Cuadro combinado
El control Cuadro combinado proporciona un mecanismo que consta de dos partes:
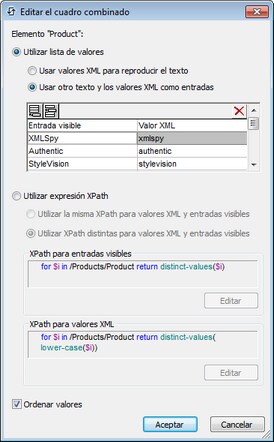
•Texto de entrada y valores XML: el texto de las entradas del cuadro combinado (la lista desplegable que se le presenta al usuario final) y sus correspondientes valores XML (que se introducen en la fuente de página) se especifican con la propiedad Valores de entrada del cuadro combinado (imagen siguiente).
•Nodo XML asociado Se suelta un nodo del panel Fuentes de página sobre el cuadro combinado. Se trata del nodo XML asociado (o vínculo con la fuente de página) que recibirá el valor del cuadro combinado que seleccione el usuario final. Para utilizar el valor seleccionado por el usuario final en otro lugar de la página, se hace referencia al contenido del nodo arrastrando el nodo a los controles o seleccionando el nodo en expresiones XPath.
Normalmente, un cuadro combinado permite al usuario seleccionar una opción de entre varias. Si desea ofrecer a los usuarios la posibilidad de seleccionar varias opciones, establezca la propiedad Selección múltiple en true. Para más detalles sobre cómo funciona, consulte la descripción de la propiedad más abajo.
Si desea que la lista desplegable de un cuadro combinado se abra automáticamente cuando el usuario pase al cuadro combinado, defina la propiedad Clase CSS del explorador del cuadro combinado (ver propiedades más abajo) con un valor de mt-combo-open-on-focus. Si desea establecer este comportamiento en un único lugar para varios cuadros combinados, establezca el valor mt-combo-open-on-focus en la propiedad Clase CSS del explorador de la Tabla o Página que contiene los cuadros combinados.
•Cuando el control se asocia con un nodo de la fuente de datos (vínculo con la fuente de página), al pasar el cursor por el control (en la vista Diseño de páginas) aparece el nodo asociado. •Todos los vínculos con fuentes de página de la estructura de fuentes de página aparecen en negrita. Los nodos de la estructura que no son vínculos de fuente de página no están en negrita. •Al pasar el cursor por el vínculo con la fuente de página en la estructura del diseño aparece información sobre el control asociado. •Para eliminar una asociación con el nodo de la fuente de datos (y por tanto los datos del control) haga clic con el botón derecho en el control (en la vista Diseño de páginas) y haga clic en Eliminar vínculo con la fuente de la página <NombreDeNodo>. •Para restaurar un estilo o una propiedad (en el panel Estilos y propiedades), seleccione el estilo/la propiedad y haga clic en Restaurar en la barra de herramientas del panel. •Los valores de varias propiedades se pueden configurar usando expresiones XPath. Así podrá utilizar valores dinámicos, es decir, valores calculados o tomados de los nodos de la fuente de datos en tiempo de ejecución. Para crear una expresión XPath, haga clic en el botón Editar XPath de la barra de herramientas del panel Estilos y propiedades. •Para editar la expresión XPath de un estilo o de una propiedad (en el panel Estilos y propiedades), seleccione el estilo/la propiedad y haga clic en el botón Editar XPath de la barra de herramientas del panel. •Para copiar un control y pegarlo en otra ubicación del diseño, pulse Ctrl mientras arrastra el control hasta su nueva posición. •Para asignar propiedades a un control, defina clases para el control (con la propiedad Clase CSS del explorador) y después asigne reglas a las clases en un archivo CSS externo (que se elije en el cuadro de diálogo Configuración del explorador). •Las propiedades CSS de los controles se pueden definir en el panel Estilos y propiedades y en archivos CSS externos, pero las que se definan en el panel Estilos y propiedades tienen prioridad. |
Eventos del control Cuadro combinado
Está disponible el evento AlTerminarDeEditar. Para una descripción de las acciones que se pueden definir para este evento, consulte la sección Acciones.
Propiedades del control Cuadro combinado
Las propiedades del control se pueden editar y consultar en el panel Estilos y propiedades y se describen en este apartado por orden de aparición en el panel.
