Graphiques
Des graphiques peuvent être créés en Mode Grille en utilisant l’extension Altova XPath/XQuery nommée altovaext: graphique (voir capture d’écran ci-dessous). Cette extension est décrite ci-dessous. Elle est aussi décrite ainsi que d’autres extensions de graphique dans la section Fonctions Graphiques.
Exemple de graphique dans XML
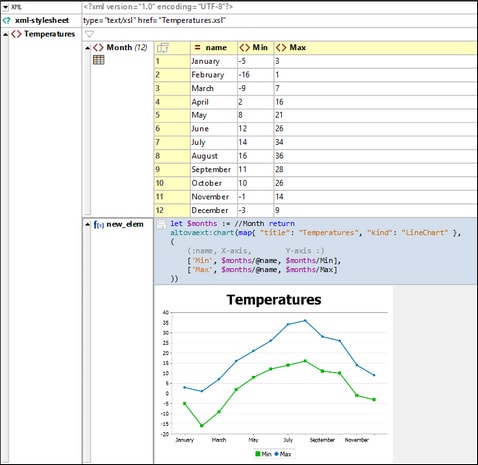
L’extension altovaext:chart affichée dans la capture d’écran ci-dessous est utilisée dans une expression XQuery Let qui est définie dans une formule de Mode Grid . Le graphique est affiché en tant qu’une image en-dessous de la formule. Vous pouvez utiliser la liste du document XML ci-dessous, ainsi que l’expression XQuery pour tester la fonction du graphique.
<?xml version="1.0" encoding="UTF-8"?> <Températures> <Mois nom="Janvier"> <Min>-5</Min> <Max>3</Max> </Mois> <Mois nom="Février"> <Min>-16</Min> <Max>1</Max> </Mois> <Mois nom="Mars"> <Min>-9</Min> <Max>7</Max> </Mois> <Mois nom="Avril"> <Min>2</Min> <Max>16</Max> </Mois> <Mois nom="Mai"> <Min>8</Min> <Max>21</Max> </Mois> <Mois nom="Juin"> <Min>12</Min> <Max>26</Max> </Mois> <Mois nom="Juillet"> <Min>14</Min> <Max>34</Max> </Mois> <Mois nom="Août"> <Min>16</Min> <Max>36</Max> </Mois> <Mois nom="Septembre"> <Min>11</Min> <Max>28</Max> </Mois> <Mois nom="Octobre"> <Min>10</Min> <Max>26</Max> </Mois> <Mois nom="Novembre"> <Min>-1</Min> <Max>14</Max> </Mois> <Mois nom="Décembre"> <Min>-3</Min> <Max>9</Max> </Mois> </ Températures>
|
let $months := //Month return altovaext:chart(map{ "title":"Temperatures", "kind":"LineChart" }, ( (:name, X-axis, Y-axis :) ['Min', $months/@name, $months/Min], ['Max', $months/@name, $months/Max] ))
|
Exemple de graphique dans JSON
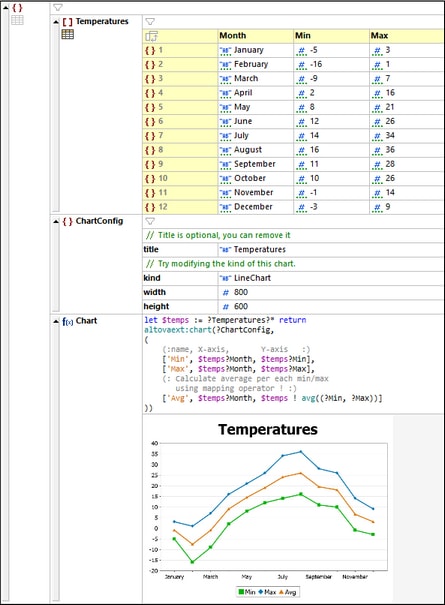
L’extension altovaext:chart affichée dans la capture d’écran ci-dessous est utilisée dans une expression XQuery Let qui est définie dans une formule de Mode Grid . Le graphique est affiché en tant qu’une image en-dessous de la formule. Cet exemple de graphique se trouve dans le fichier Chart.jsonc, qui se trouve dans le dossier Exemples de votre dossier (Mes) Documents et est aussi accessible par le projet Exemples.) La liste du document JSON est aussi affichée ci-dessous à votre convenance pour que vous puissiez essayer plus facilement la fonction du graphique. La fonction des graphique est contenue dans la liste du document JSON, mais est aussi recensée séparément ci-dessous.
