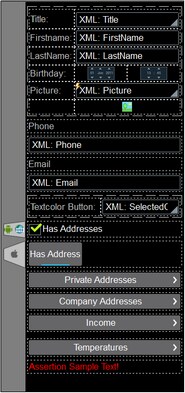
Un diseño de página (imagen siguiente) está formado por controles de página (como cuadros combinados, tablas e imágenes) que se disponen en la posición y con el formato exactos que el usuario final podrá ver en la página. Los controles se arrastran hasta el diseño desde el panel Controles. Tras colocar un control en el diseño podrá:
•Enlazar controles a fuentes de página (del panel Fuentes de página): de este modo los datos de estos nodos podrán aparecer y procesarse en el diseño. Por lo general, la asociación entre un control y un nodo de fuente de página se define arrastrando un nodo desde su estructura de datos (desde el panel Fuentes de página) hasta el control. Una asociación de datos de este tipo se denomina vínculo de fuente de página del control.
•Configurar acciones de control: Las acciones de control determinan la funcionalidad que se ejecutará cuando se desencadene un evento relacionado con un control (por ejemplo, cuando se haga clic en un botón). Para definir acciones de control haga clic con el botón derecho en el control y seleccione Acciones de control para... en el menú contextual. Las acciones de control se describen en la sección Acciones.
•Configurar las propiedades del control: Las propiedades de un control definen su aspecto (incluida su posición). En consecuencia, las propiedades de un control también definen el aspecto de la página. Para configurar las propiedades de un control selecciónelo y defina sus propiedades en el panel Estilos y propiedades. Las propiedades de cada control se describen en el apartado correspondiente de esta sección.
•Cuando el control se asocia con un nodo de la fuente de datos (vínculo con la fuente de página), al pasar el cursor por el control (en la vista Diseño de páginas) aparece el nodo asociado. •Todos los vínculos con fuentes de página de la estructura de fuentes de página aparecen en negrita. Los nodos de la estructura que no son vínculos de fuente de página no están en negrita. •Al pasar el cursor por el vínculo con la fuente de página en la estructura del diseño aparece información sobre el control asociado. •Para eliminar una asociación con el nodo de la fuente de datos (y por tanto los datos del control) haga clic con el botón derecho en el control (en la vista Diseño de páginas) y haga clic en Eliminar vínculo con la fuente de la página <NombreDeNodo>. •Para restaurar un estilo o una propiedad (en el panel Estilos y propiedades), seleccione el estilo/la propiedad y haga clic en Restaurar en la barra de herramientas del panel. •Los valores de varias propiedades se pueden configurar usando expresiones XPath. Así podrá utilizar valores dinámicos, es decir, valores calculados o tomados de los nodos de la fuente de datos en tiempo de ejecución. Para crear una expresión XPath, haga clic en el botón Editar XPath de la barra de herramientas del panel Estilos y propiedades. •Para editar la expresión XPath de un estilo o de una propiedad (en el panel Estilos y propiedades), seleccione el estilo/la propiedad y haga clic en el botón Editar XPath de la barra de herramientas del panel. •Para copiar un control y pegarlo en otra ubicación del diseño, pulse Ctrl mientras arrastra el control hasta su nueva posición. •Para asignar propiedades a un control, defina clases para el control (con la propiedad Clase CSS del explorador) y después asigne reglas a las clases en un archivo CSS externo (que se elije en el cuadro de diálogo Configuración del explorador). •Las propiedades CSS de los controles se pueden definir en el panel Estilos y propiedades y en archivos CSS externos, pero las que se definan en el panel Estilos y propiedades tienen prioridad. |
Lista de controles
A continuación se ofrece una lista de los controles disponibles, junto con una captura de pantalla que muestra los distintos controles.
Menú contextual
Cada control de página presenta un menú contextual. Los siguientes comandos relacionados con los controles son comunes a la mayoría de estos menús contextuales.