Se utiliza para hacer referencia al control desde otras partes de la página o del proyecto. Haga doble clic dentro del campo de valor para editar esta propiedad.
|
La propiedad Todos los estilos se vuelve visible al establecer la opción Todos los estilos del cuadro de diálogo "Más opciones de configuración del proyecto" en true. (El valor predeterminado de esta opción es false).
La propiedad permite configurar todos los estilos de un componente con una sola expresión de asignación XPath, como estas dos:
map{ "Bold Text" : $XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : $XML1/R/@background, "Text Size" : $XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
Tenga en cuenta lo siguiente:
•Si introduce un valor para la propiedad Todos los estilos, aunque no se trate de una asignación, las propiedades de estilos del componente que esté activo en el panel Estilos y propiedades dejarán de ser visibles. •Esta es una propiedad avanzada, por lo que es muy importante que se asegure de que tanto la sintaxis como los valores de su expresión de asignación XPath son correctos. •Puede introducir los pares clave-valor de la asignación en el orden que prefiera. •Los nombres de las claves son los nombres de las propiedades de estilo (o estilos). En la primera asignación de más arriba, por ejemplo, Bold Text y Text Size son nombres de estilos. Los estilos de un componente en concreto aparecen bajo ese componente en el panel Estilos y propiedades. •También puede indicar si quiere usar una hojas de estilos, como en la segunda asignación del fragmento de código anterior.
|
Activa o desactiva la entrada/presentación de texto multilínea (true/false). El valor predeterminado es false. Si el texto del control ocupa más de una línea y el valor es true, entonces el texto se repartirá en dos líneas; si el valor es false, entonces el texto quedará cortado al final de la primera línea.
Notas •Si esta propiedad está definida como true y si el Ajuste automático del tamaño del texto está habilitado, entonces el texto no ocupará varias líneas; sin embargo, los saltos de línea que haya en el texto sí crearan distintas líneas. •Si esta propiedad está definida como true en un control etiqueta, entonces se habilita la propiedad Número máximo de líneas. •Las casillas con varias líneas se pueden alinear verticalmente con la propiedad Alineación vertical.
|
Ofrece valores de datos XML para los elementos de la lista desplegable del cuadro combinado. Haga clic en el botón Examinar para abrir el cuadro de diálogo "Editar el cuadro combinado" (imagen siguiente). También puede abrir este cuadro de diálogo haciendo doble clic en el cuadro combinado propiamente dicho. Siga estos pasos para definir las entradas y valores de un cuadro combinado:
1.Primero seleccione cómo quiere definir las entradas y los valores: (i) con una lista de valores o (ii) con expresiones XPath. 2.Si quiere ordenar los elementos de la lista desplegable, marque la casilla Ordenar valores. 3.Haga clic en Aceptar para terminar.
Utilizar lista de valores Si selecciona Utilizar lista de valores, entonces podrá especificar cada elemento de la lista desplegable del cuadro combinado como una cadena de texto. Puede usar la cadena de texto para (i) el texto del elemento de la lista desplegable, así como para (ii) el valor XML del elemento. Como alternativa, también puede especificar distintas cadenas de texto para el elemento de la lista desplegable y para su correspondiente valor XML. Por cada elemento, añada una nueva línea e introduzca las cadenas que quiera.
Utilizar expresiones XPath Si selecciona Utilizar expresiones XPath puede usar las expresiones XPath para especificar los elementos de la lista desplegable y los valores XML correspondientes. Hay dos formas de hacerlo:
•Use una expresión XPath para definir tanto el texto visible (del elemento de la lista desplegable del cuadro combinado) como los valores XML correspondientes. Las expresiones XPath deben evaluar como (i) una secuencia de cadenas en la que cada cadena proporciona el valor tanto de la entrada visible del cuadro combinado como del valor XML de esa entrada (p.ej. ("One", "Two", "Three")) o (ii) una secuencia de conjuntos de dos miembros, donde el primer miembro es el valor XML y el segundo es la entrada visible (p.ej. ["One", "1"], ["Two", "2"], ["Three", "3"]. •Use dos expresiones XPath distintas para generar, respectivamente, (i) la secuencia de cadenas de los valores XML y (ii) la secuencia de cadenas de las entradas visibles. Se utilizan asignaciones entre los elementos de las dos secuencias para determinar la correspondencia entre entradas visibles y valores XML. Por ejemplo, los primeros elementos de ambas secuencias están asignados entre sí, los segundos elementos entre sí, etc.
