Gráfico
El control "Gráfico" permite la visualización de un archivo de datos de origen en forma de gráfico. Los tipos de gráficos disponibles son: gráficos circulares, gráficos de barras, gráficos de línea, gráficos de velas y gráfico indicador. Los datos para el eje X, el eje Y y otros componentes de gráfico se seleccionan con las expresiones XPath. El nodo del contexto para estas expresiones XPath se definen arrastrándolo de la estructura jerárquica en árbol de los datos origen y soltando en el control "gráfico" del diseño.
La configuración de la pantalla del gráfico dentro de la página se define en el panel Estilos y propiedades. La configuración para el tipo de gráfico, la selección de datos y la apariencia se defienne en el cuadro de diálogo "Configuración del gráfico". A este cuadro de diálogo se puede acceder haciendo clic sobre el botón Cuadro de diálogo adicional de la propiedad Configuración del gráfico o simplemente haciendo doble clic sobre el gráfico en el diseño.
Para obtener una información más detallado sobre cómo configurar los gráficos, consulte la sección Gráficos.
•Cuando el control se asocia con un nodo de la fuente de datos (vínculo con la fuente de página), al pasar el cursor por el control (en la vista Diseño de páginas) aparece el nodo asociado. •Todos los vínculos con fuentes de página de la estructura de fuentes de página aparecen en negrita. Los nodos de la estructura que no son vínculos de fuente de página no están en negrita. •Al pasar el cursor por el vínculo con la fuente de página en la estructura del diseño aparece información sobre el control asociado. •Para eliminar una asociación con el nodo de la fuente de datos (y por tanto los datos del control) haga clic con el botón derecho en el control (en la vista Diseño de páginas) y haga clic en Eliminar vínculo con la fuente de la página <NombreDeNodo>. •Para restaurar un estilo o una propiedad (en el panel Estilos y propiedades), seleccione el estilo/la propiedad y haga clic en Restaurar en la barra de herramientas del panel. •Los valores de varias propiedades se pueden configurar usando expresiones XPath. Así podrá utilizar valores dinámicos, es decir, valores calculados o tomados de los nodos de la fuente de datos en tiempo de ejecución. Para crear una expresión XPath, haga clic en el botón Editar XPath de la barra de herramientas del panel Estilos y propiedades. •Para editar la expresión XPath de un estilo o de una propiedad (en el panel Estilos y propiedades), seleccione el estilo/la propiedad y haga clic en el botón Editar XPath de la barra de herramientas del panel. •Para copiar un control y pegarlo en otra ubicación del diseño, pulse Ctrl mientras arrastra el control hasta su nueva posición. •Para asignar propiedades a un control, defina clases para el control (con la propiedad Clase CSS del explorador) y después asigne reglas a las clases en un archivo CSS externo (que se elije en el cuadro de diálogo Configuración del explorador). •Las propiedades CSS de los controles se pueden definir en el panel Estilos y propiedades y en archivos CSS externos, pero las que se definan en el panel Estilos y propiedades tienen prioridad. |
Eventos del control Gráfico
Los gráficos pueden usar el evento AlHacerClicEnImagen (la imagen del gráfico en la que se hace clic). Para definir acciones para este evento, haga clic con el botón derecho en la etiqueta y seleccione Acciones de control para AlHacerClicEnImagen en el menú contextual. Consulte la sección Acciones para ver qué acciones se pueden configurar en este evento.
El usuario final puede hacer clic en el control de dos maneras diferentes: con una pulsación corta (Al hacer clic) o con una pulsación más larga (Al hacer clic largo). Se puede especificar una secuencia de diferentes acciones para cada tipo de clic (ver imagen izquierda y central más abajo). La secuencia que se ejecutará depende del tipo de clic que haga el usuario final. También puede definir que se ejecuten acciones adicionales después de las del clic del usuario final. Estas acciones se definen después del evento Al hacer clic largo (ver imagen derecha más abajo).    •Al hacer clic: las acciones que se deben efectuar cuando se toque el control (ver imagen izquierda más arriba). •Al hacer clic largo : las acciones que se deben efectuar cuando se toque el control más que un solo toque (ver imagen central más arriba). •Acciones adicionales las acciones que se deben efectuar después de que se hayan ejecutado las acciones Al hacer clic o Al hacer clic largo (ver imagen derecha más arriba). Si no se ha configurado ninguna acción para los eventos Al hacer clic o Al hacer clic largo, las acciones adicionales se efectúan directamente con un clic o un clic largo.
