Affichage du document
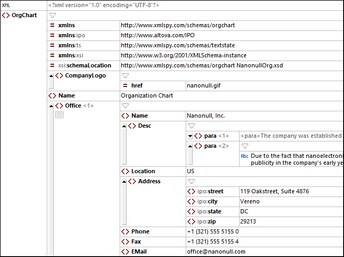
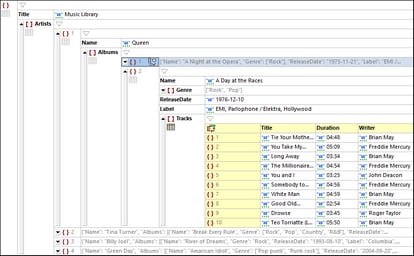
Dans le Mode Grille, un document XML, JSON, XML est affiché de manière hiérarchique à l’intérieur de la grille (voir la capture d’écran ci-dessous : Document XML à gauche, document JSON à droite).
Documents XML
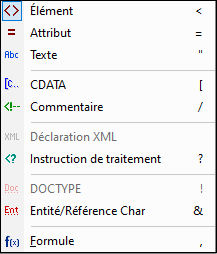
Chaque ligne de la grille XML contient un item structurel XML (connu comme nœud), tel un élément, un attribut, un commentaire ou un texte. Les types de nœuds qui sont disponibles dans les documents XML sont recensés dans la capture d’écran ci-dessous ensemble avec leurs icônes.

Dans la cellule de la grille XML, le type du nœud XML est indiqué par l’icône au niveau supérieur gauche de la cellule (voir capture d’écran XML au démarrage du chapitre). Vous pouvez changer un type de nœud en cliquant son icône et sélectionnez un autre type de nœud de la liste des types qui apparaît (capture d’écran ci-dessus). Notez que les nœuds du type Élément, Attribut, et Instruction de traitement ont un local-name et une valeur, alors que les nœuds du type Text, CDATA, and Comment ont uniquement une valeur. Par exemple, un nœud d’élément aura un nom et une valeur, alors qu’un nœud de texte aura uniquement une valeur.
Note : Les Formules sont spécifiques à XMLSpy.
Documents JSON/YAML
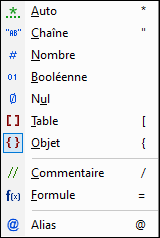
Chaque ligne de grille JSON ou YAML contient une des structures de données affichée dans la table (avec leurs symboles). Veuillez noter que les arrays et les objets peuvent contenir des composants enfants qui peuvent être des objets, des arrays, ou des valeurs atomiques. Dans la capture d'écran JSON au début du chapitre, nous voyons un objet racine qui contient deux paires key:value : (i) "Title":"Music Library", (ii) "Artists":[Array]. L'array lié à Artists contient quatre items qui sont des objets.
{} | Un objet (voir définition). Les objets contiennent des paires key:value. Dans YAML, les objets sont appelés mappages. |
[] | Un array (voir définition). Les arrays contiennent des items, qui sont généralement des objets ou des valeurs. Dans YAML, un array est une séquence. |
// | Commentaires dans JSONC, JSON5 et YAML |
Une paire key:value (voir définition). |
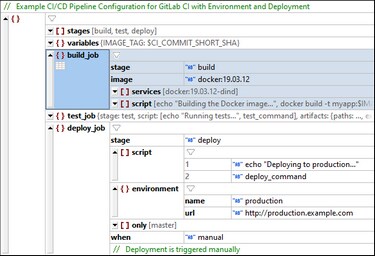
Dans la cellule de la grille JSON ou YAML, le type de nœud est indiqué par l’icône au niveau supérieur gauche de la cellule (voir les captures d’écran JSON et YAML au démarrage du chapitre). Vous pouvez changer un type de nœud en cliquant son icône et sélectionnez un autre type de nœud de la liste des types qui apparaît (voir capture d’écran ci-dessus).

Note : Les commentaires sont pris en charge dans JSONC, JSON5, et YAML. Les Formules sont spécifiques à XMLSpy.
Note : Les menus contextuels des documents YAML vous permettent en plus de créer un type d’Alias. Une fois que vous avez ajouté un alias et démarré la saisie de sa référence d’ancre, les noms des ancres pouvant correspondre sont affichés dans une liste déroulante.
Documents DTD
Pour une description des fonctions du Mode Grille des documents DTD, voir le chapitre DTD.
