Crear archivo SPS a partir de un archivo HTML
Siga estas instrucciones para crear un archivo SPS nuevo a partir de un documento HTML:
1.Seleccione el comando de menú Archivo | Nuevo | Nuevo a partir de un archivo HTML.
2.Aparece el cuadro de diálogo "Abrir". Busque el archivo HTML que desea importar, selecciónelo y haga clic en Abrir.
3.StyleVision le pregunta si quiere convertir las rutas de acceso relativas del archivo HTML en rutas de acceso absolutas. Decídase por una de las dos opciones y haga clic en Sí o No según corresponda.
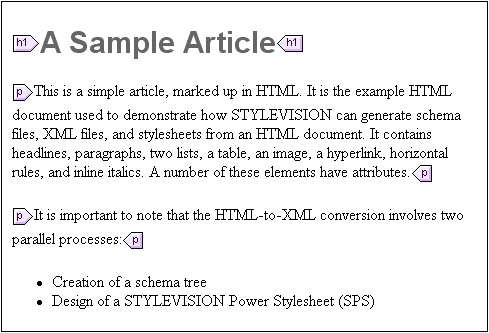
Se crea un documento SPS, que aparece en la vista Diseño. El documento SPS está marcado con los formatos HTML predefinidos de StyleVision (imagen siguiente).

Observe que el documento HTML aparece dentro de la plantilla principal y que no hay una plantilla global.
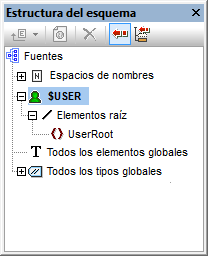
En la ventana Estructura del esquema se crea un esquema definido por el usuario (imagen siguiente), cuyo elemento raíz (elemento de documento) se llama UserRoot.

Observe que la lista Todos los elementos globales está vacía (es decir, no hay elementos globales).
Estructura y diseño del documento SPS
El documento SPS contiene una sola plantilla, la plantilla principal, que se aplica al nodo de documento de un documento XML interno temporal. Este documento XML tiene la estructura del esquema definida por el usuario en la ventana Estructura del esquema. Llegados a este punto:
•en la vista Diseño los componentes del documento HTML aparecen dentro de la plantilla principal del SPS en forma de componentes estáticos.
•en la vista Authentic la representación de estos componentes HTML será una representación no editable con contenido no XML.
•las hojas de estilos XSLT contienen estos componentes HTML como elementos de resultado literal.
•el esquema solo tiene el elemento de documento UserRoot y, por tanto, el documento XML interno temporal solo contiene el elemento de documento UserRoot sin nodos secundarios.
Ahora puede seleccionar componentes HTML en la vista Diseño y convertirlos en elementos/atributos del esquema definido por el usuario. Hay dos maneras de hacer esto:
1.Convirtiendo el componente seleccionado en un elemento o atributo: En la vista Diseño se inserta el marcador de posición (contenido) entre las etiquetas del nodo. En el esquema se crea un elemento o atributo. En el documento XML se crea el nodo y la selección se convierte en el contenido de texto del nodo recién creado. El contenido del nodo creado en el documento XML se insertará de forma dinámica en los documentos de salida que se generarán con el SPS.
2.Incluyendo el componente seleccionado dentro de un elemento o atributo. En la vista Diseño se inserta la selección entre las etiquetas del nodo pero no se inserta el marcador de posición (contenido). Esto significa que la selección aparece en el diseño SPS como contenido estático. En el esquema se crea un elemento o atributo. En el documento XML se crea el nodo pero está vacío. El texto estático que está dentro de las etiquetas de nodo de esquema aparecerá en los documentos de salida pero no se generará contenido dinámico para este nodo a no ser que se inserte el marcador de posición (contenido).
Por tanto, el marcador de posición (contenido) tiene un papel importante porque indica en qué posiciones del diseño se mostrarán datos dinámicos del documento XML (en los documentos de salida) y en qué posiciones se podrán editar los datos del documento XML (en la vista Authentic).