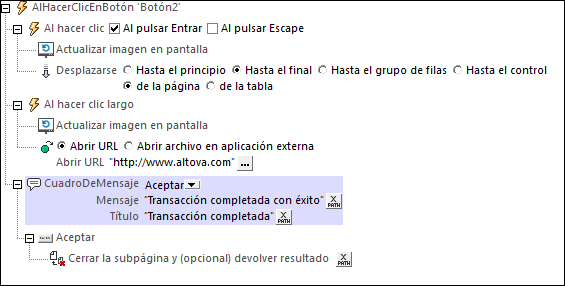
Puede combinar acciones para los diferentes eventos de clic. El ejemplo de la imagen siguiente muestra cómo se hace esto para el evento Botón, pero funciona de la misma manera para otros controles.  La imagen anterior muestra que los eventos Al hacer clic y Al hacer clic largo tienen cada uno una secuencia de acciones definidas para ello. Después del evento Al hacer clic largo, se ha definido un evento adicional CuadroDeMensaje. Este evento CuadroDeMensaje se ejecutará después de que se haya completado la secuencia de acciones Al hacer clic o Al hacer clic largo.
Al pulsar Entrar/EscapeSi está seleccionada la casilla Al pulsar Entrar o Al pulsar Escape del control, las acciones del control se ejecutarán cuando se pulse la tecla correspondiente (Entrar o Escape). La pulsación de tecla (Entrar o Escape) sirve como alternativa al evento Al hacer clic y funcionará como complemento al clic. La imagen siguiente muestra las casillas Al pulsar Entrar y Al pulsar Escape del evento Botón. Otros controles que ofrecen esta opción tienen un aspecto similar y funcionan de forma parecida.

También se puede acceder a esta configuración desde la propiedad Al pulsar Entrar/Escape del control, que explicamos más abajo.
Nota: si selecciona el comando de menú Mostrar/Definir orden de tabulación, entonces los controles que se hayan asignado para cuando se pulsen las teclas Entrar o Escape estarán identificados con un símbolo de la tecla correspondiente.
Nota: esta característica solo está disponible en clientes web y Windows, así como en simulaciones en todos los clientes.
|
Propiedades del control Gráfico
Las propiedades del control se pueden editar y consultar en el panel Estilos y propiedades y se describen en este apartado por orden de aparición en el panel.
Se utiliza para hacer referencia al control desde otras partes de la página o del proyecto. Haga doble clic dentro del campo de valor para editar esta propiedad.
|
La propiedad Todos los estilos se vuelve visible al establecer la opción Todos los estilos del cuadro de diálogo "Más opciones de configuración del proyecto" en true. (El valor predeterminado de esta opción es false).
La propiedad permite configurar todos los estilos de un componente con una sola expresión de asignación XPath, como estas dos:
map{ "Bold Text" : $XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : $XML1/R/@background, "Text Size" : $XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
Tenga en cuenta lo siguiente:
•Si introduce un valor para la propiedad Todos los estilos, aunque no se trate de una asignación, las propiedades de estilos del componente que esté activo en el panel Estilos y propiedades dejarán de ser visibles. •Esta es una propiedad avanzada, por lo que es muy importante que se asegure de que tanto la sintaxis como los valores de su expresión de asignación XPath son correctos. •Puede introducir los pares clave-valor de la asignación en el orden que prefiera. •Los nombres de las claves son los nombres de las propiedades de estilo (o estilos). En la primera asignación de más arriba, por ejemplo, Bold Text y Text Size son nombres de estilos. Los estilos de un componente en concreto aparecen bajo ese componente en el panel Estilos y propiedades. •También puede indicar si quiere usar una hojas de estilos, como en la segunda asignación del fragmento de código anterior.
