Autenticación JWT
Este ejemplo de autenticación JWT modifica la página web del ejemplo Preconfigurar la fuente de página JSON. Ahora además de llamar a la solución, también enviamos el token JSON Web. Recuerde que los JWT deben enviarse en forma de cadena (es decir, entre comillas). En el código que aparece más abajo el token JWT están marcados en azul.
Los archivos utilizados en este ejemplo son JWT.html y jsonBooks.mtd. Ambos archivos se encuentran en la carpeta de MobileTogether MobileTogetherDesignerExamples\Tutorials\EmbeddedWebpageSolutions de la carpeta (Mis) Documentos. Para probar estos archivos implemente el archivo MTD en su servidor y habilite la autenticación JWT en las opciones de configuración del servidor (ver más abajo). Si el usuario newuser no está registrado con el servidor, se importará automáticamente como usuario nuevo y el inicio de sesión finalizará correctamente. Sin embargo, deberá asignarle los permisos correspondientes para que pueda acceder al contenedor de jsonBooks.mtd. Si fuera necesario, puede modificar el código HTML para que apunte al flujo de trabajo correcto.
El token JWT de este archivo de ejemplo se creó con una notificación Audiencia con valor www.altova.com y con una notificación Asunto con valor newuser (que especifica el nombre de usuario). El secreto utilizado para generar este JWT es gQkhVQPKkNYts3CraUsmmF6RyEvTCFnt.
Configuración del servidor
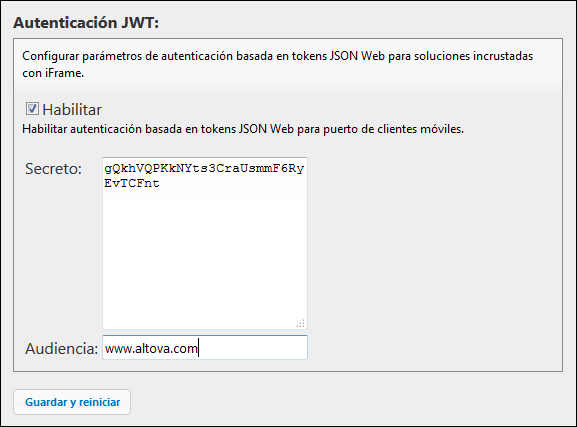
Para que el servidor pueda descifrar y verificar el JWT que le envía la página web es necesario que la autenticación JWT esté habilitada en el servidor (imagen siguiente). Esta es la configuración que debe tener la autenticación JWT en el servidor:
•El secreto utilizado para generar el JWT: gQkhVQPKkNYts3CraUsmmF6RyEvTCFnt
•El valor de la notificación Audiencia que se utilizó para generar el JWT: www.altova.com

Nota: recuerde que deberá asignarle los permisos correspondientes para que newuser pueda acceder al contenedor de jsonBooks.mtd.
Código HTML
Éste es el código HTML del archivo JWT.html. El JWT aparece marcado en azul. Tenga en cuenta que puede que algunas funciones de JavaScript utilizadas en este ejemplo no estén disponibles en todos los exploradores. Cuando ese sea el caso, modifique el código JavaScript y adáptelo al explorador.
<!DOCTYPE html> <html> <head> <style> * { font-family: Segoe UI, Tahoma, Arial, Helvetica, sans-serif; } iframe { width: 100%; height: 400px; border: 2px solid blue; border-radius: 5px; margin: 10px 0px; } code { font-size: small; } </style> <script src="http://localhost:8083/js/WebAppIFrame.js"></script> <script> // The initial book list stored in a variable in JSON format var books = { "books": [ { "author": "Mary Shelley", "title": "Frankenstein; or, The Modern Prometheus", "year": 1818, "pages": 280 }, { "author": "Bram Stoker", "title": "Dracula", "year": 1897, "pages": 302 } ] };
// Contenido de la variable 'books' convertido en una cadena y presentado dentro del elemento HTML CODE function showbooks() { document.querySelector('code').innerText = JSON.stringify(books, null, ' '); }
// m = evento de mensaje HTML; data = contenedor para el mensaje del servidor // m.data.json = contenido del objeto 'json' que se envió desde el servidor function receivebooks(m) { books = m.data.json; showbooks(); }
// Controlador para mostrar los libros en la página web cuando se cargue la página document.addEventListener('DOMContentLoaded', showbooks);
// Controlador para recibir mensajes del servidor a través de la solución del IFrame window.addEventListener('message', receivebooks);
// Controlador para enviar datos al IFrame cuando se cargue la página document.addEventListener('DOMContentLoaded', function() { var embedded = new WebAppIFrame(document.querySelector('iframe')); embedded.start('http://localhost:8083/run?d=/public/jsonBooks', books, 'eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJPbmxpbmUgSldUIEJ1aWxkZXIiLCJpYXQiOjE1MDE4MzU4MzUsImV4cCI6MTUzMzM3MTgzNSwiYXVkIjoid3d3LmFsdG92YS5jb20iLCJzdWIiOiJuZXd1c2VyIiwiR2l2ZW5OYW1lIjoiSm9obm55IiwiU3VybmFtZSI6IlJvY2tldCIsIkVtYWlsIjoianJvY2tldEBleGFtcGxlLmNvbSIsIlJvbGUiOlsiTWFuYWdlciIsIlByb2plY3QgQWRtaW5pc3RyYXRvciJdfQ.M66SBrP_U30iQeheQWpPTdaBzsJZqK2L7BJQ8gKP-Lo'); }); </script> </head>
<body> <h4>An editable list of books in JSON format</h4> <h5>The book list, stored as a JSON object in the webpage:</h5> <pre><code><!-- The SHOWBOOKS function displays the book list here --></code></pre> <h5>The book list is displayed in the Iframe as soon as the HTML page is opened.</h5> <iframe frameborder="0"></iframe> </body>
</html>
|