Sources JSON
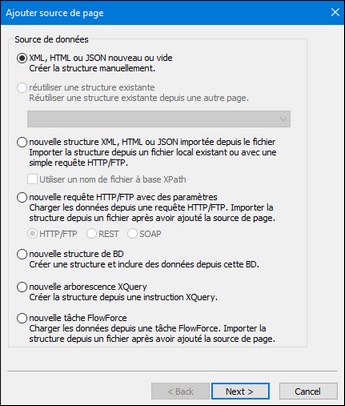
Si vous souhaitez ajouter une nouvelle source de page HTML, cliquer sur la touche de barre d’outils Ajouter Source. Le premier écran du dialogue Ajouter source de page (capture d’écran ci-dessous). Deux options se présentent à vous :
•Pour créer vous-même la structure manuellement, sélectionner Nouveau, XML vide, HTML ou JSON.
•Pour importer la structure depuis un fichier, choisir Nouvelle structure XML, HTML ou JSON importée depuis le fichier. Si l'option du nom de fichier basé sur XPath est sélectionnée, ensuite le dialogue Éditer expression XPath/XQuery apparaît et vous pouvez construire une expression XPath pour générer l'URL de fichier que vous nécessitez. Sinon, un dialogue apparaît dans lequel vous pouvez sélectionner le fichier qui fournit la structure de la source de page. Vous pouvez chercher le fichier, ou utiliser une URL de fichier ou une ressource globale.
Cliquer sur Suivant pour vous rendre au second écran du dialogue. Ici, vous (i) spécifiez que le type de données de la source de page doit être JSON et (ii) définir les autres propriétés de la nouvelle source de page. Si vous n’êtes pas sûr de savoir comment définir ces propriétés, utiliser les paramètres par défaut. Vous pourrez toujours changer les paramètres ultérieurement en cliquant avec la touche de droite sur le nœud racine de la source de page.
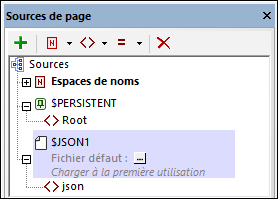
Cliquer sur Terminer, un nœud racine nommé $JSON est créé pour la nouvelle source de page (voir capture d'écran ci-dessous). Vous pouvez changer le nom du nœud racine si vous le souhaitez en double-cliquant dessus pour l’éditer. Si vous spécifiez que la structure de la source de page doit être importée depuis un fichier, alors, en cliquant sur Terminer, vous serez invité à choisir un fichier JSON. La source de page $JSON sera, dans ce cas, créée avec la structure du fichier sélectionné.

Vous pouvez maintenant (i) créer ou modifier la structure de la source de page via les commandes de la barre d’outils, et (ii) ajouter des données aux nœuds de la source de page. Pour voir comment procéder, consulter la section, Données d'arborescence.
Note : Vous pouvez changer le type de données de la source page (en XML ou JSON) par le biais de la commande du menu contextuel du nœud racine Type de données.
Fonctions pour convertir JSON de/vers string
MobileTogether Designer dispose de deux fonctions d’extension XPath spécifiques à l’application pour (i) enregistrer des données JSON dans un string, et (ii) charger une structure JSON depuis un string. Cela est utile si, pendant l’exécution d’une solution, vous souhaitez importer ou exporter des données JSON, ou si vous souhaitez obtenir les données JSON dans une forme structurée que vous pouvez ensuite adresser avec des expressions XPath. Les deux fonctions sont :
•mt-save-json-to-string(): La fonction prend un nœud JSON en tant que son argument unique et retourne les contenus du nœud en tant que string qui est sérialisé dans une notation JSON. Le nœud JSON soumis peut être un document JSON entier, ou une partie d’un document JSON. Voir Fonctions d'extension MobileTogether pour plus de détails.
•mt-load-json-from-string(): La fonction prend un string qui est une structure JSON sérialisée en tant que son argument, le convertit en XML, le wrappe dans un élément nommé json, et retourne l’ensemble en tant que nœud de document. Puisqu’un nœud de document est retourné, vous pouvez apposer une expressions XPath à la fonction si vous souhaitez charger une partie de la structure JSON. Voir Fonctions d'extension MobileTogether pour plus de détails.
Voir aussi la description de l’action Charger/Enregistrer String pour plus d’options de sérialisation.