Solutions MT dans les applis UWP
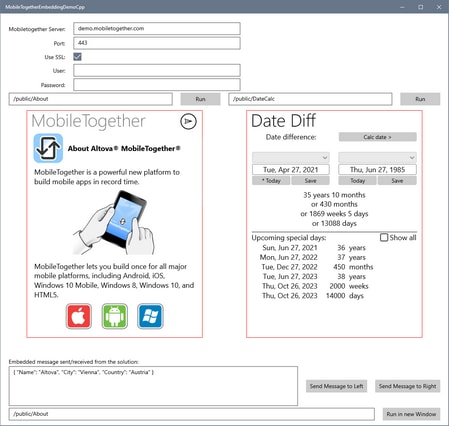
Vous pouvez intégrer les solutions MobileTogether dans les applis Universal Windows Platform (UWP). Chaque solution MobileTogether est placée dans une appli UWP par le biais du contrôle SolutionView, qu'Altova a introduit spécialement à cette fin. Par exemple, la capture d'écran ci-dessous affiche la fenêtre d'une appli UWP qui contient deux contrôles SolutionView (encadré en rouge), dont chacun affiche une solution MobileTogether. Chaque appli UWP peut intégrer plus d'une solution (telle que dans la capture d'écran ci-dessous), dont chacune peut être exécutée en même temps. De plus, l'appli UWP peut démarrer une solution dans une nouvelle fenêtre UWP.
La procédure élargie pour intégrer des solutions MT dans votre appli UWP est comme suit :
1.Référencez les Bibliothèques MT : copiez les bibliothèques MobileTogether pertinentes vers votre répertoire de projet et référencez les bibliothèques MobileTogether dans votre projet.
2.Ajoutez un ou plusieurs contrôle(s) SolutionView à votre page fichier XAML ou contrôle.
3.Créez le code pour manipuler le contrôle SolutionView de manière programmatique et écoutez les événements.
4.Pour interagir avec une solution MT hébergée par le contrôle SolutionView, vous pouvez utiliser le mécanisme MobileTogether's EmbeddedMessage dans votre code. Voir Messagerie dans l'appli UWP pour toute information sur l'envoi et la réception de messages de la solution MT.
5.Compilez l'appli UWP.
Cette section est organisée conformément à la procédure ci-dessus.
Pour un exemple, voir la page Exemple appli UWP.