|
Haga clic en el botón Examinar para abrir el cuadro de diálogo "Configuración del gráfico". La configuración que elija en este cuadro de diálogo se aplicará al gráfico que esté seleccionado en el diseño en ese momento. Para más información consulte la sección Gráficos.
|
Esta propiedad se debe introducir cuando el gráfico se coloque en una tabla extensible o en una fila extensible de una tabla dinámica. El valor de esta propiedad puede ser cualquier cadena de texto, pero debe dar como resultado un identificador distinto para cada instancia del gráfico. Esto se consigue asignando una expresión XPath dinámica como valor de la propiedad.
|
En el cuadro combinado seleccione el valor true o false. Si elige true, el gráfico o la imagen base64 se crea antes de que se cargue la página. Si elige false, es necesario usar una acción de página para crear la imagen o el gráfico. El valor predeterminado es true.
|
Establece el ancho en píxeles del gráfico que se debe generar. Haga clic en el icono Editar XPath y escriba una expresión que devuelva un valor numérico. Este valor será el ancho en píxeles, dp o sp del gráfico que se debe generar.
Para más información sobre la relación entre píxeles, dp (píxeles independientes de densidad) y sp (píxeles independientes de escala), consulte Tamaños: píxeles, DPI, DP, SP.
|
Establece el alto en píxeles del gráfico que se debe generar. Haga clic en el icono Editar XPath y escriba una expresión que devuelva un valor numérico. Este valor será el alto en píxeles, dp o sp del gráfico que se debe generar.
Para más información sobre la relación entre píxeles, dp (píxeles independientes de la densidad) y sp (píxeles independientes de la escala) consulte Tamaños: píxeles, DPI, DP, SP.
|
Haga clic en el botón Examinar para abrir el cuadro de diálogo "Acciones". Aquí puede configurar qué acciones se llevan a cabo cuando se desencadena un evento del control. Los eventos del control están predefinidos y el cuadro de diálogo ofrece una pestaña para cada uno de ellos. En el panel izquierdo del cuadro de diálogo está la biblioteca de acciones. Desde aquí puede arrastrar una acción hasta la pestaña del evento correspondiente. Después puede definir las propiedades de la acción elegida. Por cada evento puede configurar varias acciones, que se ejecutarán en el orden en el que aparecen, de arriba a abajo.
Una vez definidas, las acciones del control se pueden editar en cualquier momento (haciendo clic en el botón Examinar de la propiedad). También puede acceder a un evento del control haciendo clic con el botón derecho del ratón en el control y seleccionando el evento en el menú contextual que aparece.
|
Una expresión XPath que debe dar como resultado true() o false(). Si da como resultado false(), entonces el control no estará visible. Si la expresión da como resultado true() o devuelve algún otro valor, entonces el control estará visible. El valor predeterminado es true(). Haga doble clic en el campo de valor o clic en el botón XPath para escribir o editar la expresión XPath. Esta propiedad se puede usar para presentar en pantalla un objeto visible dependiendo de si la expresión XPath da como resultado true(). Es decir, la presentación en pantalla del objeto se puede configurar de forma dinámica, según el contenido o la estructura de los datos.
Nota: Para más información sobre la visibilidad de columnas/filas distribuidas consulte la sección Propiedades de tabla.
Nota: La variable $MTControlValue no se puede usar para evaluar la propiedad Visible. Si la utiliza se producirá un error de validación.
|
El texto que aparece como información rápida cuando el usuario final pasa el cursor del ratón sobre el control o lo pulsa de forma prolongada. Este texto indica al usuario para qué sirve el control. Haga doble clic en el campo del valor para editarlo. Si se ha definido una acción para cuando se pulsa el botón de forma prolongada, al hacerlo se ejecutará esa acción en lugar de aparecer la información rápida.