Nota: Usar expresiones XPath permite generar entradas y valores XML de forma dinámica. Por ejemplo, la expresión distinct-values(region), "All" genera una secuencia cuyos elementos son los distintos valores del elemento region, a lo que se suma un elemento final All.
Nota: Si se obtienen de una fuente de página XML, los elementos de la lista desplegable aparecerán por defecto en el orden en el que aparecen en el documento.
|
El valor devuelto por la expresión XPath aparece en el control. Esto permite introducir valores de visualización para determinados controles. Por ejemplo, un cuadro combinado puede tomar su valor de visualización de un nodo de la fuente de página o del valor devuelto de la propiedad Obtener valor de la XPath.
Nota: La variable $MTControlValue no se puede usar para generar el valor de la propiedad Obtener valor de la XPath. Se se utiliza se produce un error de validación.
|
La propiedad Valor de corrección automática puede tener dos valores: true o false. Si tiene el valor true, entonces el valor del nodo de fuente de página asociado se corrige y pasa a ser el primer valor XML de los valores sin ordenar del cuadro combinado. El valor predeterminado de esta propiedad es false.
Es posible que el nodo de fuente de página contenga un valor inválido si se actualizó con un mecanismo distinto al control, como por ejemplo la acción Actualizar nodo(s). La propiedad Corregir valor garantiza que no se acepten valores no definidos. La corrección automática ocurre inmediatamente después de que se detecte el valor; por ejemplo, al abrir la solución o cuando se introduce un valor incorrecto.
|
Define si el cuadro combinado permite seleccionar valores múltiples o no (true/false). El valor predeterminado es false.
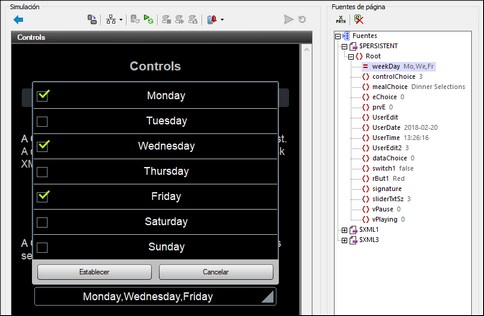
Un cuadro combinado normalmente permite escoger entre múltiples opciones de entre las que se puede seleccionar una. En una solución de MobileTogether, el valor correspondiente a la opción seleccionada se escribe en un nodo de fuente de página.
En la imagen siguiente los valores que corresponden a las opciones seleccionadas están concatenados en una sola cadena (separados por comas) e introducidos en el nodo de atributo weekly (resaltado). El separador de la cadena que se introduce en la fuente de página se indica con la propiedad Separador de selección múltiple (imagen siguiente), mientras que el separador de la cadena que se muestra en el cuadro combinado se indica con la propiedad Separador de selección múltiple visible (imagen siguiente).
Nota: Si en procesamientos posteriores los valores que contiene una cadena tienen que estar separados, entonces la cadena debe estar convertida en token con el mismo separador que se utilizó al construir la cadena. Puede usar la función XPath tokenize para ello. |
Esta propiedad se habilita cuando la propiedad Selección múltiple está establecida en true. Si el usuario final selecciona varios valores en el cuadro combinado, entonces se construye una cadena a partir de esa selección concatenando los valores XML de la selección e insertando el separador entre valores. La cadena así construida se introduce en el nodo de fuente de página asociado. Observe que se puede usar un separador distinto para construir la cadena que se muestra en el cuadro combinado (véase la propiedad Separador de selección múltiple visible, más abajo). Los distintos separadores permiten usar el más adecuado tanto para el procesamiento XML como para dispositivos de pantalla para lectura humana.
Puede escoger entre: (i) seleccionar un separador de las opciones disponibles o (ii) introducir uno o más caracteres que quiera usar como separador, sea directamente o mediante una expresión XPath.
Nota: Si usa una expresión XPath para que devuelva el separador, tenga en cuenta que la expresión se evalúa cuando se analizan los valores del cuadro combinado. Por tanto, si los valores de la expresión cambian durante el tiempo de ejecución del procesamiento (p.ej. si depende de un nodo con contenido cambiante), entonces puede que el valor devuelto no sea el carácter deseado.
