Many industries, from warehousing and shipping to retail, take advantage of handheld scanners for collecting information. Data captured by the scanner can be used to update inventory levels, order statuses, customer information, and other data in real time. However, the scanner alone is not enough: data collected must be parsed and processed before interacting with backend databases and systems, and new functionality in MobileTogether makes that easier than ever before.
Adding to longtime support for scanning barcodes and QR codes with a device camera, MobileTogether now includes support for storing and processing codes from handheld scanners. MobileTogether customers can take advantage of its low-code approach to rapid app development to build these types of solutions in record time – without the need for specialized mobile development teams and long development cycles. MobileTogether’s affordable, scalable pricing model makes apps that connect to mobile scanners as accessible to small businesses as to large industrial organizations.
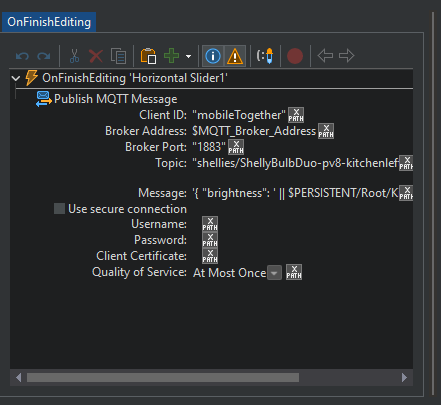
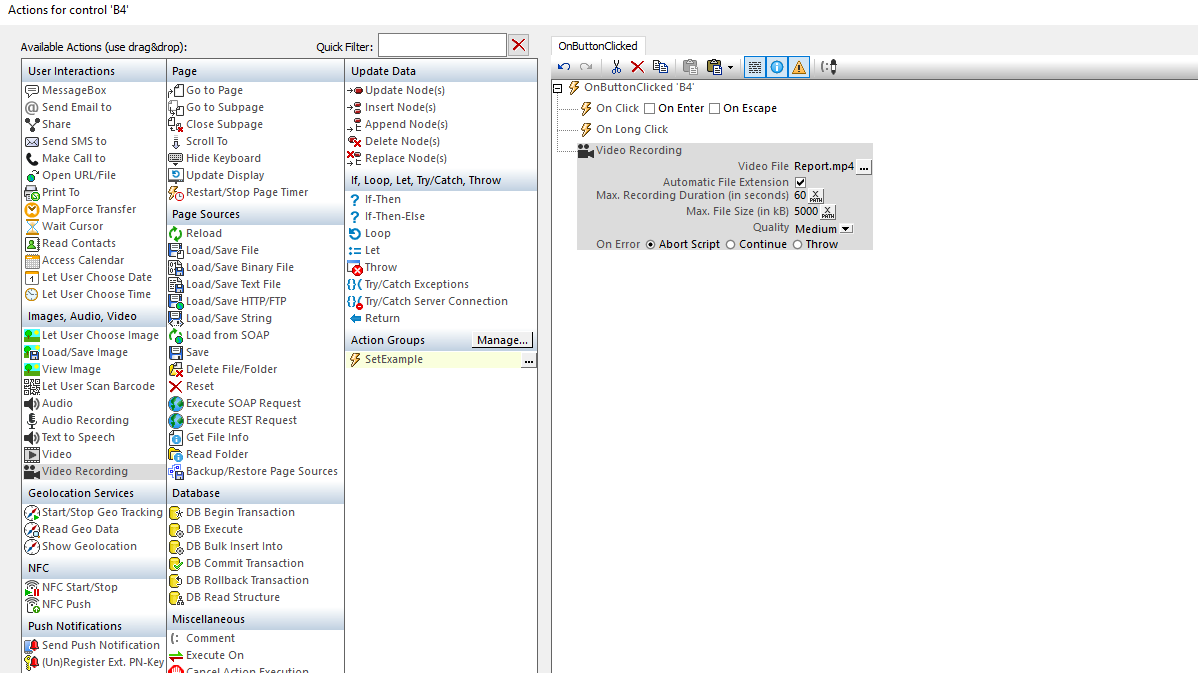
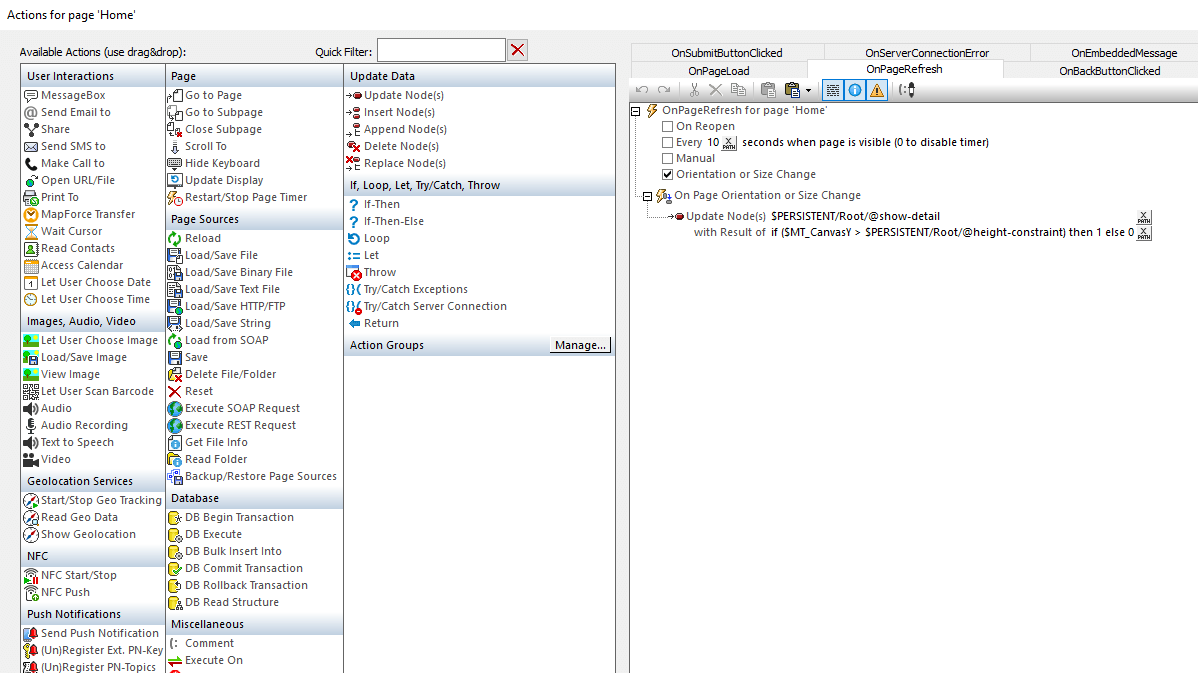
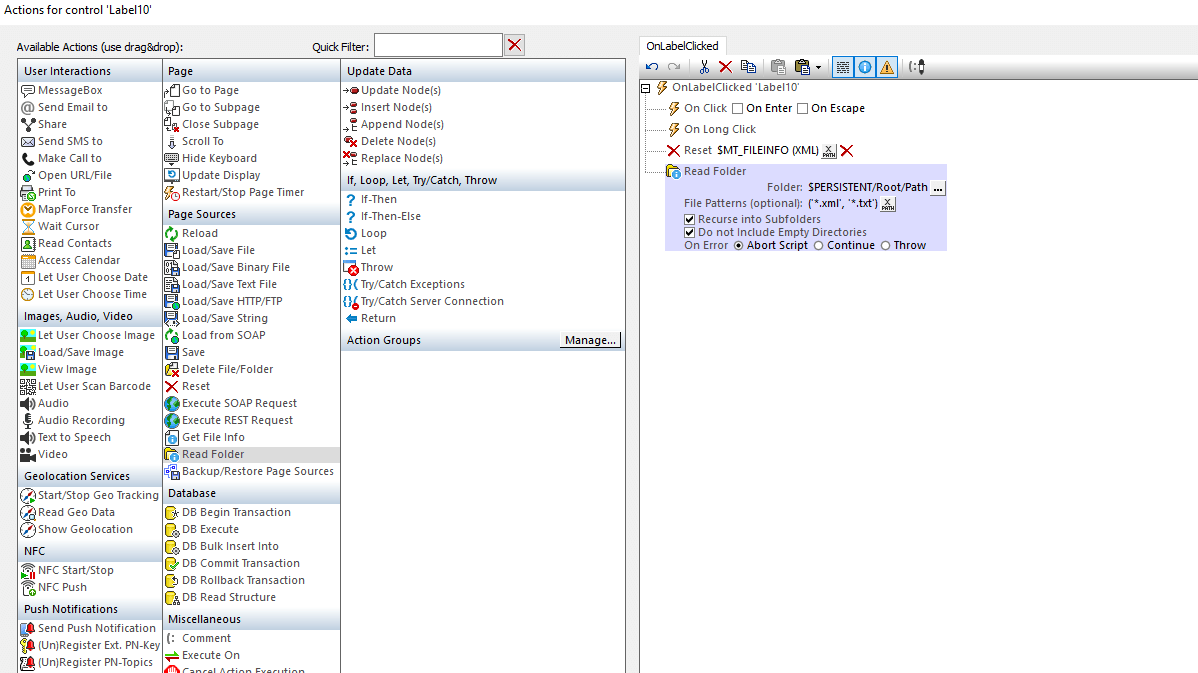
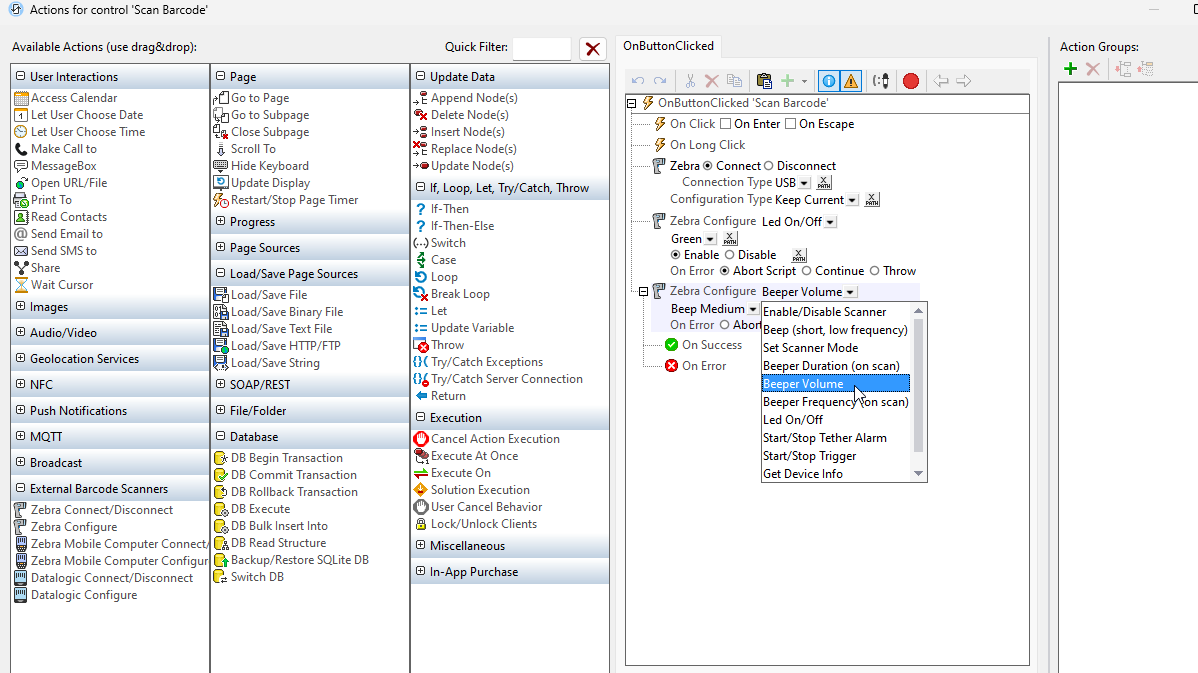
Support for handheld scanners is implemented with a new set of MobileTogether page sources, Actions, functions, and variables for processing data from scanners. Once implemented, barcodes and QR codes can be scanned by external barcode scanners and have their data passed to a MobileTogether solution.

