Éditer page : Éditer Données de texte et d’image
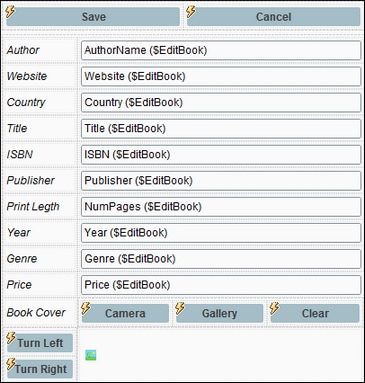
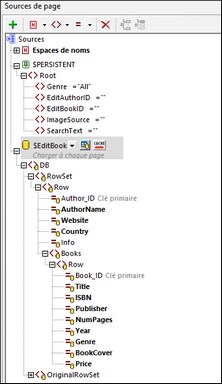
Après avoir configuré la source de page $EditBook pour sélectionner l’enregistrement qui doit être édité, créez le design de la page comme suit (voir la capture d’écran ci-dessous à gauche) :
1.Ajouter deux tables statiques. La première table a une rangée avec deux cellules : pour les boutons Enregistrer et Supprimer. La deuxième table a 12 rangées ; celles-ci contiendront les données de l’auteur et les données du livre à éditer.
2.Dans la première colonne de la deuxième table statique, ajoutez les commandes Label qui affichent les noms des colonnes de données (voir la capture d’écran ci-dessous à gauche).
3.Dans la deuxième colonne, ajoutez les commandes Éditer Champ associez-les avec les nœuds de la source de page $EditBook. Associez chaque paire de nœud-contrôle en glissant-déposant les nœuds de source de page dans les Edit Fields respectifs. Les nœuds de source de page qui ont été associés de cette manière seront affichés en gras (voir la capture d’écran ci-dessous à droite).
Éditer les données de texte
Les champs d’édition pour les données de texte sont tous associés aux nœuds de source de page (voir ci-dessus). En guise de résultat, tout changement de texte que l’utilisateur fait sera écrit dans la page correspondante des nœuds de source. Notez que les nœuds des deux tables BD Authors et Books ont été placées sur la page.
Puisque les données éditées sont dans la source page, enregistrer la source de page mettra à jour la BD. L’action d’enregistrer la source de page a été définie dans le bouton Enregistrer (voir la capture d’écran ci-dessus gauche).
Éditer les données d’images
Les deux dernières lignes de la table de données statiques sont pour l’image (voir la capture d'écran ci-dessus gauche). La première de ces lignes contient des boutons qui permettent des données d’image à sélectionner ou à effacer. La deuxième ligne contient (i) des boutons qui permettent à l’utilisateur de faire pivoter l’image et (ii) la commande Image.
Veuillez prendre note des points suivants :
•La commande de l’image est associée au nœud @BookCover du livre.
•La commande d’image a sa propriété Image Source Type définie comme base64.
•Les boutons Camera et Gallery ont les actions suivantes définies sur leur événement OnClick : (a) Laisser l’utilisateur choisir une image, avec le nœud cible pour l’image choisie étant le nœud $PERSISTENT/Root/ImageSource. L’image sera enregistrée ici sous le format Base64 format ; (b) Un Groupe d’action qui (i) supprime le nœud @BookCover de la source de page $EditBook (supprimant efficacement l’ancienne image) et (ii) ajoute un nouveau nœud @BookCover à $EditBook qui contient les données d’image Base64 dans $PERSISTENT/Root/ImageSource (ajoutant efficacement la nouvelle image à la source de page $EditBook). Ouvrez les actions OnButtonClicked de ces boutons pour voir comment elles ont été définies.
•Le bouton Effacer supprime le nœud @BookCover depuis la source de page $EditBook (supprimant efficacement l’ancienne image).
•Les boutons Turn Left et Turn Right utilisent la fonction d’extension MobileTogether mt-transform-image pour faire pivoter l’image dans le sens contraire des aiguilles de la montre et dans le sens de la montre respectivement à 90 degrés par clic. Ouvrez les actions OnButtonClicked de ces boutons pour voir comment elles ont été définies.
Une fois qu’une image a été modifiée dans la source de page $EditBook, elle doit être enregistrée dans la BD. Ceci est fait avec l’action définie sur le bouton Enregistrer.