Consulte también la propiedad Selección múltiple para información relacionada.
|
Esta propiedad se habilita cuando la propiedad Selección múltiple está establecida en true. Si el usuario final selecciona varios valores en el cuadro combinado, entonces se construye una cadena a partir de esa selección concatenando los valores Entrada visible de la selección e insertando el separador entre valores. La cadena así construida se muestra en el cuadro combinado. Observe que para construir la cadena se puede usar un separador distinto que se muestra en el cuadro combinado (véase la propiedad Separador de selección múltiple, más arriba). Los distintos separadores permiten usar el más adecuado tanto para el procesamiento XML como para dispositivos de pantalla para lectura humana.
Puede escoger entre: (i) seleccionar un separador de las opciones disponibles o (ii) introducir uno o más caracteres que quiera usar como separador, sea directamente o mediante una expresión XPath.
Nota: Si usa una expresión XPath para que devuelva el separador, tenga en cuenta que la expresión se evalúa cuando se analizan los valores del cuadro combinado. Por tanto, si los valores de la expresión cambian durante el tiempo de ejecución del procesamiento (p.ej. si depende de un nodo con contenido cambiante), entonces puede que el valor devuelto no sea el carácter deseado.
Consulte también la propiedad Selección múltiple para información relacionada.
|
Haga clic en el botón Examinar para abrir el cuadro de diálogo "Acciones". Aquí puede configurar qué acciones se llevan a cabo cuando se desencadena un evento del control. Los eventos del control están predefinidos y el cuadro de diálogo ofrece una pestaña para cada uno de ellos. En el panel izquierdo del cuadro de diálogo está la biblioteca de acciones. Desde aquí puede arrastrar una acción hasta la pestaña del evento correspondiente. Después puede definir las propiedades de la acción elegida. Por cada evento puede configurar varias acciones, que se ejecutarán en el orden en el que aparecen, de arriba a abajo.
Una vez definidas, las acciones del control se pueden editar en cualquier momento (haciendo clic en el botón Examinar de la propiedad). También puede acceder a un evento del control haciendo clic con el botón derecho del ratón en el control y seleccionando el evento en el menú contextual que aparece.
|
Una expresión XPath que debe dar como resultado true() o false(). Si da como resultado false(), entonces el control no estará visible. Si la expresión da como resultado true() o devuelve algún otro valor, entonces el control estará visible. El valor predeterminado es true(). Haga doble clic en el campo de valor o clic en el botón XPath para escribir o editar la expresión XPath. Esta propiedad se puede usar para presentar en pantalla un objeto visible dependiendo de si la expresión XPath da como resultado true(). Es decir, la presentación en pantalla del objeto se puede configurar de forma dinámica, según el contenido o la estructura de los datos.
Nota: Para más información sobre la visibilidad de columnas/filas distribuidas consulte la sección Propiedades de tabla.
Nota: La variable $MTControlValue no se puede usar para evaluar la propiedad Visible. Si la utiliza se producirá un error de validación.
|
El control se habilita o se puede editar dependiendo del valor de esta propiedad: true (habilitado) o false (deshabilitado). El valor se puede introducir directamente (seleccionándolo en el cuadro combinado o haciendo doble clic en el campo de valor e introduciendo el valor deseado). El valor también puede ser una expresión XPath que dé como resultado true o false. Por lo general la expresión XPath de esta propiedad comprobará la presencia o el valor de un nodo. Si la expresión da como resultado true, el control se habilitará.
|
Define el color del texto del control cuando éste está habilitado. El color se puede seleccionar de varias formas:
•Haciendo clic en la paleta de colores. •Seleccionando un color en la lista desplegable del cuadro combinado. •Haciendo doble clic en el campo de valor e introduciendo un código de color (p.ej. #FF0000) o haciendo clic en el botón XPath de la barra de herramientas e introduciendo una expresión XPath para generar el código del color.