Affichage du document dans le Mode Grille
Veuillez noter les fonctions suivantes :
•Vous pouvez zoomer en avant et en arrière de la grille via Ctrl + Mouse Wheel, ou Ctrl+[Plus] et Ctrl+[Minus].
•Les éléments XML au même niveau et les objets, arrays et items d’arrays JSON/YAML au même niveau sont numérotés, commençant par 1. Dans la capture d’écran XML au début du chapitre, par exemple, l’élément Office qui est numéroté un est le premier d’une séquence d’éléments Office. Les autres éléments dans la capture d’écran ne sont pas numérotés — parce qu’ils n’ont pas d’éléments sibling du même nom. Dans la capture d'écran JSON, par exemple, dans le cadre de l'array Artists, les objets sont numérotés de 1 à 4. Donc également dans les arrays Albums et Tracks. Veuillez noter que cette numérotation n'est pas contenue dans le document lui-même, mais constitue une fonction Mode JSON Grille pour vous aider à voir la structure du document.
•Les nœuds XML, objets JSON/YAML et les arrays peuvent être élargis ou réduits en cliquant sur l’icône pointe de flèche à gauche du symbole du nœud (voir la capture d’écran au début du chapitre). Lorsqu’un nœud XML, JSON ou YAML est réduit, tout contenu existant est affiché comme texte sur une seule ligne. Par exemple, voir les trois dernières lignes de grille de la capture d’écran JSON en haut de la page.
•Si vous sélectionnez de multiples composants au même niveau, vous pouvez tous les élargir/réduire en appuyant sur Shift et en cliquant sur une des flèches du composant sélectionné.
•Si word-wrap est activé via la barre d’outils du Mode Grille (voir ci-dessous), alors toutes les cellules contenant du texte qui est plus long que la largeur de la cellule seront wrappées. Vous pouvez désactiver word-wrap en cliquant sur l’icône dans la barre d’outils du Mode Grille.
•Notez que les items du nœud/contenu dans le Mode Grille XML et les paires key:value dans le Mode Grille JSON ou YAML sont représentés sur une ligne en mode standard du Mode Grille. Toutefois, lorsqu’ils font partie de l’Affichage de la table, le nom du nœud (XML) ou le nom de la clé (JSON/YAML) devient les en-têtes de colonne des tables. Pour une brève description du Mode Table, voir les sections pertinentes ci-dessous.
Faire défiler les en-têtes
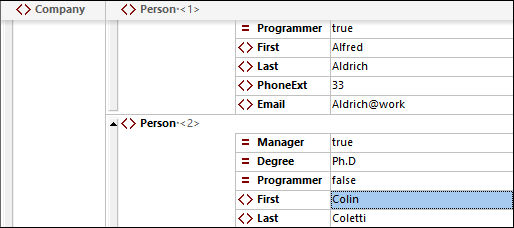
Quand vous scrollez vers le bas dans un document XML, JSON YAML ou DTD dans le Mode Grille et le nœud du niveau supérieur dépasse la fenêtre Affichage une barre d’en-tête apparaît en haut du Mode Grille(voir capture d'écran ci-dessous). Cette barre d’en-tête - ou en-tête scroller - affiche tous les éléments ancêtres du nœud actuellement au niveau supérieur de la fenêtre Vue. Par exemple, dans la capture d’écran ci-dessous, le nœud en haut du niveau supérieur de la fenêtre Affichage est l’attribut du nœud /Company/Person[1]/@Programmer. Son parent est le premier élément Person, et le parent de cet élément Person est l’élément racine, qui est appelé Company. Donc les ancêtres du nœud au niveau le plus supérieur dans la fenêtre Vue (@Programmer) sont l’élément racine Company et le premier élément Person, et ceux-ci sont affichés dans la barre de l’en-tête : /Company/Person[1]/.

Si vous cliquez sur un nœud dans la barre d’en-tête, alors ce nœud sera sélectionné et affiché dans la fenêtre Affichage. De cette manière, la barre de l’en-tête vous permet de parcourir rapidement le document dans le Mode Grille.
Commandes de la barre d’outils
Les commandes liées à l’édition Mode Grille édition peuvent être accédées rapidement par le biais de la barre d’outils Mode Grille XML ou JSON/YAML (capture d’écran ci-dessous)—, qui est située dans l’espace de la barre d’outils tout en haut de la fenêtre d’application. La barre d’outils qui est affichée dépendra du document actif actuel. Pointez sur l’icône de la barre d’outils pour voir ses nom et raccourci.


