Créer des liens dynamiques vers des pages web
Dans cette partie vous allez apprendre à :
•Ajouter un bouton qui relie dynamiquement vers une page web (en utilisant une expression XPath)
•Exécuter une simulation
Ajouter un bouton établissant un lien vers une page web
Nous allons maintenant ajouter un bouton qui établira un lien vers la page de la description du produit sélectionné dans la liste de choix. Pour ce faire, suivez les étapes suivantes :
1.Glisser la commande de Bouton depuis le Volet de commandes et déposez-la en-dessous de l'image (voir la capture d'écran du simulateur ci-dessous).
2.Saisir le texte Go to Product Description (Aller à la description du produit).
3.Cliquer sur le bouton de droite et choisir Actions de commande pour SurClicDuBouton.
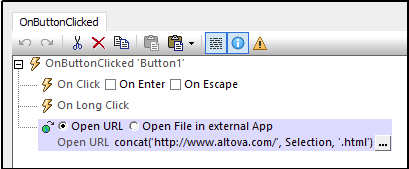
4.Dans le dialogue d'actions qui apparaît (capture d'écran ci-dessous), glisser l'action Ouvrir URL dans l'onglet SurClicDuBouton et la déposer en-dessous des événements SurClic et SurLongClic montrés dans la capture d'écran ci-dessous. Puisqu'aucune action n'est spécifiée pour aucun type de clic, l'action Ouvrir URL est réalisée en tant que l'action suivante (supplémentaire) à réaliser après le déclenchement d'un des deux événements.
5.Cliquer sur le bouton XPath, et, dans le dialogue d'Édition des expressions XPath/XQuery qui apparaît, saisir l'expression XPath : concat('https://www.altova.com/', Selection, '.html')

6.Cliquer sur OK pour terminer et enregistrer le fichier.
Exécuter une simulation
Exécuter une simulation en cliquant sur F5 ou sur Exécuter | Simuler le flux de travail. Lorsque la simulation démarre, sélectionner un produit dans la liste de choix puis cliquer sur le bouton Aller à la description de produit (voir capture d'écran ci-dessous). Cela vous permettra de consulter la page de description du produit sur le site Altova.