Nota: La información rápida no está disponible para todos los controles y en el caso de algunos controles no está disponible en todas las plataformas. En iOS no hay información rápida para los controles Editar campo o Firma.
|
Esta propiedad se aplica en algunos casos (como imágenes y líneas verticales) al control y, en otros casos (como botones de opción o casillas de verificación), al texto que acompaña al control. La propiedad define la alineación horizontal del control o del texto como izda., centro o dcha. El valor predeterminado es izda. para todos los controles excepto las líneas verticales, para las que el valor predeterminado es centro. También puede configurar el valor de la propiedad con una expresión XPath (lo cual permite generar el valor de forma dinámica).
|
Establece la alineación vertical en la parte superior, en el medio o en la parte inferior. El valor predeterminado es middle. También puede configurar el valor con una expresión XPath (lo cual permite generar el valor de forma dinámica). En el caso de los controles Casilla de verificación, esta propiedad define la alineación vertical de la casilla en relación con su texto si este es multilína (véase la propiedad Multilínea).
|
Establece el ancho del control. Seleccione un valor del cuadro combinado:
•rellenar_principal: ajusta el ancho del control al ancho del elemento principal (por ejemplo, la celda de tabla o la página donde se incluye el control). •ajuste_automático_línea: ajusta el ancho del control al contenido. Cuando se selecciona este valor, se habilita la propiedad Ancho máximo del control. •wrap_content_longest_entry: está disponible para los controles cuadro combinado; ajusta el ancho máximo del cuadro combinado a la longitud del contenido más largo. Al seleccionar este valor de propiedad se habilita la propiedad Ancho de control máximo. •valor porcentual: un porcentaje del ancho de la página. Seleccione un valor de la lista o escriba un valor directamente. •valor en píxeles, dp o sp: seleccione un valor en píxeles, dp o sp de la lista desplegable o escriba un valor directamente.
En efecto, fill_parent genera el ancho máximo, mientras que wrap_content crea el ancho mínimo. Si el cuadro combinado está dentro de una celda de tabla, por ejemplo, con fill_parent el cuadro combinado llenaría toda la celda, mientras que con wrap_content podría no llenarla del todo.
El valor predeterminado para todos los controles es fill_parent, excepto para estos:
•Image y Chart: el valor predeterminado de estos controles es wrap_content. •Geolocation Map: el valor predeterminado es el menor de los valores de $MT_CanvasX y $MT_CanvasY. Estas dos variables dinámicas dan, respectivamente, el ancho y el alto del área de visualización del dispositivo. El valor predeterminado de ambos controles es el mismo (en ambos casos, el menor de los valores de $MT_CanvasX y $MT_CanvasY), por lo que el área de visualización del control siempre será un cuadrado cuyo lado es igual a min($MT_CanvasX, $MT_CanvasY).
Para más información sobre la relación entre píxeles, dp (píxeles independientes de densidad) y sp (píxeles independientes de escala), consulte Tamaños: píxeles, DPI, DP, SP.
|
Esta propiedad solamente está disponible cuando la propiedad Ancho del control del control tiene el valor ajuste_automático_línea. La propiedad Ancho de control máximo establece el ancho máximo del control. Seleccione un valor del cuadro combinado de la propiedad. Estos son los valores disponibles:
•valor porcentual: un porcentaje del ancho de la página. Seleccione un valor de la lista desplegable o escriba un valor directamente. •valor en píxeles, dp o sp: seleccione un valor en píxeles, dp (píxeles de densidad independiente) o sp (píxeles de escala independiente) de la lista desplegable o escriba un valor directamente.
|
Seleccione uno de los valores permitidos en el cuadro combinado: true o false. Si la altura del control supera la altura del dispositivo, el valor true restringiría la altura a la del dispositivo. El valor predeterminado es true.
|
Indica el margen máximo del control (o de la página) en relación a los objetos que lo rodean o al borde del objeto que lo contiene. Seleccione un valor en píxeles, dp o sp de la lista desplegable del cuadro combinado o haga doble clic en el campo del valor para escribir un valor de longitud. La configuración definida se aplicará a los cuatro lados del control o de la página. Para definir un margen distinto para alguno de los cuatro lados, expanda la propiedad Margen para mostrar las propiedades individuales de ancho (izquierda, derecha, superior e inferior) e indique el valor deseado. Por ejemplo, si indica que el Margen es de 6px y el Margen inferior es de 12px, entonces el margen será de 6px en los lados izquierdo, derecho e inferior, y de 12px en el lado inferior.