Nota: Los controles pueden habilitarse o deshabilitarse en función del contexto. Por ejemplo, si en un formulario sobre datos personales, a la pregunta de si tiene un seguro de vida, el usuario contesta afirmativamente, entonces se pueden habilitar los campos donde debe introducir los datos sobre el seguro de vida. De lo contrario, estos campos estarán deshabilitados. Para habilitar/deshabilitar un campo, use la propiedad Habilitado/Editable del correspondiente control. Para establecer el color del texto del control cuando éste está deshabilitado use la propiedad Color del texto(Deshabilitado).
|
Define el color del texto del control cuando éste está deshabilitado. El color se puede seleccionar de varias formas:
•Haciendo clic en la paleta de colores. •Seleccionando un color en la lista desplegable del cuadro combinado. •Haciendo doble clic en el campo de valor e introduciendo un código de color (p.ej. #FF0000) o haciendo clic en el botón XPath de la barra de herramientas e introduciendo una expresión XPath para generar el código del color.
Nota: Los controles pueden habilitarse o deshabilitarse en función del contexto. Por ejemplo, si en un formulario sobre datos personales, a la pregunta de si tiene un seguro de vida, el usuario contesta afirmativamente, entonces se pueden habilitar los campos donde debe introducir los datos sobre el seguro de vida. De lo contrario, estos campos estarán deshabilitados. Para habilitar/deshabilitar un campo, use la propiedad Habilitado/Editable del correspondiente control. Para establecer el color del texto del control cuando éste está habilitado use la propiedad Color del texto.
|
Seleccione un tamaño de la lista desplegable del cuadro combinado. Los valores permitidos son: smallest|small|medium|large|largest. Cada plataforma o dispositivo tiene definido el alto en píxeles por cada tamaño literal. De modo que el tamaño del texto predeterminado en píxeles es el alto en píxeles propio del cliente que corresponda al valor medium.
También puede generar otros valores con la función mt-font-height. Por ejemplo, para obtener un tamaño que sea un 120 por ciento mayor que el tamaño numérico que corresponde al valor literal largest del dispositivo, utilice esta expresión XPath: mt-font-height('largest', 'px') * 1.2. Esta función genera el valor numérico (en píxeles) que corresponde al tamaño largest. Después multiplica este valor por 1.2 para obtener el valor numérico que sea un 120 por ciento del valor que corresponde a largest.
Para más información sobre la relación entre píxeles, dp (píxeles independientes de densidad) y sp (píxeles independientes de escala), consulte Tamaños: píxeles, DPI, DP, SP.
|
Determina si el tamaño del texto debe reducirse para ajustarse al ancho del control. Puede seleccionar el valor de una lista desplegable o introducirlo como una expresión XPath de cadena. Los valores de la propiedad son:
•off (el tamaño del texto no se ajusta automáticamente; es el valor predeterminado) •ellipsis (añade puntos suspensivos al final del texto visible del control si el texto es demasiado largo para mostrarlo por completo) •individually (solo se ajustará automáticamente el tamaño del texto de este control) •group X (donde X=1 a 9). Puede agregar un control a uno de los nueve grupos de ajuste automático del tamaño del texto (cada grupo está identificado con un número de 1 al 9). El tamaño del texto de todos los controles de un grupo se ajustará automáticamente al del control que tenga el texto de menor tamaño. Esto garantiza que un conjunto de controles tenga un tamaño de texto homogéneo y adecuado sin que tenga que ir probando hasta encontrar el tamaño ideal. •template group X (donde X=1 a 9). Como ocurre con los grupos (véase punto anterior), puede configurar un control que esté en una plantilla de control para que pertenezca a uno de los nueve grupos de ajuste automático del tamaño del texto (cada grupo está identificado con un número de 1 al 9). Un grupo de plantillas se diferencia de un grupo (véase punto anterior) en que si se usa en una plantilla de control queda limitado a los controles de una plantilla de control (en lugar de a los controles de una página). Sin embargo, también puede usar un grupo de plantillas como un grupo si lo usa en una página en vez de en una plantilla de control.
En la vista Diseño el texto puede reducirse como mucho al 50% del tamaño de la fuente, incluso aunque el tamaño del ajuste automático sea menor. En tiempo de ejecución, sin embargo, sí se mostrará el tamaño establecido en la propiedad de ajuste automático- •Si la propiedad Multilínea está definida en true, entonces: (i) si el ajuste automático está deshabilitado, el texto ocupará varias líneas; (ii) si el ajuste automático está habilitado, el texto se adaptará al espacio y no abarcará varias líneas; no obstante, los saltos de línea que contenga el texto sí crearán líneas distintas. •Esta propiedad no se puede habilitar si se ha definido la propiedad de etiqueta Número máximo de líneas. Debe elegir entre definir un número máximo de líneas o dejar que el tamaño del texto se ajuste automáticamente. •En tablas, esta propiedad se puede usar con la propiedad de tabla Grupo de ajuste automático de línea.
