Selección de datos del gráfico: selección flexible
En esta sección:
•Selección de datos del gráfico flexible
•Tres filas, tres series, valores de categoría sin combinar
•Tres filas, tres series, valores de categoría combinados
•Reglas para la selección de datos del gráfico
Selección de datos del gráfico flexible
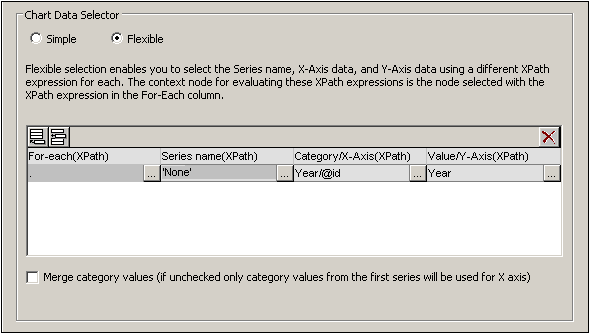
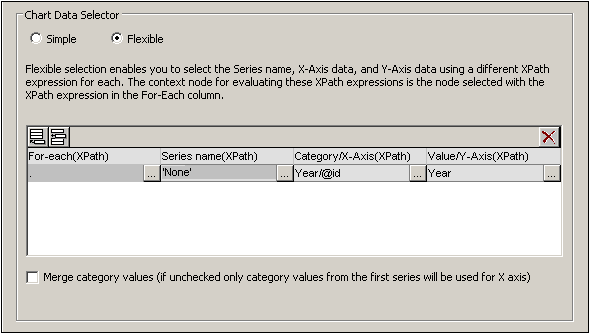
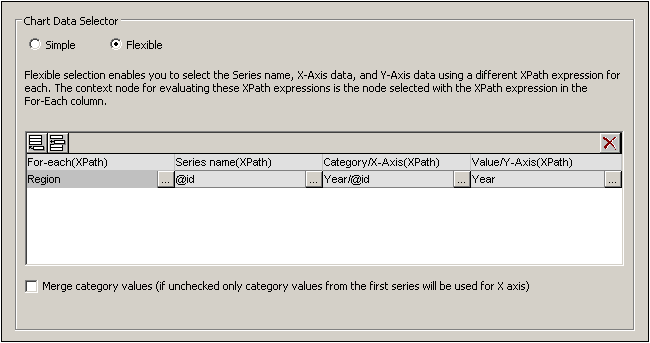
En el panel Selección de datos del gráfico (imagen siguiente) del cuadro de diálogo Configuración del gráfico, el botón de opción Flexible permite seleccionar los datos de los ejes Z, X e Y de forma totalmente flexible usando expresiones XPath. La expresión XPath de un eje devuelve la secuencia de elementos que se dibujará en el eje. Estas secuencias (de elementos) para los ejes se recopilan posteriormente para generar el gráfico.

No lo olvide:
•Una serie es una serie de valores que se dibujan para un conjunto de marcas del eje X (el eje de categoría). Una segunda serie dibujaría un segundo conjunto de valores en las mismas marcas del eje X. Por ejemplo, si el eje X representara los años 2008, 2009 y 2010, y el eje Y representara el volumen de ventas, entonces la Serie 1 podría representar a América (ventas en América durante esos tres años), mientras que la Serie 2 podría representar Europa (ventas en Europa durante esos tres años). Si se seleccionaran los datos para un gráfico de barras, entonces para cada año (2008, 2009, 2010) en el eje X existirían dos barras (América y Europa), una para cada serie. En el caso de un gráfico circular y un gráfico de una sola barra, sólo es posible una única serie. Consulte la tabla de tipos de gráficos para obtener más información sobre cada tipo de gráfico.
•Cada fila del panel Selección de datos del gráfico representa una serie.
•El nodo contextual XPath del gráfico se define arrastrando el nodo desde el panel Fuentes de página hasta el elemento de control del gráfico en el diseño.
•La expresión XPath de la columna for-each ofrece el contexto para la evaluación de las otras tres expresiones XPath. La expresión XPath de la columna for-each se evalúa en el contexto del nodo del diseño donde se insertó.
El siguiente ejemplo ilustra los puntos más importantes que debe tener en cuenta al elegir datos para los ejes. Hacen referencia al documento XML que se muestra a continuación.
<?xml version="1.0" encoding="UTF-8"?> <Data xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="YearlySales.xsd"> <Region id="Americas"> <Year id="2005">30000</Year> <Year id="2006">90000</Year> <Year id="2007">120000</Year> <Year id="2008">180000</Year> <Year id="2009">140000</Year> <Year id="2010">100000</Year> </Region> <Region id="Europe"> <Year id="2005">50000</Year> <Year id="2006">60000</Year> <Year id="2007">80000</Year> <Year id="2008">100000</Year> <Year id="2009">95000</Year> <Year id="2010">80000</Year> </Region> <Region id="Asia"> <Year id="2005">10000</Year> <Year id="2006">25000</Year> <Year id="2007">70000</Year> <Year id="2008">110000</Year> <Year id="2009">125000</Year> <Year id="2010">150000</Year> </Region> </Data>
|
|
|
Una fila, una serie
Imagine que queremos generar un gráfico de barras 2D por cada elemento Region (hay tres elementos de este tipo: para América, Europa y Asia). Vamos a crear el gráfico en el diseño y para ello soltamos el elemento de control Gráfico en la ubicación deseada en el diseño. Creamos el nodo de elemento Region como el nodo de contexto XPath del gráfico arrastrándolo hasta el elemento de control Gráfico. El nodo de contexto para las expresiones XPath For-Each en el selector de datos del gráfico será, por lo tanto, el elemento Region.

