Authentification JWT
L'exemple d'authentification JWT dans cette section modifie la page web de l'exemple de préconfiguration de la source de page dans la section précédente. Avec l'appel à la solution, nous avons aussi soumis le JWT. Veuillez noter que le JWT doit être soumis en tant que string (c'est à dire, avec des guillemets). Dans la liste de code ci-dessous, le JWT est marqué en bleu.
Les fichiers utilisés dans cet exemple sont JWT.html et jsonBooks.mtd. Tous deux sont situés dans votre dossier MobileTogether (Mes) Documents : MobileTogetherDesignerExamples\Tutorials\EmbeddedWebpageSolutions. Pour essayer les fichiers, déployer le fichier MTD sur votre serveur et activer l'authentification JWT dans les paramètres du serveur (voir section suivante ci-dessous). Si newuser n'est pas enregistré sur votre serveur, il sera importé automatiquement en tant qu'un utilisateur et le login fonctionnera. Néanmoins, vous devrez configurer des permissions afin que le conteneur de jsonBooks.mtd puisse être accédé. Le cas échéant, modifier le code HTML pour que le flux de travail correct soit ciblé.
Le JWT dans ce fichier d'exemple a été créé dans la revendication Public défini pour www.altova.com et la revendication Sujet (qui spécifie le nom de l'utilisateur) défini pour newuser. Le secret utilisé pour générer ce JWT est gQkhVQPKkNYts3CraUsmmF6RyEvTCFnt.
Paramètre de serveur
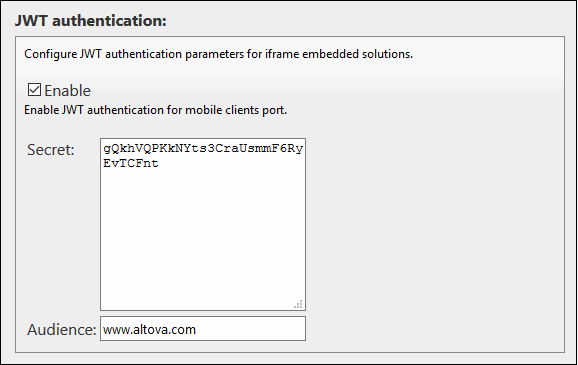
Pour que le serveur puisse déchiffrer et vérifier le JWT envoyé par la page web, l'authentification JWT doit être activée dans les paramètres de serveur (capture d'écran ci-dessous) avec les deux paramètres suivants :
•Le secret utilisé pour générer le JWT : gQkhVQPKkNYts3CraUsmmF6RyEvTCFnt
•La valeur de la revendication Public qui a été utilisée pour générer le JWT : www.altova.com

Note : En outre, ne pas oublier de configurer des permissions afin que le conteneur de jsonBooks.mtd puisse être accédé par newuser.
Liste de code HTML
La liste de code HTML du fichier JWT.html. Le JWT est marqué en bleu. Veuillez noter que certaines fonctionnalités JavaScript utilisées dans cet exemple ne sont pas toujours disponibles dans tous les navigateurs. Dans ce cas, veuillez modifier le JavaScript pour l'adapter à votre navigateur.
<!DOCTYPE html> <html> <head> <style> * { font-family: Segoe UI, Tahoma, Arial, Helvetica, sans-serif; } iframe { width: 100%; height: 400px; border: 2px solid blue; border-radius: 5px; margin: 10px 0px; } code { font-size: small; } </style> <script src="http://localhost:8083/js/WebAppIFrame.js"></script> <script> // The initial book list stored in a variable in JSON format var books = { "books": [ { "author": "Mary Shelley", "title": "Frankenstein; or, The Modern Prometheus", "year": 1818, "pages": 280 }, { "author": "Bram Stoker", "title": "Dracula", "year": 1897, "pages": 302 } ] };
// Contents of variable 'books' converted to string and displayed inside HTML element CODE function showbooks() { document.querySelector('code').innerText = JSON.stringify(books, null, ' '); }
// m = HTML message event; data = container for message from server // m.data.json = contents of the 'json' object that was sent from the server function receivebooks(m) { books = m.data.json; showbooks(); }
// Handler to show books in webpage on page load document.addEventListener('DOMContentLoaded', showbooks);
// Handler to receive messages from server via solution in IFrame window.addEventListener('message', receivebooks);
// Handler to send data to IFrame on page load document.addEventListener('DOMContentLoaded', function() { var embedded = new WebAppIFrame(document.querySelector('iframe')); embedded.start('http://localhost:8083/run?d=/public/jsonBooks', books, 'eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJPbmxpbmUgSldUIEJ1aWxkZXIiLCJpYXQiOjE1MDE4MzU4MzUsImV4cCI6MTUzMzM3MTgzNSwiYXVkIjoid3d3LmFsdG92YS5jb20iLCJzdWIiOiJuZXd1c2VyIiwiR2l2ZW5OYW1lIjoiSm9obm55IiwiU3VybmFtZSI6IlJvY2tldCIsIkVtYWlsIjoianJvY2tldEBleGFtcGxlLmNvbSIsIlJvbGUiOlsiTWFuYWdlciIsIlByb2plY3QgQWRtaW5pc3RyYXRvciJdfQ.M66SBrP_U30iQeheQWpPTdaBzsJZqK2L7BJQ8gKP-Lo'); }); </script> </head>
<body> <h4>An editable list of books in JSON format</h4> <h5>The book list, stored as a JSON object in the webpage:</h5> <pre><code><!-- The SHOWBOOKS function displays the book list here --></code></pre> <h5>The book list is displayed in the Iframe as soon as the HTML page is opened.</h5> <iframe frameborder="0"></iframe> </body>
</html>
|