Pages et Sources de page
Le design comporte deux pages :
•une page supérieure appelée Page principale, qui affiche le catalogue des livres (à savoir les livres de la BD)
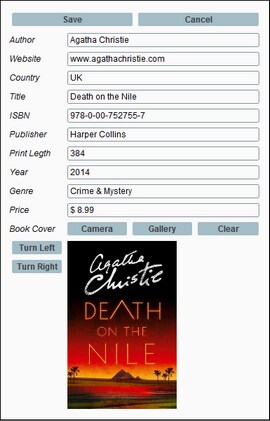
•une sous-page appelée Éditer Page, qui affiche les détails d’un livre à éditer (voir la capture d’écran ci-dessous). Cette page est ouverte quand tout champ d’un livre de la page principale est cliqué ou quand le bouton Ajouter nouveau livre de la page principale est cliqué.
Les sources de page
Les deux pages (Page principale et Éditer page), dont chacune a deux sources de page telles qu’affichées dans les captures de page ci-dessous.
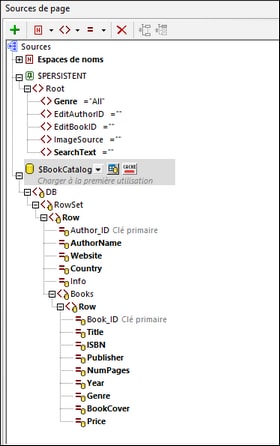
•Page principale : $PERSISTENT et $BookCatalog
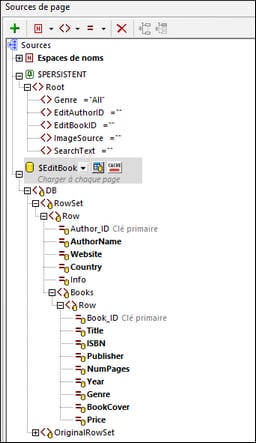
•Éditer page : $PERSISTENT et $EditBook
Les principaux points à noter sont les suivants :
•L’arborescence $PERSISTENT est définie une fois et disponible sur les deux pages. Tous ses éléments ont été créés avec une propriété Assurer existe sur chargement et réinitialisation. Le nœud Genre a une valeur par défaut de Tout. La raison que certains nœuds de cette source de page sont en gras sur la page principale est que ces nœuds ont été assignés aux commandes sur la page.
•Les deux $BookCatalog et $EditBook sont basés sur la même BD BookCatalog.sqlite. Chaque source de page doit toutefois être définie différemment. Tandis que la source de page $BookCatalog importe tous les enregistrements de la BD, la source de page $EditBook de Éditer page contiendra uniquement le livre sélectionné pour l’édition. Voir les chapitres Page principale : Aperçu et Éditer Page : Aperçu pour voir comment ces pages ont été définies.
•Étant donné que la source de page $EditBook de Éditer page contiendra des données qui sont éditées, elle a été créée avec un nœud OriginalRowSet qui contiendra des données telles qu’avant les modifications effectuées.