|
Seleccione true o false de la lista desplegable del cuadro combinado para que el texto esté en negrita. También puede utilizar una expresión XPath. El valor predeterminado es false.
|
Seleccione true o false de la lista desplegable del cuadro combinado para que el texto esté en cursiva. El valor también se puede generar de forma dinámica con una expresión XPath. El valor predeterminado es false.
|
Seleccione true o false de la lista desplegable del cuadro combinado para que el texto esté en subrayado. El valor también se puede generar de forma dinámica con una expresión XPath. El valor predeterminado es false.
|
Define el color de fondo que tiene el objeto cuando está habilitado. El color se puede definir de varias formas:
•haciendo clic en la paleta de colores. •seleccionando un color en la lista desplegable del cuadro combinado. Si la celda contiene un control puede seleccionar la opción Color de fondo del control. •haciendo doble clic en el campo de valor e introduciendo un código de color (p. ej. #FF0000) o haciendo clic en el botón XPath de la barra de herramientas e introduciendo una expresión XPath para generar el código del color. Para aplicar el color de fondo del control, introduzca la expresión XPath "control".
Nota: Para hacer que el color de fondo de la celda sea el mismo que el del control en el que se encuentra la celda, (i) seleccione Color de fondo del control en el cuadro combinado de la propiedad o (ii) introduzca la expresión XPath "control" en el campo del valor de la propiedad.
Nota: Los controles pueden habilitarse o deshabilitarse en función del contexto. Por ejemplo, si en un formulario sobre datos personales, a la pregunta de si tiene un seguro de vida, el usuario contesta afirmativamente, entonces se pueden habilitar los campos donde debe introducir los datos sobre el seguro de vida. De lo contrario, estos campos estarán deshabilitados. Para habilitar/deshabilitar un campo, use la propiedad Habilitado/Editable del correspondiente control. Para establecer el color de fondo que debe tener el control cuando está deshabilitado use la propiedad Color de fondo (Deshabilitado).
|
Define el color de fondo que tiene el objeto cuando está deshabilitado. El color se puede seleccionar de varias formas:
•Haciendo clic en la paleta de colores. •Seleccionando un color en la lista desplegable del cuadro combinado. •Haciendo doble clic en el campo de valor e introduciendo un código de color (p. ej. #FF0000) o haciendo clic en el botón XPath de la barra de herramientas e introduciendo una expresión XPath para generar el código del color.
Nota: Los controles pueden habilitarse o deshabilitarse en función del contexto. Por ejemplo, si en un formulario sobre datos personales, a la pregunta de si tiene un seguro de vida, el usuario contesta afirmativamente, entonces se pueden habilitar los campos donde debe introducir los datos sobre el seguro de vida. De lo contrario, estos campos estarán deshabilitados. Para habilitar/deshabilitar un campo, use la propiedad Habilitado/Editable del correspondiente control. Para establecer el color de fondo que debe tener el control cuando está habilitado use la propiedad Color de fondo.
|
El texto que aparece como información rápida cuando el usuario final pasa el cursor del ratón sobre el control o lo pulsa de forma prolongada. Este texto indica al usuario para qué sirve el control. Haga doble clic en el campo del valor para editarlo. Si se ha definido una acción para cuando se pulsa el botón de forma prolongada, al hacerlo se ejecutará esa acción en lugar de aparecer la información rápida.
Nota: La información rápida no está disponible para todos los controles y en el caso de algunos controles no está disponible en todas las plataformas. En iOS no hay información rápida para los controles Editar campo o Firma.
|
Esta propiedad se aplica en algunos casos (como imágenes y líneas verticales) al control y, en otros casos (como botones de opción o casillas de verificación), al texto que acompaña al control. La propiedad define la alineación horizontal del control o del texto como izda., centro o dcha. El valor predeterminado es izda. para todos los controles excepto las líneas verticales, para las que el valor predeterminado es centro. También puede configurar el valor de la propiedad con una expresión XPath (lo cual permite generar el valor de forma dinámica).