En la selección de datos del gráfico de la imagen anterior, la expresión For-Each devuelve el nodo actual (que es el elemento Region) y, por tanto, el elemento Region será el nodo de contexto para las otras tres expresiones XPath (la de la serie, la del eje X y la del eje Y). Como en este gráfico solo hay una serie, no necesitamos un nombre de serie y podemos dejar vacía la columna Nombre de la serie. La XPath del eje X devuelve seis valores. Seis serán, por tanto, las marcas de graduación del eje X y los seis elementos de la secuencia serán las etiquetas de las marcas del eje X. La selección del eje Y también devuelve seis elementos, cada uno de los cuales se dibuja en el eje Y para su correspondiente marca del eje X. Dado que el gráfico se ha creado dentro del elemento Region, se creará un gráfico para cada uno de los tres elementos Region. Por cada gráfico, se usarán los nodos descendientes del elemento Region.
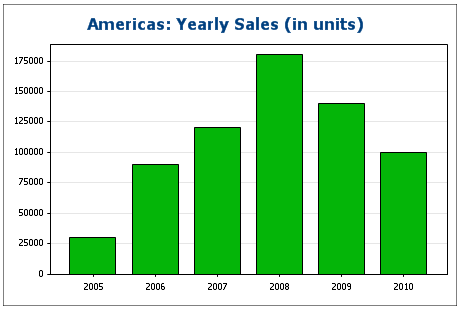
Este sería el gráfico del elemento Region de América en el resultado:

Tres filas, tres series, valores de categoría sin combinar
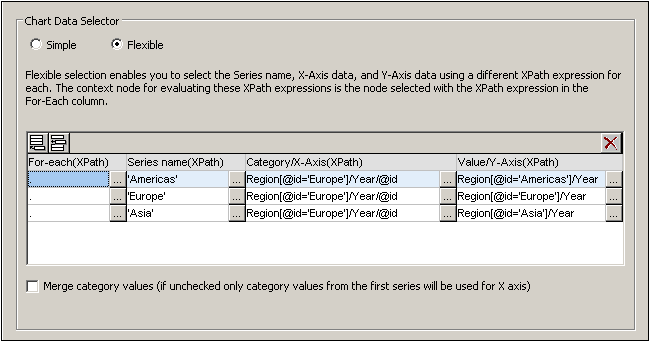
Para crear varias series, puede añadir más filas en la selección de datos del gráfico (imagen siguiente).

