Prédéfinir la source de page JSON
L’exemple dans cette section montre comment envoyer automatiquement des données de source JSON depuis la page web vers le flux de travail lorsque la page HTML est ouverte.
Le code HTML est basé sur ce qui et utilisé dans Envoyer/Recevoir des données JSON. La différence est la suivante : Dans l’exemple précédent, l’utilisateur doit cliquer sur une touche dans la page web pour envoyer la liste de livres initiale à l’IFrame; dans cet exemple, les données sont automatiquement chargées lorsque la page est ouverte. (La touche Load et sa fonction ont été supprimées, et une nouvelle fonction est utilisée pour charger automatiquement les données.)
Les fichiers utilisés dans cet exemple sont jsonBooksOnStart.html et jsonBooks.mtd. Tous deux sont situés dans votre dossier MobileTogether (Mes) Documents : MobileTogetherDesignerExamples\Tutorials\EmbeddedWebpageSolutions. Pour essayer les fichiers, déployer le fichier MTD sur votre serveur et l'activer pour qu'il puisse être accédé de manière anonyme. Le cas échéant, modifier le code HTML pour que le flux de travail correct soit ciblé.
La description ci-dessous explique uniquement les points ayant trait avec les chargement automatique des données JSON. Pour une explication des autres aspects du mécanisme, voir Envoyer/Recevoir des données JSON.
Liste de code HTML
La liste de code HTML du fichier jsonBooksOnStart.html. Vous trouverez une explication du code dans la section suivante ci-dessous. Veuillez noter que certaines fonctionnalités JavaScript utilisées dans cet exemple ne sont pas toujours disponibles dans tous les navigateurs. Dans ce cas, veuillez modifier le JavaScript pour l'adapter à votre navigateur.
<!DOCTYPE html> <html> <head> <style> * { font-family: Segoe UI, Tahoma, Arial, Helvetica, sans-serif; } iframe { width: 100%; height: 400px; border: 2px solid blue; border-radius: 5px; margin: 10px 0px; } code { font-size: small; } </style> <script src="http://localhost:8083/js/WebAppIFrame.js"></script> <script> // The initial book list stored in a variable in JSON format var books = { "books": [ { "author": "Mary Shelley", "title": "Frankenstein; or, The Modern Prometheus", "year": 1818, "pages": 280 }, { "author": "Bram Stoker", "title": "Dracula", "year": 1897, "pages": 302 } ] };
// Contents of variable 'books' converted to string and displayed inside HTML element CODE function showbooks() { document.querySelector('code').innerText = JSON.stringify(books, null, ' '); }
// m = HTML message event; data = container for message from server // m.data.json = contents of the 'json' object that was sent from the server function receivebooks(m) { books = m.data.json; showbooks(); }
// Handler to show books in webpage on page load document.addEventListener('DOMContentLoaded', showbooks);
// Handler to receive messages from server via solution in IFrame window.addEventListener('message', receivebooks);
// Handler to send data to IFrame on page load document.addEventListener('DOMContentLoaded', function() { var embedded = new WebAppIFrame(document.querySelector('iframe')); embedded.start('http://localhost:8083/run?d=/public/jsonBooks', books); }); </script> </head>
<body> <h4>An editable list of books in JSON format</h4> <h5>The book list, stored as a JSON object in the webpage:</h5> <pre><code><!-- The SHOWBOOKS function displays the book list here --></code></pre> <h5>The book list is displayed in the Iframe as soon as the HTML page is opened.</h5> <iframe frameborder="0"></iframe> </body>
</html> |
Comment cela fonctionne ?
Dans cette section d'explication, des couleurs d'arrière-plan différentes ont été utilisées pour illustrer le processus dans les différentes parties du mécanisme (page web–solution–flux de travail) :
Page web : actions de l'utilisateur et fonctionnement du code HTML/JavaScript | |
Solution : actions exécutées par la solution dans l'IFrame | |
Flux de travail : traitement du serveur (sur la base du design MT) |
Lors du chargement de la page HTML :
Une variable JavaScript nommée books est lue. Elle contient un objet JSON nommé books.