|
Establece la alineación vertical en la parte superior, en el medio o en la parte inferior. El valor predeterminado es middle. También puede configurar el valor con una expresión XPath (lo cual permite generar el valor de forma dinámica). En el caso de los controles Casilla de verificación, esta propiedad define la alineación vertical de la casilla en relación con su texto si este es multilína (véase la propiedad Multilínea).
|
Establece el ancho del control. Seleccione un valor del cuadro combinado:
•rellenar_principal: ajusta el ancho del control al ancho del elemento principal (por ejemplo, la celda de tabla o la página donde se incluye el control). •ajuste_automático_línea: ajusta el ancho del control al contenido. Cuando se selecciona este valor, se habilita la propiedad Ancho máximo del control. •wrap_content_longest_entry: está disponible para los controles cuadro combinado; ajusta el ancho máximo del cuadro combinado a la longitud del contenido más largo. Al seleccionar este valor de propiedad se habilita la propiedad Ancho de control máximo. •valor porcentual: un porcentaje del ancho de la página. Seleccione un valor de la lista o escriba un valor directamente. •valor en píxeles, dp o sp: seleccione un valor en píxeles, dp o sp de la lista desplegable o escriba un valor directamente.
En efecto, fill_parent genera el ancho máximo, mientras que wrap_content crea el ancho mínimo. Si el cuadro combinado está dentro de una celda de tabla, por ejemplo, con fill_parent el cuadro combinado llenaría toda la celda, mientras que con wrap_content podría no llenarla del todo.
El valor predeterminado para todos los controles es fill_parent, excepto para estos:
•Image y Chart: el valor predeterminado de estos controles es wrap_content. •Geolocation Map: el valor predeterminado es el menor de los valores de $MT_CanvasX y $MT_CanvasY. Estas dos variables dinámicas dan, respectivamente, el ancho y el alto del área de visualización del dispositivo. El valor predeterminado de ambos controles es el mismo (en ambos casos, el menor de los valores de $MT_CanvasX y $MT_CanvasY), por lo que el área de visualización del control siempre será un cuadrado cuyo lado es igual a min($MT_CanvasX, $MT_CanvasY).
Para más información sobre la relación entre píxeles, dp (píxeles independientes de densidad) y sp (píxeles independientes de escala), consulte Tamaños: píxeles, DPI, DP, SP.
|
Esta propiedad solamente está disponible cuando la propiedad Ancho del control del control tiene el valor ajuste_automático_línea. La propiedad Ancho de control máximo establece el ancho máximo del control. Seleccione un valor del cuadro combinado de la propiedad. Estos son los valores disponibles:
•valor porcentual: un porcentaje del ancho de la página. Seleccione un valor de la lista desplegable o escriba un valor directamente. •valor en píxeles, dp o sp: seleccione un valor en píxeles, dp (píxeles de densidad independiente) o sp (píxeles de escala independiente) de la lista desplegable o escriba un valor directamente.
|
Establece el alto del control. Seleccione un valor del cuadro combinado:
•rellenar_principal: ajusta el alto del control al elemento principal (por ejemplo, la celda de tabla o la página donde se incluye el control). •ajuste_automático_línea: ajusta el ancho del control al contenido.
En realidad, el valor rellenar_principal crea un alto máximo, mientras que ajuste_automático_línea crea un alto mínimo. El alto predeterminado de todos los controles es ajuste_automático_línea.
|
Indica el margen máximo del control (o de la página) en relación a los objetos que lo rodean o al borde del objeto que lo contiene. Seleccione un valor en píxeles, dp o sp de la lista desplegable del cuadro combinado o haga doble clic en el campo del valor para escribir un valor de longitud. La configuración definida se aplicará a los cuatro lados del control o de la página. Para definir un margen distinto para alguno de los cuatro lados, expanda la propiedad Margen para mostrar las propiedades individuales de ancho (izquierda, derecha, superior e inferior) e indique el valor deseado. Por ejemplo, si indica que el Margen es de 6px y el Margen inferior es de 12px, entonces el margen será de 6px en los lados izquierdo, derecho e inferior, y de 12px en el lado inferior.
Para más información sobre la relación entre píxeles, dp (píxeles independientes de densidad) y sp (píxeles independientes de escala), consulte Tamaños: píxeles, DPI, DP, SP.
|
Define el relleno del control, que es el espacio entre el borde del control y su contenido. Si el control es una tabla y el relleno está en una fila o columna de tabla, entonces el relleno se añade al margen de cualquier control que esa línea o columna contenga; esto aumenta el recuadro que contiene el control, pero no modifica el tamaño de las celdas de la tabla.
