sauvegardés, le fichier HTML qui est ouvert dans XMLSpy peut être mis à jour automatiquement. Pour activer ces mises à jour automatiques, cocher la case Mettre à jour le navigateur HTML lié. Veuillez noter que ces mises à jour n'auront lieu que si le fichier HTML contient une référence au document CSS édité.
•Pour modifier le fichier lié HTML, sélectionner un autre fichier HTML avec la commande Définir le lien HTML.
•Pour supprimer le lien vers le fichier HTML, cliquer sur l'icône située à droite de l'item HTML lié et choisir la commande Supprimer lien.
•L'icône située à droite de l'item Ouvrir HTML avec permet d'ajouter des applications à la liste Ouvrir HTML avec. Tous les navigateurs installés sur le système ou toute autre application (comme un éditeur de texte), peut être ajouté avec les commandes de menu accédées depuis l'icône Ouvrir HTML avec. Les applications associées sont généralement des applications de navigateur ou d'éditeur.
•Une fois qu'une application a été ajoutée à la liste Ouvrir HTML avec (sauf lorsqu'elles sont ajoutées avec la commande Ajouter les navigateurs installés), son nom dans la liste Ouvrir HTML avec peut être changé en la sélectionnant, en appuyant sur F2, et en éditant le nom.
•Les icônes situées à droite de chaque application regroupées dans la liste Ouvrir HTML avec permettent chacune d'ouvrir un menu contenant des commandes pour : (i) ouvrir l'application; (ii) ouvrir l'application et charger le fichier HTML lié ; (iii) supprimer l'application de la liste. Double-cliquer sur un nom d'application pour ouvrir le fichier HTML lié dans cette application.
•Les applications ajoutées à ou supprimées de la liste Ouvrir HTML avec sont aussi ajoutés ou supprimés de la fenêtre Info HTML.
•L'item Importé affiche une liste des fichiers CSS importés par le document CSS actif.