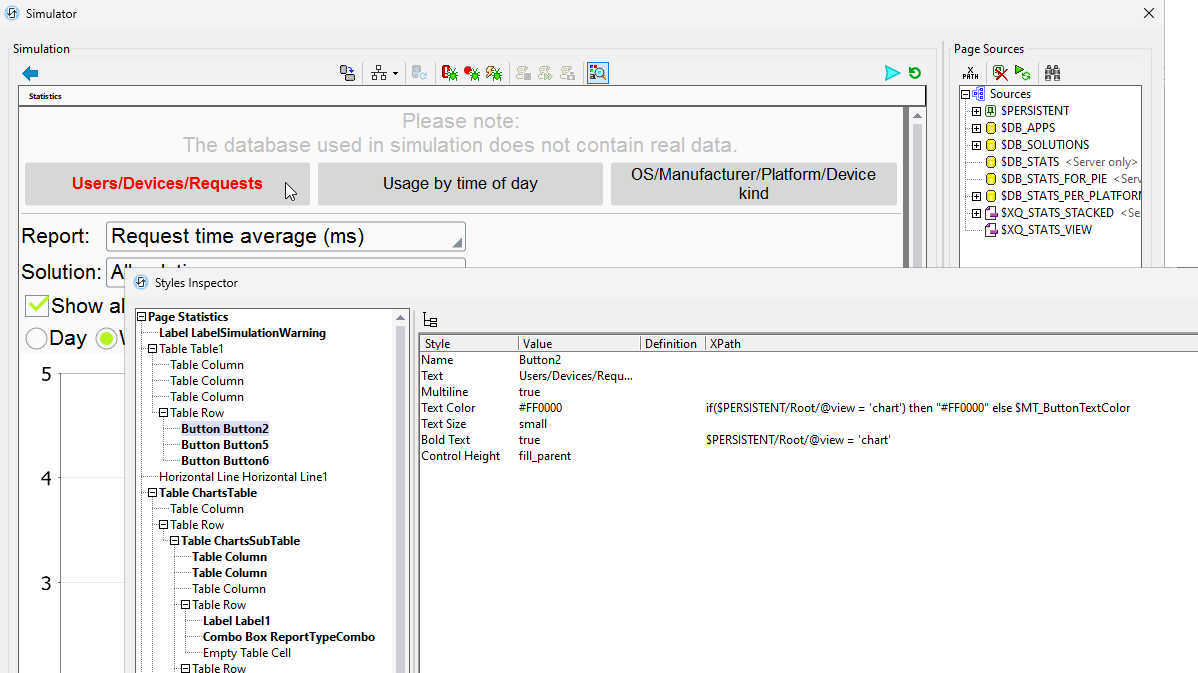
MobileTogether also lets developers simulate the use of barcode scanners using sample data during app testing.
Support has been added for the most popular handheld scanners: Zebra, Zebra Mobile Computer, and Datalogic Mobile Computer. Some scanners, like Zebra Mobile Computers and Datalogic Mobile Computers, are Android mobile devices with an integrated scanner. The MobileTogether solution can reside directly on these devices. In other cases, the scanner connects to a device like a tablet or laptop running the MobileTogether app via a Bluetooth or USB connection.
Support for mobile scanners has been requested by a number of MobileTogether customers. This functionality allows developers to build apps for industries like retail, logistics, healthcare, and manufacturing that rely on real-time data collection.
Because MobileTogether uses a low-code approach to rapid app development, teams can add previously complex features like mobile scanner integration without needing to write extensive code. This dramatically speeds up the development process, especially in industries where access to real-time data is critical.