Incrustar soluciones en páginas web
Puede incrustar soluciones de MobileTogether en una página web con ayuda del elemento HTML IFrame siguiendo estos pasos:
1.Primero debe agregar el elemento HTML en la posición de la página web donde desea presentar la solución (ver ejemplo más abajo).
2.Después debe asignar un valor al atributo src de IFrame. Este valor debe ser la dirección URL de la solución en MobileTogether Server:
<iframe src="http://localhost:8083/run?d=/public/mi-solución-mt" frameborder="0"></iframe>
Cuando se cargue la página HTML, su elemento IFrame cargará la solución a la que apunta. Como el elemento IFrame accederá a MobileTogether Server, pueden darse tres situaciones distintas durante la autenticación:
•Acceso anónimo: si en MobileTogether Server se habilitó el acceso anónimo a la solución, ésta aparecerá en el IFrame directamente sin necesidad de pasar por la autenticación del usuario. Para definir el acceso anónimo a la solución el servidor (i) debe permitir el inicio de sesión anónimo (ver configuración de servidor para puertos de clientes móviles) y (ii) debe permitir el uso anónimo de la solución (definiendo los permisos del contenedor del flujo de trabajo en un mínimo de contenedor=lectura y flujoTrabajo=lectura,uso).
•Inicio de sesión de usuario: si no se habilitó el acceso anónimo en el servidor, el usuario deberá indicar credenciales de acceso válido para MobileTogether Server. Si el usuario tiene permiso para acceder a la solución, ésta se descargará desde MobileTogether Server hasta el IFrame de la página web.
•Autenticación JWT: la autenticación del usuario tiene lugar en un sistema externo al sistema de autenticación de MobileTogether Server y la información de autenticación se pasa a MobileTogether Server a través de tokens JSON Web (JWT). La autenticación JWT permite la carga de la solución de destino y no requiere ningún tipo de autenticación especial de MobileTogether.
Ejemplo: página web sencilla con una solución incrustada
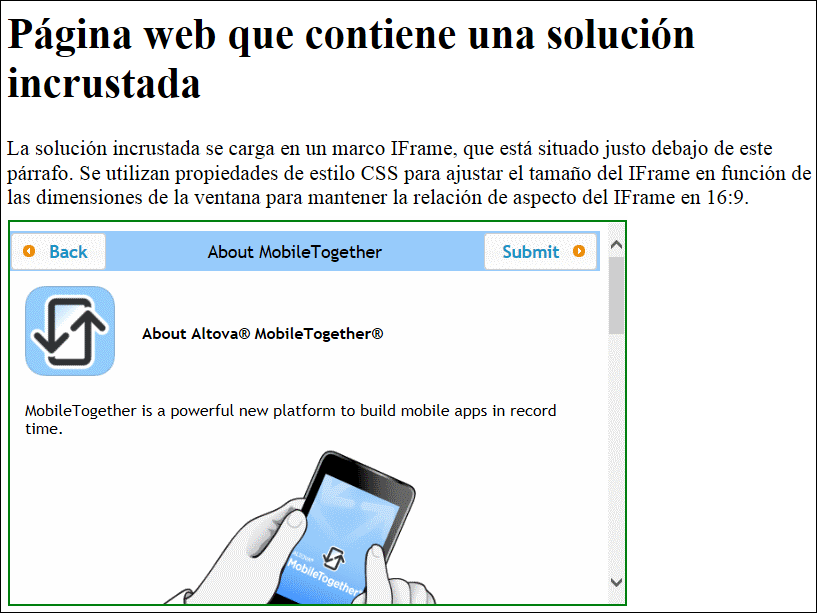
El código HTML que aparece a continuación demuestra cómo usar un elemento IFrame para incrustar una solución en una página web. Debajo del código HTML aparece una captura de pantalla de la página HTML que contiene la solución incrustada. La solución utilizada para el ejemplo se llama About y viene con MobileTogether Server (su ubicación predeterminada es el contenedor public del servidor). Para poder incrustar esta solución correctamente, debe configurar el servidor para que permita el acceso anónimo al flujo de trabajo About. Puede probar esta característica copiando el código HTML que aparece a continuación y guardándolo en un archivo. Después abra el archivo en un explorador web.
<!DOCTYPE html>
<html>
<head>
<title>Página web que contiene una solución incrustada</title>
</head>
<body>
<h1>Página web que contiene una solución incrustada</h1>
<p>La solución incrustada se carga en un marco IFrame, que está situado justo debajo de este párrafo.</p>
<div class="resize">
<iframe src="http://localhost:8083/run?d=/public/About" frameborder="0"></iframe>
</div>
</body>
</html>
La URL del atributo src debe resolverse con este patrón:
http://<direcciónServidor>:<puertoServidor-para-cliente>/run?d=/<ruta-del-contenedor>/<nombre-solución>
<!DOCTYPE html> <html> <head> <title>Página web que contiene una solución incrustada</title> <style> .resize { position: relative; padding-bottom: 56.25%; /* proportion value to aspect ratio 16:9 (9/16 = 0.5625 or 56.25%) */ padding-top: 30px; height: auto; /* alternatively, try a value of 0 */ overflow: hidden; }
.resize iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } </style> </head> <body> <h1>Página web que contiene una solución incrustada</h1> <p>La solución incrustada se carga en un marco IFrame, que está situado justo debajo de este párrafo. Se utilizan propiedades de estilo CSS para ajustar el tamaño del IFrame en función de las dimensiones de la ventana para mantener la relación de aspecto del IFrame en 16:9.</p> <div class="resize"> <iframe src="http://localhost:8083/run?d=/public/About" frameborder="0"></iframe> </div> </body> </html>
|