Source de page d'achat In-App
Les données sur vos produits qui sont disponibles pour les achats in-app sont stockées dans les app stores respectifs. Les données sur les achats effectués par un utilisateur final sont également stockées dans les app stores respectifs.
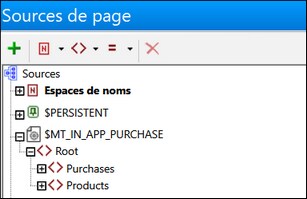
Lorsque ces données sont requises sur l'appareil client pour un achat in-app, elles sont recherchées depuis l'app store et téléchargées vers une source de page spéciale dans votre design MT : $MT_IN_APP_PURCHASE (voir la capture d'écran ci-dessous). Pendant la phase de design, cette source de page est automatiquement ajoutée au design la première fois que vous ajoutez toute action d'achat In-App.
L'élément Root de la source de page contient deux éléments :
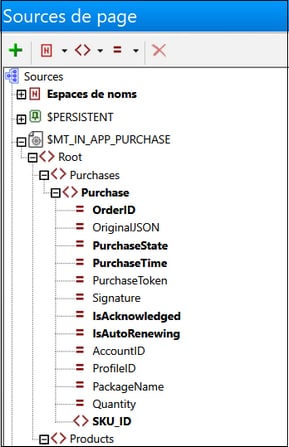
•Purchases, qui contient des données sur les achats individuels, dont chacun est stocké dans un élément enfant Purchase (voir l'arborescence dans la capture d'écran ci-dessous). Les attributs de l'élément Purchase correspondent aux points de données d'un achat dans les app stores. Tandis que les points de données réels sont différents (en nombre et en nom) de store à store, ils sont tous mappés aux attributs de l'élément Purchase. Ceci permet de concevoir le design pour référencer un ensemble commun de points de données abstraits qui peuvent être utilisés sur toutes les plate-formes. Voici un exemple comment l'élément Purchase est utilisé : l'action Requête achats obtient des données d'un ou de plusieurs achats et place les données pour chaque achat dans un élément Purchase séparé (voir la capture d'écran ci-dessous de gauche).
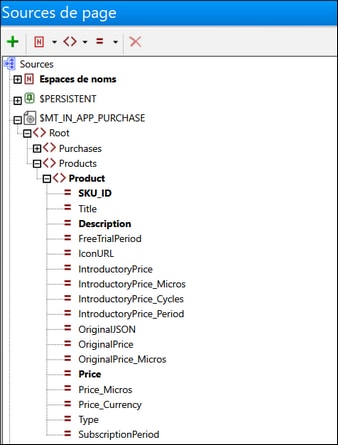
•Products, qui contient des données sur les produits disponibles pour les achats in-app. Les données afférentes à chaque produit sont stockées dans un élément enfant Product séparé. Tout comme pour les achats, tandis que les items de données réels afférents à un produit sont différents (en nombre et en nom) selon la plate-forme, les données sont stockées dans un ensemble unique d'attributs de l'élément Product. Voici un exemple comment l'élément Purchase est utilisé : l'action Recherche produits disponibles retourne les données sur le/les produit(s) recherché(s) et place les résultats pour chaque produit dans un élément Product séparé (voir la capture d'écran ci-dessous de droite).
Notez les points suivants :
•Les nœuds de l'arborescence constitutent un sur-ensemble qui est une union des points de données utilisés par les différents app stores. Pas tous les nœuds ne seront utilisés par un seul app store. Par exemple, l'élément Subscription est utilisé uniquement par Google Play Store (appareils Android).
•Tandis que SKU_ID est un attribut de l'élément Product, c'est un élément enfant de l'élément Purchase.
•Les données d'achat depuis un app store sont généralement envoyées en tant que string JSON. MobileTogether extrait les points de données clés de ces données d'achat et les enregistre, à chaque achat, dans les attributs d'un élément Purchase. Sur les systèmes Android et Windows, le string JSON originel contient les données stockées dans un attribut @OriginalJSON de l'élément Purchase, tandis que sur les systèmes iOS, le string JSON originel est stocké comme attribut de l'élément Purchases. Ceci est dû au fait que l'Apple Store, lorsqu'interrogé pour les données d'achat d'un utilisateur final, renvoie des données de tous les achats plutôt que les données de chaque achat séparément (voir la description de l'action Restaurer les Achats). Pour savoir comment demander des achats depuis les app stores de Google et Windows, voir la page Requête achats.