Tablas que fuerzan alto de pantalla completo
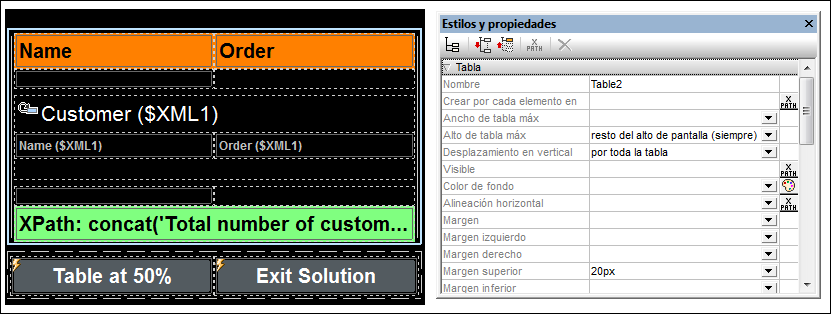
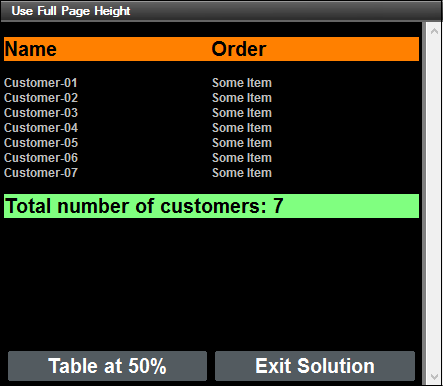
La primera página del diseño se llama Use Full Page Height (usar alto de página completo) y contiene una tabla con filas dinámicas creada a partir del elemento $XML1/Customers/Customer, que es un elemento que se repite (imagen siguiente). Esto significa que cada elemento Customer se crea como grupo de filas de tabla y aparece en una fila propia. La tabla incluye un encabezado (con color de fondo naranja) y un pie de tabla (con color de fondo verde). Los datos XML utilizados para la tabla se toman del archivo XML ScrollableTables-01.xml.
Debajo de la tabla se crearon dos botones: uno para ir a la página siguiente y otro para salir de la solución.

El objetivo del diseño es que los dos botones siempre aparezcan al final de la pantalla, independientemente del alto de la tabla, es decir, incluso si la tabla no tiene suficientes filas como para alcanzar el final de la pantalla. Para conseguirlo debemos configurar estas propiedades de la tabla:
•Alto de tabla máximo: si esta propiedad tiene el valor resto del alto de pantalla (siempre), siempre se añadirá espacio adicional debajo de la tabla para que el último componente de la página aparezca justo en la parte inferior de la pantalla.
•Desplazamiento en vertical: si esta propiedad tiene el valor por toda la tabla, entonces el pie de tabla no se despegará del cuerpo de la tabla (imagen siguiente). De lo contrario, el pie de tabla se colocaría justo encima del resto de contenido de la página y esto podría dar lugar a un espacio demasiado grande entre la última fila y el pie de la tabla.

Lo más importante es tener en cuenta que si la propiedad Alto de tabla máximo tiene el valor resto del alto de pantalla (siempre), entonces el alto de la tabla se ajustará automáticamente para que los componentes de la página ocupen la pantalla completa.
Puede probar todas las posibilidades de diseño cambiando los valores de las propiedades. Para más información consulte la sección Propiedades de las tablas.