Este comando se habilita para aquellos controles que pueden asociarse a un nodo de fuente de página y para los que existe una asociación.Desasignar fuente de página <Nombre> elimina la asociación entre el control y la fuente de página. Recuerde que esta es la única manera de eliminar la asociación entre el control y el nodo. |
|
Abre el cuadro de diálogo Variables locales del control, donde puede añadir, editar y eliminar las variables de control. Una variable de control tiene un nombre, que es una cadena de texto, y un valor, que es una expresión XPath. Las variables que se declaren en el cuadro de diálogo Variables locales se evaluarán cuando se llame al control y se utilizarán con los valores correspondientes hasta que se vuelva a llamar al control. En la expresión XPath que calcula el valor de la variable pueden utilizarse parámetros. Las variables de control son útiles para proporcionar valores que pueden utilizarse en acciones de control. Considere, por ejemplo, un nodo Departamento dentro de un nodo Empresa en el que el nombre de dominio de cada nodo Empresa (por ejemplo, altova.com o nanonull.com) se proporciona en un nodo secundario del nodo Empresa.Si ahora establece una variable de control para seleccionar el nodo de nombre de dominio, entonces la variable de control se puede utilizar en una acción del control para seleccionar dinámicamente el nombre de dominio de cada empresa cuando se esté procesando esa empresa.Por ejemplo, las direcciones de correo electrónico de los elementos secundarios Empleado de un departamento pueden generarse utilizando los elementos Nombre y Apellido de cada empleado junto con la variable de control que contiene el nombre de dominio de la empresa. Las variables de control también pueden establecerse a través de la propiedad Variables de control de un control (disponible en el panel Estilos y propiedades cuando se selecciona el control). Las variables de control definidas actualmente se enumeran como subelementos de la propiedad Variables de control; cada variable de control puede editarse haciendo doble clic sobre ella. |
|
Está habilitado si se trata de un tipo de control en el que se puede introducir texto. Despliega un submenú con las siguientes opciones: •Directamente: Para introducir texto estático directamente como texto del control •XPath: Muestra el cuadro de diálogo Editar expresión XPath/XQuery, en el que puede introducir la expresión XPath que selecciona el texto del control. •Nodo XML: Se refiere a la opción de mostrar el contenido de un nodo XML como texto del control. Al hacer clic en este comando, aparece un mensaje explicando cómo vincular el nodo con el control (arrastrando el nodo de la fuente de página desde el panel Fuentes de página hasta el control). Al soltar el nodo, este se asociará al control y su contenido se introducirá como texto del control. |
|
Muestra el cuadro de diálogo Localización, en el que puede definir la localización (traducción) de las cadenas que aparecen en varios controles del proyecto.Este comando tiene el mismo efecto que el comando Proyecto | Localización. Para una descripción de la localización, vaya a la descripción del comando Proyecto | Localización. |
|
Si un control tiene un archivo que se puede implementar o si un control Imagen tiene un archivo que se puede incrustar, se activan los respectivos subcomandos del comando Implementar/Incrustar archivo. •Para la opción de implementar un archivo, puede elegir el subcomando de dónde desea implementar el archivo. Al desplegarse, el archivo se añade a la lista Archivos que se pueden implementar del panel Archivos. •Cuando incrusta un archivo de imagen, los datos binarios del archivo de imagen (PNG, BMP, etc.) se convierten en una codificación Base64 basada en texto, y este texto se incrusta en el archivo de diseño. Al incrustar la imagen, la propiedad Incrustar imagen del control Imagen se establece en true. Para más información consulte la descripción de la propiedad. |
|
Si se puede crear una plantilla de control a partir del componente o componentes de diseño seleccionados, se habilitará el comando Crear plantilla a partir de la selección. Al seleccionar el comando ocurre lo siguiente: (i) añade al proyecto una nueva plantilla de control que contiene el/los componente/s de diseño seleccionado/s (ver panel Páginas); (ii) sustituye el/los componente/s de diseño seleccionado/s por un control Marcador de posición. Para volver al estado anterior, utilice el comando del menú contextual Reemplazar marcador de posición con contenido de la plantilla (ver descripción justo abajo). |
|
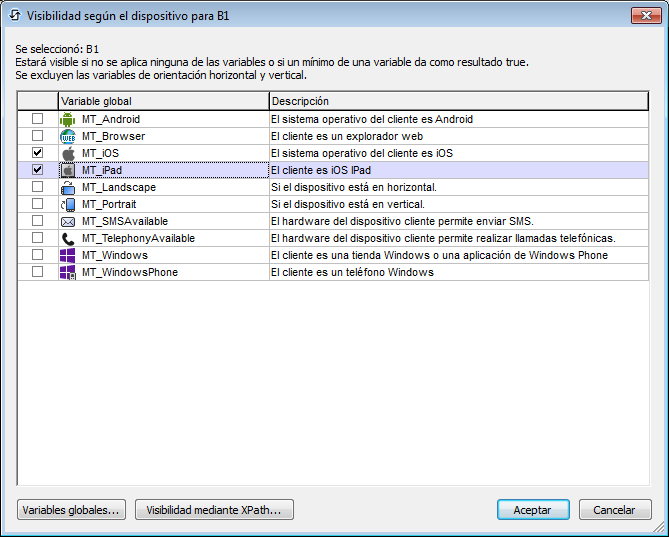
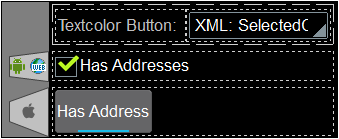
Muestra el cuadro de diálogo Visibilidad según el tipo de dispositivo (imagen siguiente). El diálogo contiene una lista de tipos de dispositivos cliente. Seleccione el tipo de dispositivo cliente para el que desea que el control sea visible y haga clic en Aceptar. Si el tipo de dispositivo cliente tiene un icono, éste aparecerá en el diseño, justo a la izquierda del control correspondiente (imagen siguiente). |
|