Para más información sobre la relación entre píxeles, dp (píxeles independientes de densidad) y sp (píxeles independientes de escala), consulte Tamaños: píxeles, DPI, DP, SP.
|
Se da uno de tres valores:
•OnEnter: especifica que las acciones de este control se ejecuten al pulsar la tecla Entrar. •OnEscape: especifica que las acciones de este control se ejecuten al pulsar la tecla Escape. •Ninguno: ninguna acción al pulsar las teclas Entrar o Escape. Este es el valor predeterminado.
Si se usan expresiones XPath para generar valores, las expresiones deben evaluar con "AlPulsarEntrar" o "AlPulsarEscape". Si se da el mismo valor ("AlPulsarEntrar" o "AlPulsarEscape") a más de un control en la misma página, al pulsar la tecla se selecciona el primer control visible y habilitado de ese valor (véanse las propiedades Visible y Habilitado/Editable).
Esta configuración también se puede aplicar con el cuadro de diálogo para configurar las acciones AlHacerClic (véase la descripción de los eventos del control, más arriba).
Nota: Si selecciona el comando de menú Mostrar/Definir orden de tabulación, entonces los controles que se hayan asignado para cuando se pulsen las teclas Entrar o Escape estarán identificados con un símbolo de la tecla correspondiente.
Nota: Esta característica solo está disponible en clientes web y Windows, así como en simulaciones en todos los clientes.
|
Abre el cuadro de diálogo Variables locales del control, donde puede añadir, editar y eliminar las variables de control. Una variable de control tiene un nombre, que es una cadena de texto, y un valor, que es una expresión XPath. Las variables que se declaren en el cuadro de diálogo Variables locales se evaluarán cuando se llame al control y se utilizarán con este valor hasta que se vuelva a llamar al control. En las expresiones XPath que calculan el valor de la variable pueden utilizarse parámetros.
Las variables de control son útiles para proporcionar valores que pueden utilizarse en acciones de control. Por ejemplo, la variable de control puede seleccionar un nombre de dominio en función del contexto del control. Así, si el nodo actual es, digamos, un nodo Departamento de un nodo Empresa, entonces la empresa actual podría tener un nombre de dominio de, digamos, altova.com o nanonull.com. Con el nombre de dominio establecido como variable de control, la variable de control puede utilizarse entonces en una acción del control. Por ejemplo, las direcciones de correo electrónico de los elementos secundarios Empleado de un departamento pueden generarse utilizando los elementos Nombre y Apellido de cada empleado junto con la variable de control que contiene el nombre de dominio de la empresa.
Las variables de control también pueden establecerse a través del menú contextual de un control.
|
La propiedad Hoja de estilos establece qué hoja de estilos se debe usar para el control. La lista desplegable del cuadro combinado de esta propiedad incluye todas las hojas de estilos creadas por el usuario definidas en el proyecto. Seleccione la hoja de estilos que desea usar para el control. Si lo prefiere, también puede usar una expresión XPath para seleccionar la hoja de estilos. La ventaja de usar una XPath es que la selección de la hoja de estilos puede ser condicional (véase Aplicar hojas de estilos creadas por el usuario). Para más información consulte la sección Hojas de estilos.
|
El nombre de la clase CSS que quiere asociar con este control. Utilice un espacio para asignar varias clases: EtiquetaClaseUno EtiquetaClaseDos. Después puede usar estas clases en un archivo CSS (el que se especifica en el cuadro de diálogo Configuración del explorador) para asignar propiedades para este control concretamente. También puede usar una expresión XPath para generar los nombres de clase o recuperarlos.
Puede utilizar el siguiente valor predefinido para establecer un comportamiento específico:
•mt-combo-open-on-focus abre la lista desplegable de un cuadro combinado cuando el usuario salta a él. Puede utilizar este valor en (i) controles de cuadro combinado y (ii) en controles de tabla si la tabla contiene controles de cuadro combinado. Alternativamente, si desea abrir todos los cuadros combinados de una página por separado, puede establecer este valor en la propiedad de página Clase CSS del navegador.
|