var books = { "books": [ { "author": "Mary Shelley", "title": "Frankenstein; or, The Modern Prometheus", "year": 1818, "pages": 280 }, { "author": "Bram Stoker", "title": "Dracula", "year": 1897, "pages": 302 } ] };
|
Afficher la liste de livres dans la page web :
Le contenu de la variable books est affiché dans l'élément HTML code en utilisant un écouteur d'événement (qui "écoute" un événement DOMContentLoaded) et une fonction JavaScript (showbooks):
document.addEventListener('DOMContentLoaded', showbooks);
function showbooks() { document.querySelector('code').innerText = JSON.stringify(books, null, ' '); }
<pre><code></code></pre>
Cela nous permet de voir la liste de livres dans la page web lorsque le document HTML est chargé.
|
Envoyer automatiquement la liste de livres au IFrame lors du chargement de la page web :
Un écouteur d'événement qui "écoute" un événement DOMContentLoaded définit la fonction automatique-charger :
document.addEventListener('DOMContentLoaded', function() { var embedded = new WebAppIFrame(document.querySelector('iframe')); embedded.start('http://localhost:8083/run?d=/public/jsonBooks', books); });
La fonction définie ci-dessus crée une variable en appelant WebAppIFrame.js. Veuillez noter que la référence au fichier JavaScript (voir élément script ci-dessous) n'est pas requise dans l'exemple JSON précédent
<script src="http://localhost:8083/js/WebAppIFrame.js"></script>
WebAppIFrame.js (liste ci-dessous) contient un code pour simplifier le chargement de la solution et envoyer les données à $MT_EMBEDDEDMESSAGE. Veuillez noter que l'URL pour lancer la solution n'est pas donnée dans l'attribut src de l'IFrame, mais est transféré en tant que le premier paramètre de la méthode start.
|
La liste de code de WebAppIFrame est :
'use strict';
function WebAppIFrame(iframe, listener) { var _this = this; var _data; var _jwt;
if (listener) { window.addEventListener('message', listener, false); }
this.start = function(url, data, jwt) { function _start() { _this.post({data: _data, jwt: _jwt}); iframe.removeEventListener('load', _start); }
_data = data; _jwt = jwt; if (_jwt) { url += '&auth'; } iframe.addEventListener('load', _start); iframe.src = url + '&embed'; }
this.post = function(data) { iframe.contentWindow.postMessage(data, '*'); } }
|
L'IFrame charge la solution jsonBooks et reçoit les données depuis la page web. |
{books} est envoyé automatiquement sur le flux de travail sur le serveur (dans un formulaire JSON sérialisé). |
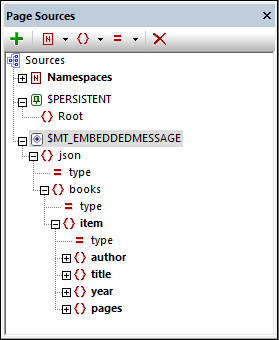
Puisque l'événement de page SurMessageIntégré a une action définie, ...  ... la source de page $MT_EMBEDDEDMESSAGE est chargée automatiquement avec les données {books}.
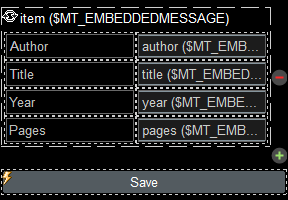
Le design contient une table répétitive des nœuds item. Les cellules de la table sont liées, respectivement, aux nœuds de page de source author, title, year et pages.
En conséquence,... |
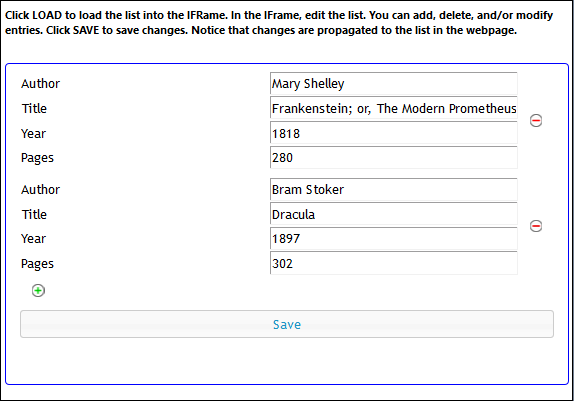
...la solution dans l'IFrame est chargé avec ces données. La table répétitive est remplie avec les données contenues dans la source de page $MT_EMBEDDEDMESSAGE du flux de travail.
Les données ont été rendues disponibles dans l'IFrame directement lors de l'ouverture de la page HTML.
|