// Ce fichier démontre les nouvelles fonctions dans le Mode Grille JSON. // Basculer vers le Mode Grille pour bénéficier de nouvelles fonctions comme les filtres et les formules. { "Temperatures": [ { "Month": "January", "Min": -5, "Max": 3 }, { "Month": "February", "Min": -16, "Max": 1 }, { "Month": "March", "Min": -9, "Max": 7 }, { "Month": "April", "Min": 2, "Max": 16 }, { "Month": "May", "Min": 8, "Max": 21 }, { "Month": "June", "Min": 12, "Max": 26 }, { "Month": "July", "Min": 14, "Max": 34 }, { "Month": "August", "Min": 16, "Max": 36 }, { "Month": "September", "Min": 11, "Max": 28 }, { "Month": "October", "Min": 10, "Max": 26 }, { "Month": "November", "Min": -1, "Max": 14 }, { "Month": "December", "Min": -3, "Max": 9 } ], "ChartConfig": { //Titre est optionnel, vous pouvez le supprimer "title": "Temperatures", //Tentez de modifier le genre de ce graphique. "kind": "LineChart", "width": 800, "height": 600 } /*(:altova_xq:)Chart(:altova_xq_key:) altovaext:chart(?ChartConfig, ( (:name, X-axis, Y-axis :) ['Min', $temps?Month, $temps?Min], ['Max', $temps?Month, $temps?Max], (: Calculer la moyenne pour chaque min/max utiliser l'opérateur de mappage ! :) ['Avg', $temps?Month, $temps ! avg((?Min, ?Max))] ))*/ }
|
let $temps := ?Temperatures?* return altovaext:chart(?ChartConfig, ( (:name, X-axis, Y-axis :) ['Min', $temps?Month, $temps?Min], ['Max', $temps?Month, $temps?Max], (: Calculer la moyenne pour chaque min/max utiliser l'opérateur de mappage ! :) ['Avg', $temps?Month, $temps ! avg((?Min, ?Max))] ))
|
Utiliser l’extension Graphiques Altova
•La fonction d’extension des graphiques altovaext:chart doit utiliser le préfixe d’espace de noms altovaext:.
•La fonction altovaext:chart prend deux arguments : (i) information de configuration de graphique et (ii) information de séries de données de graphique.
•L’information de la configuration du graphique est le premier argument du altovaext:chart. Il s'agit d’une série non ordonnée de quatre paires de clé-valeur. Ces paires sont pour (i) le titre du graphique (clé est title), (ii) le type de graphique, comme des camemberts, des graphiques à lignes, etc. (clé est kind; voir Fonctions de Graphiques pour les types disponibles), (iii) largeur de graphique en pixels (uniquement entiers ; clé est width), et (iv) hauteur de graphique en pixels (uniquement entiers, clé est height). Si la largeur ou la hauteur, ou les deux valeurs ne sont pas données, la valeur manquante ou les valeurs sont calculées automatiquement s’appuyant sur les données.
•Dans la capture d’écran de l’exemple JSON ci-dessus, l’information de configuration est stockée dans l’objet ChartConfig, qui est référencé dans la fonction altovaext:chart.
•La série de données de graphique est le second argument de altovaext:chart. Chaque série de données est un array de taille 3: (i) le nom de la série, (ii) les valeurs de l’axe x, (ii) les valeurs de l’axe y. Si vous souhaitez créer plusieurs séries (par exemple où chaque série représente une ligne, comme dans l’exemple ci-dessus), créez une séquence de plusieurs arrays.
•L’exemple XML ci-dessus contient deux séries de données ; pour les températures minimum et maximum. Les données pour les axes X et Y sont référencées depuis la séquence de tous les éléments Mois.
•L’exemple JSON ci-dessus contient trois séries de données ; pour les températures minimum, maximum et moyenne. Les données pour les axes X et Y sont référencées depuis l’array nommé Temperatures.
Pour plus d’informations, voir la section Fonctions Graphique.