Medir controles
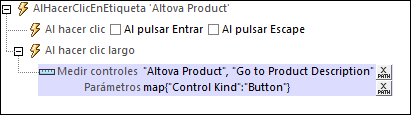
La acción Medir controles (imagen siguiente) devuelve el ancho mínimo en píxeles del tipo de control indicado (por ejemplo, botón o etiqueta) si la cadena indicada en la primera opción es el texto que muestra el control. La acción se puede usar para averiguar el ancho de control de varias cadenas y después usar esa información en un diseño. Por ejemplo, puede averiguar el ancho de todos los botones de una columna y ajustar el ancho de esa columna al ancho del botón de mayor tamaño.

Cadenas de texto de los controles
El ancho del control depende del tamaño del texto, por lo que debe suministrar en la primera opción la cadena que quiere que aparezca en el control. Si quiere averiguar los anchos de varios controles que tienen textos distintos, entonces suministre todos esos textos como cadenas de una secuencia. Por ejemplo, en la imagen anterior hemos suministrado una secuencia de dos cadenas: ("Altova Product", "Go to Product Description"). Estas cadenas no tienen que estar en los controles en el diseño, sino que puede añadir cualquier cadena a la secuencia para averiguar el ancho del control para esa cadena.
Parámetros de texto
La segunda opción debe ser una expresión XPath de asignación que indica los parámetros para los que se hace el cálculo. Esos parámetros incluyen información como si el control que se mide es una etiqueta o un botón, si el tamaño del texto es pequeño o mediano o si el texto está en negrita o no. A continuación encontrará una tabla con las claves de la asignación y sus valores permitidos. La única clave obligatoria es Clase de control. Si no se indica ninguna clave, entonces se usa el valor predeterminado. En la imagen anterior, por ejemplo, se mide el ancho de unos botones que conservan los valores predeterminados de sus respectivos parámetros. La expresión XPath es: map{"Clase de control":"Botón"}.
Clave | Valor | Valor predeterminado |
|---|---|---|
Clase de control | "Etiqueta"|"Botón" | Valor obligatorio |
Tamaño del texto | "pequeño"|"mediano"|"grande" | "mediano" |
Unidad | "px"|"dp"|"sp"|"". Véase Tamaños: píxeles, DPI, DP, SP. | "px" |
Texto en negrita | "true"|"false" | "false" |
Texto en cursiva | "true"|"false" | "false" |
Texto subrayado | "true"|"false" | "false" |
Imagen del botón | Cualquiera de las opciones de Imagen del botón (por ejemplo , + o - o > o Compartir | Ninguna |
Fondo del botón | "transparente"|"no transparente" | "no transparente" |
El argumento Texto es el texto que aparece en el control. El argumento Parámetros es una asignación clave-valor define las propiedades del control. Más abajo se enumeran las claves disponibles y sus valores. El número entero que se devuelve es el ancho mínimo en píxeles del control cuando la cadena dada Texto aparece en pantalla con las propiedades especificadas en el argumento Parámetros. Este valor se puede usar después para calcular y especificar otras propiedades relacionadas con el control, como el ancho de las columnas de la tabla donde aparece el control.
El valor devuelto y la variable "MT_MeasureControls"
La acción devuelve una secuencia de números que se almacena automáticamente en la variable MT_MeasureControls. Puede usar MT_MeasureControls en las expresiones XPath de acciones. Como los elementos de la secuencia devuelta son números, puede usar la función max() para averiguar cuál de los controles es más ancho (p.ej. max(MT_MeasureControls)). Otra función útil es serialize(), que se puede usar para mostrar la secuencia completa.
Notas
Tenga en cuenta que:
•Por cada acción solo puede averiguar el ancho de un control. Para averiguar el ancho de otro tipo de control debe llamar a la acción una segunda vez y con un valor de parámetro Clase de control nuevo.
•Esta acción hace lo mismo que la función mt-control-width(), solo que la función no se puede usar para la representación de clientes web, mientras que la acción se puede usar para clientes web.
Funciones de extensión de MobileTogether
MobileTogether cuenta con distintas funciones de extensión XPath creadas específicamente para usarlas en los diseños de MobileTogether. Algunas de ellas son especialmente útiles para ciertas acciones en concreto. Por ejemplo, mt-available-languages() devuelve los idiomas en que está disponible la solución y se podría usar, por ejemplo, con la acción Cuadro de mensaje. Si alguna función es especialmente relevante para esta acción, aparece a continuación. Para ver una lista completa de funciones de extensión y sus descripciones consulte Funciones de extensión de MobileTogether.