Seleccione un valor en píxeles, dp o sp de una lista desplegable del cuadro combinado o haga doble clic en el campo del valor para introducir en él un valor de longitud. El relleno se aplicará a los cuatro lados del control. Para definir un relleno distinto para alguno de los cuatro lados, expanda la propiedad Relleno para mostrar las propiedades individuales de ancho (izquierda, derecha, superior e inferior) e indique el valor deseado. Por ejemplo, si indica que el Relleno es de 6px y el Relleno inferior es de 12px, entonces el margen será de 6px en los lados izquierdo, derecho e inferior, y de 12px en el lado inferior.
Para más información sobre la relación entre píxeles, dp (píxeles independientes de densidad) y sp (píxeles independientes de escala), consulte Tamaños: píxeles, DPI, DP, SP.
|
La propiedad Orden de tabulación toma como valor un número entero o una expresión XPath que evalúa con un número entero. Este número entero es la posición del control en la secuencia del orden de tabulación.
El orden de tabulación es la secuencia en que se resaltan los controles cuando el usuario del dispositivo cliente pulsa la tecla Tabulador. Todo el orden de tabulación de la secuencia se puede configurar rápidamente y dentro del contexto visual de todos los controles de la página con el comando de menú Página | Mostrar/Definir orden de tabulación. La propiedad Orden de tabulación de cada control solo define la posición secuencial de ese control.
Nota: La característica Orden de tabulación solo está disponible para clientes web y Windows.
|
Abre el cuadro de diálogo Variables locales del control, donde puede añadir, editar y eliminar las variables de control. Una variable de control tiene un nombre, que es una cadena de texto, y un valor, que es una expresión XPath. Las variables que se declaren en el cuadro de diálogo Variables locales se evaluarán cuando se llame al control y se utilizarán con este valor hasta que se vuelva a llamar al control. En las expresiones XPath que calculan el valor de la variable pueden utilizarse parámetros.
Las variables de control son útiles para proporcionar valores que pueden utilizarse en acciones de control. Por ejemplo, la variable de control puede seleccionar un nombre de dominio en función del contexto del control. Así, si el nodo actual es, digamos, un nodo Departamento de un nodo Empresa, entonces la empresa actual podría tener un nombre de dominio de, digamos, altova.com o nanonull.com. Con el nombre de dominio establecido como variable de control, la variable de control puede utilizarse entonces en una acción del control. Por ejemplo, las direcciones de correo electrónico de los elementos secundarios Empleado de un departamento pueden generarse utilizando los elementos Nombre y Apellido de cada empleado junto con la variable de control que contiene el nombre de dominio de la empresa.
Las variables de control también pueden establecerse a través del menú contextual de un control.
|
La propiedad Hoja de estilos establece qué hoja de estilos se debe usar para el control. La lista desplegable del cuadro combinado de esta propiedad incluye todas las hojas de estilos creadas por el usuario definidas en el proyecto. Seleccione la hoja de estilos que desea usar para el control. Si lo prefiere, también puede usar una expresión XPath para seleccionar la hoja de estilos. La ventaja de usar una XPath es que la selección de la hoja de estilos puede ser condicional (véase Aplicar hojas de estilos creadas por el usuario). Para más información consulte la sección Hojas de estilos.
|
El nombre de la clase CSS que quiere asociar con este control. Utilice un espacio para asignar varias clases: EtiquetaClaseUno EtiquetaClaseDos. Después puede usar estas clases en un archivo CSS (el que se especifica en el cuadro de diálogo Configuración del explorador) para asignar propiedades para este control concretamente. También puede usar una expresión XPath para generar los nombres de clase o recuperarlos.
Puede utilizar el siguiente valor predefinido para establecer un comportamiento específico:
•mt-combo-open-on-focus abre la lista desplegable de un cuadro combinado cuando el usuario salta a él. Puede utilizar este valor en (i) controles de cuadro combinado y (ii) en controles de tabla si la tabla contiene controles de cuadro combinado. Alternativamente, si desea abrir todos los cuadros combinados de una página por separado, puede establecer este valor en la propiedad de página Clase CSS del navegador.
|