En este ejemplo, es importante tener en cuenta estos aspectos sobre la selección de datos:
•Cada fila define una serie y todas las filas presentan el elemento Data como su nodo de contexto (ya que el gráfico presenta el nodo Data como su nodo de contexto XPath.)
•La primera fila está configurada para definir la serie América y se le da una expresión de cadena como nombre de serie. Los valores del eje X se seleccionan utilizando los valores Year/@id de la región Europe (no importa qué región se selecciona, ya que todas tienen los mismos valores Year/@id). Los valores del eje Y de la primera serie (Americas) se seleccionan con un filtro de predicado.
•La segunda y tercera serie siguen el mismo patrón que la primera. Sin embargo, la selección del eje X para cada serie es idéntica. Al no haber marcado la casilla Combinar valores de categoría, se ignoran la segunda y la tercera expresión. (Aunque se fusionaran los valores, no supondría una diferencia porque los valores de cada serie son idénticos. Solo se añadirían nuevos valores distintivos a los valores de la categoría.)
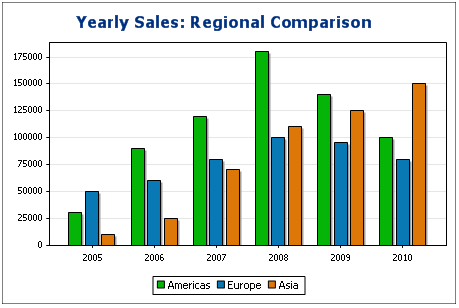
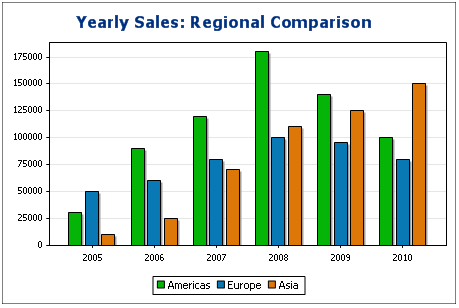
Este sería el gráfico generado con la selección de datos de la imagen anterior:

Tres filas, tres series, valores de categoría combinados
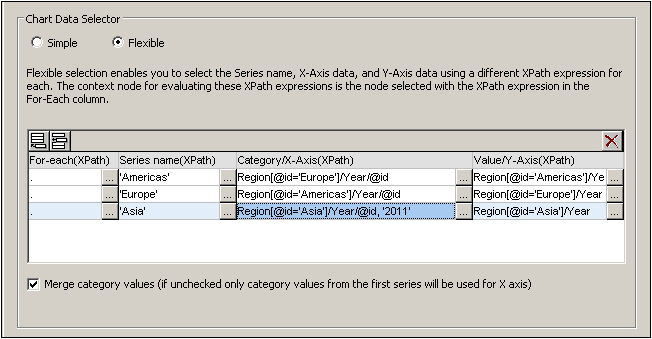
El proceso de selección de datos de este ejemplo (imagen siguiente) tiene varias diferencias con el ejemplo anterior: (i) la selección del eje X para la tercera serie tiene un elemento adicional (2011) añadido a la serie, (ii) se ha marcado la casilla Combinar valores de categoría, y (iii) el intervalo entre las marcas del eje Y se ha configurado manualmente como 20000.

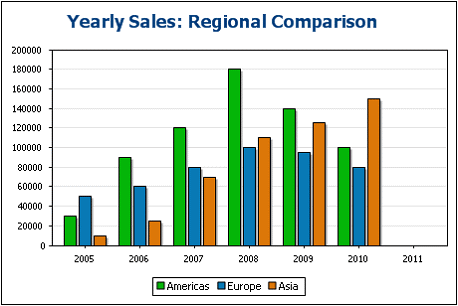
El efecto de este cambio es que se añade un nuevo elemento (2011) a la secuencia de resultados del eje X. El gráfico tendría este aspecto:

Una fila, tres series
El gráfico de este ejemplo tiene el nodo Data (ver documento XML anterior) como nodo de contexto XPath. Para la selección de datos, se utiliza una sola fila, pero esta fila genera tres series. Esto se debe a que la expresión XPath de la columna For-each devuelve una secuencia de tres elementos y, por tanto, crea implícitamente tres series.

En cada serie, el nombre de la serie, las selecciones del eje X y las selecciones del eje Y se corresponden con las diferentes regiones porque cada serie presenta un elemento Region diferente como nodo de contexto. Este sería el gráfico resultante:

Reglas para la selección de datos del gráfico
Al seleccionar datos para los diferentes ejes del gráfico en el selector de datos del gráfico, debe tener en cuenta estos aspectos:
1.El número de barras (o de porciones de un gráfico circular, etc.) es igual al número de elementos de la mayor secuencia del eje X o del eje Y de cada fila de selección de datos. Por lo tanto, si el eje X (que da etiquetas) tiene cinco elementos y el eje Y (que da valores) tiene seis elementos, entonces se dibujarán seis barras con la última sin etiquetar. Si el eje X tiene seis elementos y el eje Y tiene cinco, se dibujarán seis barras y la última barra tendrá etiqueta, pero un valor 0.
2.El número de series es igual al número creciente de elementos de todas las secuencias devueltas por las expresiones de la columna For-Each.
3.El nombre de cada serie se selecciona con la expresión XPath del eje Z (o eje del nombre de la serie). Si en una fila de selección de datos se deja vacía esta expresión XPath, se crea una serie sin nombre. Además, si la expresión XPath devuelve una secuencia con un número de elementos menor al número de series, entonces algunas series no tendrán nombre.
