Insertar contenido estático
El contenido estático es el contenido que el usuario introduce/inserta en el diseño directamente (a diferencia del contenido dinámico, que procede del archivo XML de origen). En el diseño SPS puede poner una gran variedad de componentes estáticos. En esta parte del tutorial aprenderá a insertar estos componentes estáticos:
Insertar imágenes estáticas
La imagen estática que vamos a insertar está en la carpeta (Mis) Documentos: C:\Documents and Settings\<usuario>\Mis Documentos\Altova\StyleVision2026\StyleVisionExamples\Tutorial\QuickStart\NewsItems.BMP. El objetivo es usar esta imagen como cabecera del documento. Para insertar esta imagen como cabecera del documento:
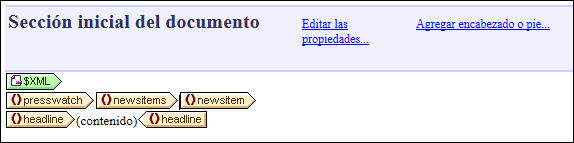
1.Ponga el cursor entre las etiquetas de inicio de los elementos newsitems y newsitem (imagen siguiente).

Observe que el cursor está dentro del elemento newsitems pero fuera del elemento newsitem. Por tanto, en el documento de salida la imagen se incluirá una sola vez, al principio del procesamiento del elemento newsitems (porque en el esquema solamente se define un elemento newsitems).
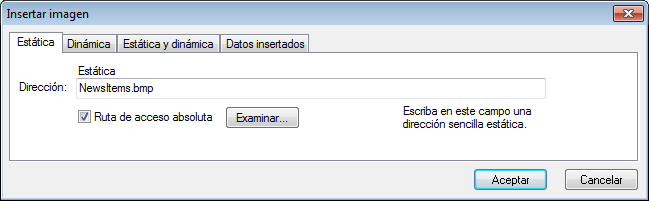
2.Haga clic con el botón derecho y seleccione el comando Insertar | Imagen. Aparece el cuadro de diálogo "Insertar imagen" (imagen siguiente).

| 3. | En la pestaña Estática, marque la casilla Ruta de acceso absoluta y haga clic en el botón Examinar. Busque el archivo NewsItems.BMP y selecciónelo. |
| 4. | Para terminar haga clic en Aceptar. |
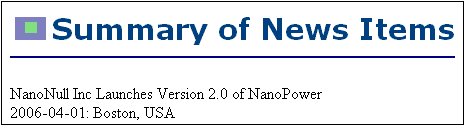
La vista previa HTML del documento tendría este aspecto:

Insertar líneas horizontales
Vamos a insertar dos líneas horizontales. Inserte la primera línea horizontal entre la cabecera y el cuerpo del documento:
1.Ponga el cursor justo después de la imagen estática que acaba de insertar.
2.Haga clic con el botón derecho y seleccione el comando Insertar | Línea horizontal. Se inserta una línea horizontal.
Defina estas propiedades para la línea horizontal:
1.Seleccione la línea en la vista Diseño. En la ventana Propiedades seleccione el componente línea (en la columna Propiedades para) y después seleccione el grupo de propiedades HTML.
2.Asigne las propiedades color y size para la línea.
3.Seleccione la línea en la vista Diseño. En la ventana Estilos seleccione el componente línea (en la columna Estilos para) y después seleccione el grupo de propiedades cuadro.
4.Defina una propiedad margin | bottom con el valor 12pt.
5.Mire el resultado en la vista previa HTML.
Ahora inserte la segunda línea horizontal al final de cada elemento newsitem. Es decir, ponga el cursor justo después de la etiqueta de cierre del elemento newsitem. Puede cambiar el grosor de la línea cambiando el valor de la propiedad size (en la ventana Propiedades seleccione la propiedad HTML | size con valor 3, por ejemplo).
Insertar texto estático
Observe que ya insertó texto estático en el diseño. Cuando pulsó la tecla Entrar para crear líneas nuevas (en el apartado anterior Insertar contenido dinámico), se añadieron espacios en blanco (texto estático) en el diseño. En el siguiente paso añadiremos unos cuantos caracteres de texto estático.
Por ahora el diseño SPS tiene este aspecto en la vista previa HTML:

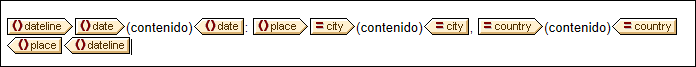
Observe que en el resultado del elemento dateline el contenido del elemento date y los atributos place/@city y place/@country aparecen uno junto al otro sin espacios. Podemos añadir los espacios como texto estático: ponga el cursor después del elemento date y escriba dos puntos (:) y un espacio. Ahora escriba una coma y un espacio después del atributo @city (imagen siguiente).

Esta parte del diseño tendría este aspecto en la vista previa HTML:

Observe los dos puntos, el espacio y la coma que aparecen en el elemento dateline. Todos estos caracteres son elementos de texto estático introducidos directamente en el diseño.
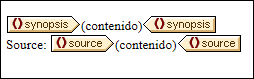
Ahora añada un elemento de texto estático nuevo: escriba la cadena de texto "Source: " justo antes de la etiqueta de inicio del elemento source (imagen siguiente).

Aplicar formato al texto estático
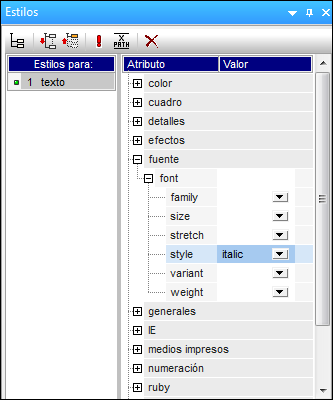
Para aplicar formato al texto estático, seleccione el texto y defina propiedades de estilo local. Por ejemplo, seleccione la cadena de texto "Source:" que acaba de insertar. Observe que en la ventana Estilos (imagen siguiente) está seleccionado el componente 1 texto. Expanda el grupo de propiedades fuente, seleccione la propiedad font | style y después elija el valor italic de la lista desplegable.

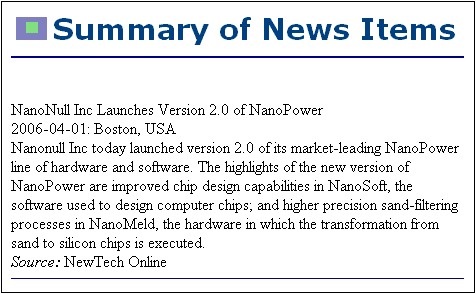
Ahora el texto estático (es decir, la cadena "Source:") aparece en cursivas en el diseño:

Ahora la vista previa HTML del diseño tiene este aspecto:

Si le parece que no hay suficiente espacio vertical entre el elemento source y la línea horizontal que separa los dos elementos newsitem, vuelva a la vista Diseño e inserte una línea en blanco entre el elemento source y la línea horizontal (pulsando la tecla Entrar).
Después guarde el archivo.
En este apartado aprendió a insertar contenido estático y a aplicarle formato. En el apartado siguiente aprenderá más cosas sobre cómo aplicar formato a los componentes del diseño con ayuda de principios y propiedades CSS.