Les tables à hauteur spécifique
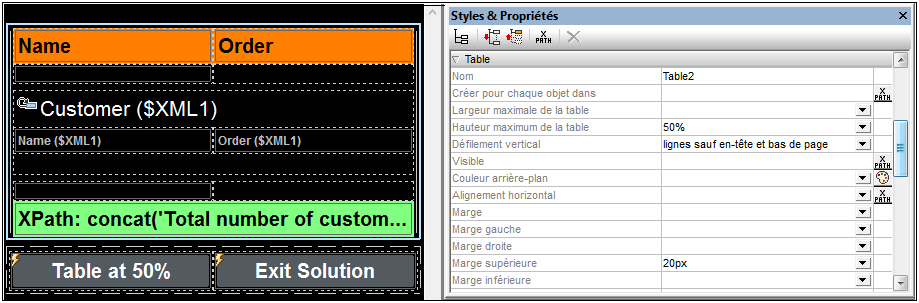
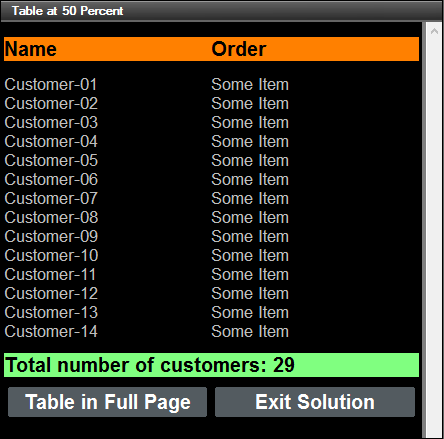
La seconde page du design, Table at 50 Percent (table à 50%), contient une table avec des lignes dynamiques qui est créée avec l'élément $XML2/Customers/Customer en tant que son élément répétitif (voir capture d'écran ci-dessous). Cette table est semblable à la table créée à la page précédente. La différence est qu'alors que la table précédente ajuste automatiquement sa hauteur de manière à ce que tous les composants de page remplissent la pleine hauteur de l'écran, cette table est définie comme possédant une hauteur de 50% de la hauteur de l'écran (voir la propriété Hauteur maximum de la table dans la capture d'écran ci-dessous).

En conséquence du paramètre 50% de la Hauteur maximum de la table, les deux boutons qui ont été créés sous la table seront positionnés, dans la sortie, directement en-dessous de la table 50% (voir capture d'écran ci-dessous). Nous avons également configuré la propriété Défilement vertical de la table sur Lignes sauf en-tête et pied de bas de page. Cela permet de garantir que l'en-tête et le pied de bas de page restent fixés dans la table à hauteur fixe alors que les lignes du corps de texte défilent (voir capture d'écran ci-dessous).
Note : dans le simulateur MobileTogether Designer, utiliser la roulette de défilement pour défiler verticalement ; utiliser la fonction glisser-déposer pour défiler horizontalement.

Vous pouvez modifier les valeurs des propriétés pour tester les différentes possibilités. Voir la section Propriétés de table pour plus de détails concernant les propriétés de table.