Ajouter une commande : Image
Nous allons maintenant passer à l'ajout d'une image dans notre projet. Cette image sera l'écran d'accueil du produit Altova que l'utilisateur final sélectionne dans la liste de choix (voir section précédente). La propriété la plus importante de l'image est : la propriété Image URL, qui sélectionne l'image à afficher. L'URL que nous allons construire est une URL relative qui cherche le fichier d'image dans le même dossier que le fichier de projet. Vous pouvez bien entendu aussi utiliser une URL de fichier absolue ou une image située dans un emplacement Internet.
Dans cette partie vous allez apprendre à :
•Ajouter une commande d'image
•Définir la propriété URL d'Image en utilisant une expression XPath permettant à l'URL de changer dynamiquement avec la sélection de liste de choix. Les images mentionnées dans ce tutoriel sont situées dans le dossier MobileTogetherDesignerExamples\Tutorials, situé dans votre dossier (Mes) Documents. Si vous le souhaitez, vous pouvez enregistrer les images dans un autre dossier.
|
Ajouter une image
Ajouter l'image et définir ses propriétés comme suit :
1.À partir du Volet de commandes, glisser et déposer la Commande image en-dessous de la table.
2.Dans le Volet de Styles & Propriétés, nommer les propriétés d'image en configurant sa propriété Nom à Image: SplashScreen.
3.Sélectionner la propriété Source d'image, puis cliquer sur le bouton XPath dans la barre d'outils du Volet de Styles & Propriétés. Cela affiche le dialogue Modifier l'expression XPath/XQuery.
4.Saisir l'expression XPath : concat(Product, '.bmp'), puis cliquer OK.
Cette expression XPath produit une URL relative qui situe un fichier .bmp dans le même dossier que le fichier de projet. Veuillez spécifier l'emplacement correct pour vous, c'est à dire l'emplacement où les fichiers d'image ont été enregistrés. Si vous le souhaitez, vous pouvez également utiliser une URL absolue (voir exemple ci-dessous). Le nom de fichier (par exemple, xmlspy) est obtenu à partir du nœud Product, qui reçoit lui-même son contenu depuis le choix effectué par l'utilisateur final dans la liste de choix. La valeur par défaut du nœud Product a été configurée sur xmlspy, l'expression XPath et l'URL de l'image de démarrage sera donc la suivante :
Cette expression XPath : | concat(Product, '.bmp') |
Produit cette URL absolue : | xmlspy.bmp |

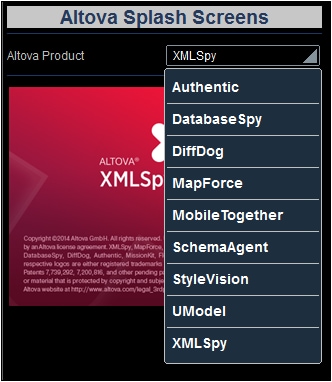
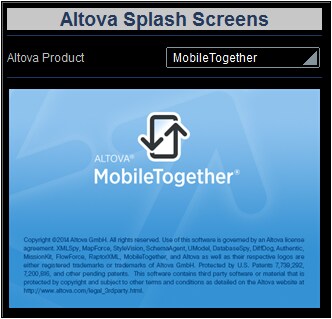
Lorsque l'utilisateur final sélectionne un produit depuis la liste déroulante de la liste de choix (voir capture d'écran ci-dessus), par ex. MobileTogether, l'écran d'accueil de MobileTogether s'affichera (capture d'écran ci-dessous). Cela est dû au fait que la valeur XML correspondant à la sélection de MobileTogether est mobiletogether. Cette valeur XML est transmise vers le nœud Product et elle est utilisée dans l'expression XPath pour construire dynamiquement l'URL de l'image relative : mobiletogether.bmp.

Afin de s'assurer que l'image est rechargée à chaque sélection effectuée dans la liste de choix, il faut définir une action Recharger dans la liste de choix. Vous trouverez une description de la procédure à suivre dans la section suivante: Définir les actions de commande.
