Tailles : Pixels, DPI, DP, SP
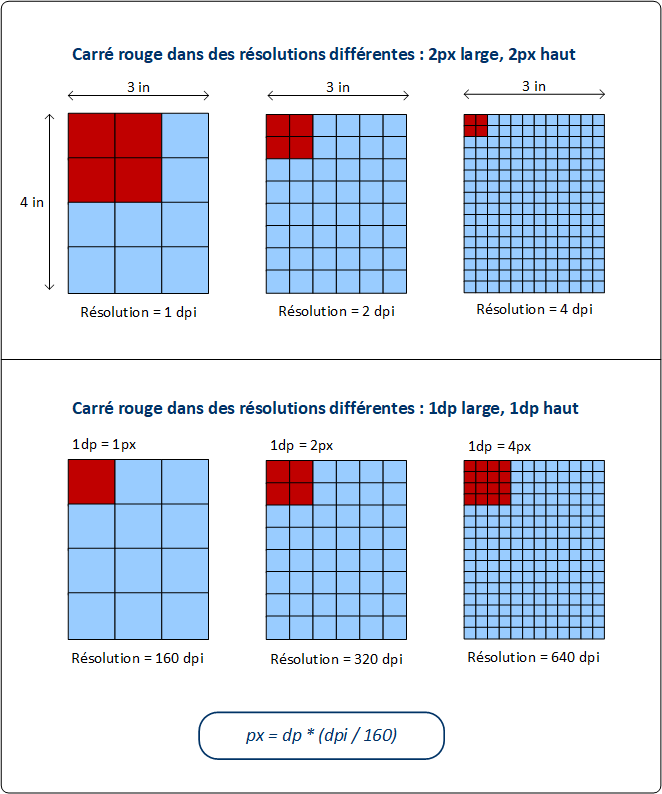
La taille des objets et du texte dans le design peuvent être spécifiées en pixels (px). Néanmoins, l’affichage sur l’appareil client ne dépend pas uniquement de la taille des pixels spécifiée mais aussi de la résolution de l’appareil, et, dans le cas du texte, en plus de la taille du texte sélectionnée par l’utilisateur de l’appareil. Voir la première ligne du diagramme ci-dessous.
Les nouvelles unités des pixels indépendants de l’appareil (dp) et des pixels indépendants de l’échelle (sp), en revanche, vous permettent d’obtenir un affichage de la même taille paramètre (sur des appareils à résolution différente. Le diagramme ci-dessous montre comment la résolution affecte les tailles de pixel et les tailles de dp.

Pixels et résolution
La résolution d’un écran est le nombre de pixels dans un pouce (inch) de longueur d’écran ; son unité est ppi (pixels per inch), généralement appelée dpi (dots per inch). Donc, si la densité de pixel d’un écran est élevée, un objet présentant la même taille de pixel sera affiché plus petit sur des écrans à résolution plus élevée. Ainsi, le même objet pourra être affiché dans des tailles différentes sur des écrans qui ont la même dimension, mais des résolutions différentes. Dans la ligne supérieure du diagramme ci-dessus, par exemple, tous les rectangles (représentant les appareils) ont la même largeur et hauteur mais des résolutions différentes. Donc, le carré rouge (largeur=2px et hauteur=2px) sera progressivement plus petit dans les écrans rectangulaires de résolution plus élevée. Par exemple, l’écran de droite a une résolution de 4 pixels par inch ; ainsi la surface rouge de 2x2 pixels couvre une surface plus petite de cet écran. Cette différence de taille de surface peut être surmontée en utilisant les pixels indépendants des appareils (dp) en tant que l’unité de longueur.
Pixels indépendants des appareils (dp)
Si le pixel indépendant de l’appareil (dp) est utilisé en tant que l’unité de longueur, le système d’exploitation de l’appareil mappe la valeur dp vers un nombre de pixels correspondant basé sur la résolution de l’écran de l’appareil. Pour ce mappage, 1 dp est considéré être égal à 1 pixel sur un écran de résolution 160 dpi. Le nombre correspondant des pixels peut être calculé avec la formule px = dp * (dpi/160). En utilisant des pixels indépendants de l’appareil, vous obtenez un meilleur contrôle de votre design sur plusieurs appareils à résolutions variées.
Pixels indépendants de l’échelle (sp)
Un pixel indépendant de l’échelle (sp) est identique à un pixel indépendant des appareils (dp), avec un facteur d’échelonnage supplémentaire basé sur la taille de la police que l’utilisateur sélectionne dans les paramètres du système de l’appareil. Les pixels indépendants de l’échelle doivent être utilisés uniquement en tant qu’unité pour texte. Éviter d’utiliser sp en tant qu’unité pour des composants non-texte.
Note : Les tailles DP et SP dans les simulations appareil du designer ne correspondent pas exactement aux tailles des appareil client.
Fonction d’extension XPath : mt-convert-units
MobileTogether contient une fonction XPath intégrée que vous pouvez utiliser pour convertir entre les trois valeurs :
mt-convert-units(Size as xs:string, TargetUnit as xs:string) as xs:string Convertit la valeur de longueur spécifiée dans l’argument Taille en une valeur équivalente dans l’unité spécifiée par l’argument TargetUnit. Vous pouvez convertir entre deux des unités suivantes : px, dp et sp. Les deux arguments d’entrée, ainsi que la valeur de sortie, sont des strings. Pour plus d’information concernant les unités et la conversion entre elles, voir Tailles : Pixels, DPI, DP, SP.
|