Note : Les commandes accessibles via ces barres d’outils sont aussi disponibles dans le menu XML et le menu JSON, respectivement.
Commandes associées à l’affichage
Les commandes dans la table ci-dessous sont utiles pour modifier l’affichage dans le Mode Grille.
| Optimise les largeurs des colonnes de la grille conformément au contenu de la cellule. |
Si coloré, Affichage Table est activé, autrement il est désactivé. Cliquer pour passer à l’affichage | |
Si coloré, un filtre pour la table, un objet, ou un array est activé ; autrement, le filtre est désactivé. Cliquez pour désactiver/activer. Pour éditer l’expression, double-cliquez sur celle-ci | |
| Commande bascule pour word-wrapper les cellules. Si sélectionné, word-wrap est activé. Par défaut, seulement les contenus des items sont encapsulés. Si vous voulez en plus encapsuler les noms des items, choisissez cette option depuis la liste déroulante de l'icône. |
| Niveau de zoom du Mode Grid |
Affichage filtré
Un filtre peut être placé sur des nœuds d’élément (XML) ou items ou des nœuds d’objet (JSON). Ceci vous permet de filtrer le nœud pour montrer uniquement les descendants définis dans le filtre. Pour une description plus détaillée des projets, voir le chapitre Filtres.
Affichage de la table (XML)
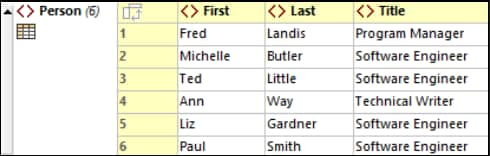
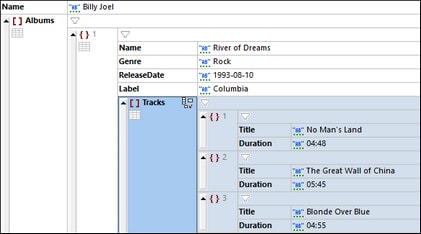
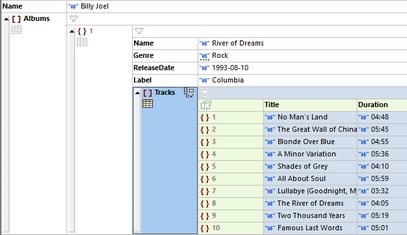
Les éléments répétitifs sont affichés en Mode Grille standard, l’un après l’autre, en progressant de manière verticale vers le bas dans l’ordre du document (voir la capture d’écran ci-dessous, à gauche). Toutefois, afficher des éléments répétitifs comme les lignes d’une table fournit des fonctions d’édition additionnelles. Dans la capture d’écran ci-dessous, l’élément Personne est l’élément répétitif. La capture d’écran à gauche montre le Mode Grille standard ; l’élément de la première Personne est montré en mode élargi, alors que les instances subséquentes sont affichées en mode compressé. La capture d’écran à droite montre les éléments répétitifs de la Personne comme lignes d’une table.
Pour passer au Mode Table, cliquez sur l’icône en Mode Table (encerclé en vert dans la capture d’écran ci-dessous, à gauche). L’icône est affichée en couleur (voir la capture d’écran ci-dessous, à droite) si vous êtes passé à l’affichage de table.
Le Mode Table propose des avantages d’édition uniques dans le sens que les lignes et les colonnes entières peuvent être manipulées par rapport aux autres colonnes et lignes dans la table. Cette fonction permet des opérations comme trier les lignes de la table sur la base des valeurs d’une colonne. Dans la capture d’écran ci-dessus à droite, par exemple, les six éléments Personne peuvent être triés sur la base de leurs Derniers éléments enfants par le biais d’une seule commande dans la barre d’outils du Mode Grid. Une telle opération est plus simple que d’effectuer une transformation XSLT, qui serait la manière usuelle de trier un nodeset XML.
Pour plus d'informations, voir la page Affichage Table (XML).
Affichage de la table (JSON/YAML)
Les objets et arrays qui contiennent au moins un objet ou array peuvent être affichés soit comme liste (mis en surbrillance dans la capture d’écran à gauche) ou comme table (mis en surbrillance dans la capture d’écran à droite). L'affichage peut passer entre l’affichage de la liste table et de la liste pour des objets et arrays individuels.
Pour une description de l’affichage de la table du Mode Grille JSON, voir la section Affichage de table (JSON).