Editing Page: editar texto y datos de imagen
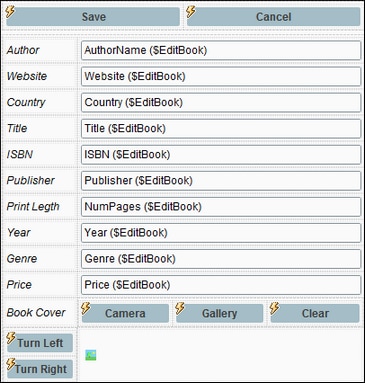
Una vez haya configurado la fuente de página $EditBook para seleccionar el registro que se quiere editar, cree el diseño de la página como sigue (imagen siguiente izquierda):
1.Agregue dos tablas estáticas. La primera tabla tiene una fila con dos celdas para los botones Guardar y Cancelar. La segunda tabla tiene 12 filas; estas contienen los datos del autor y del libro que se quieren editar.
2.En la primera columna de la segunda tabla estática agregue controles de etiqueta en los que se vean los nombres de las columnas de datos (imagen siguiente izquierda).
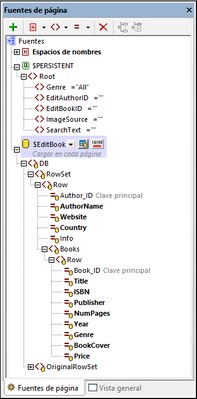
3.En la segunda columna agregue controles Editar campo y asócielos con nodos de la fuente de página $EditBook . Asocie cada par nodo-control mediante acciones de arrastrar y soltar hasta los Campos de edición correspondientes. Los nodos de fuente de página que se han asociado de esta forma aparecen en negrita (imagen siguiente derecha).
Editar datos de texto
Los campos de edición para datos de texto están todos asociados con nodos de fuente de página (véase más arriba). El resultado es que cualquier cambio que el usuario haga en el texto se escribe en los nodos de fuente de página correspondientes. Observe que tanto los nodos de la tabla de BD Authors como los de la tabla de BD Books se encuentran en la página.
Los datos editados están en la fuente de página, por lo que al guardala se actualiza la BD. La acción de guardar la fuente de página se ha definido en el botón Guardar (imagen anterior izquierda).
Editar datos de imagen
Las dos últimas filas de la tabla de datos estática son para la imagen (imagen anterior izquierda). La primera de estas filas contiene botones que permiten seleccionar o borrar los datos de imagen. La segunda fila contiene (i) botones que permiten al usuario rotar la imagen y (ii) el control Imagen.
Importante:
•El control de imagen está asociado con el nodo @BookCover del libro.
•El control de imagen tiene base64 como valor de la propiedad Tipo de fuente de imagen.
•Los botones Camera y Gallery tienen definidas estas acciones en su evento AlHacerClic: (a) Permitir al usuario elegir la imagen, cuyo nodo de destino para la imagen seleccionada es $PERSISTENT/Root/ImageSource. La imagen se guarda aquí en formato Base64; (b) Un grupo de acciones que (i) elimina el nodo @BookCover de la fuente de página $EditBook (con lo que se borra la imagen antigua) y (ii) anexa un nodo @BookCover nuevo a $EditBook que contiene datos de imagen codificados en base64 en $PERSISTENT/Root/ImageSource (con lo que se añade la imagen nueva a la fuente de página $EditBook). Abra las acciones de AlHacerClicEnBotón de estos botones para ver su configuración.
•El botón Borrar elimina el nodo @BookCover de la fuente de página $EditBook (con lo que se borra la imagen antigua).
•Los botones Izquierda y Derecha usan la función de extensión de MobileTogether mt-transform-image para rotar la imagen en sentido contrario a las agujas del reloj y viceversa, respectivamente, 90 grados por cada clic. Abra las acciones de AlHacerClicEnBotón de estos botones para ver su configuración.
Una vez se ha modificado una imagen en la fuente de página $EditBook, todavía queda guardarla en la BD. Para ello use la acción definida en el botón Guardar.