JWT-Authentifizierung
Im Beispiel zur JWT-Authentifizierung in diesem Abschnitt wird die Webseite aus dem Abschnitt "Vorkonfiguration der JSON-Seitenquelle" modifiziert. Zusammen mit dem Aufruf der Lösung senden wir auch das JWT. Beachten Sie, dass das JWT als String (d.h. innerhalb von Anführungszeichen) gesendet werden muss. In Code unten ist das JWT blau markiert.
In diesem Beispiel werden die folgenden Dateien verwendet: JWT.html und jsonBooks.mtd. Beide befinden sich in Ihrem MobileTogether-Ordner (Eigene) Dokumente: MobileTogetherDesignerExamples\Tutorials\EmbeddedWebpageSolutions. Um die Dateien auszuprobieren, stellen Sie die MTD-Datei auf Ihrem Server bereit und aktivieren Sie in den Server-Einstellungen die JWT-Authentifizierung (siehe nächster Abschnitt unten). Wenn newuser auf Ihrem Server nicht registriert ist, wird er automatisch als Benutzer importiert und kann angemeldet werden. Sie müssen die Berechtigungen jedoch so definieren, dass Zugriff auf den Container von jsonBooks.mtd besteht. Ändern Sie gegebenenfalls den HTML-Code, damit das Ziel des IFrame der korrekte Pfad zum Workflow am Server ist.
Das JWT in dieser Beispieldatei wurde so erstellt, dass als Audience Claim www.altova.com und als Subject Claim (in dem der Benutzername angegeben ist) newuser definiert ist. Das Secret, mit dem dieses JWT generiert wurde, ist gQkhVQPKkNYts3CraUsmmF6RyEvTCFnt.
Server-Einstellungen
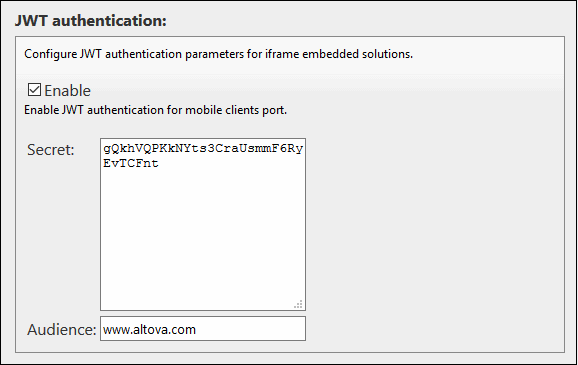
Damit der Server das von der Webseite gesendete JWT entschlüsseln und überprüfen kann, muss in den Server-Einstellungen (Abbildung unten) die JWT-Authentifizierung mit den beiden folgenden Einstellungen aktiviert werden:
•Das zum Generieren des JWT verwendete Secret lautet: gQkhVQPKkNYts3CraUsmmF6RyEvTCFnt
•Der Wert des zum Generieren des JWT verwendeten Audience Claim: www.altova.com

Anmerkung: Vergessen Sie außerdem nicht, die Berechtigungen so einzustellen, dass der Container von jsonBooks.mtd von newuser aufgerufen werden kann.
Der HTML-Code der Datei JWT.html. Das JWT ist darin blau markiert. Beachten Sie bitte, dass einige in diesem Beispiel verwendete JavaScript-Funktionen möglicherweise nicht in allen Browsern zur Verfügung stehen. Ändern Sie den JavaScript-Code in diesem Fall je nach Browser.
<!DOCTYPE html> <html> <head> <style> * { font-family: Segoe UI, Tahoma, Arial, Helvetica, sans-serif; } iframe { width: 100%; height: 400px; border: 2px solid blue; border-radius: 5px; margin: 10px 0px; } code { font-size: small; } </style> <script src="http://localhost:8083/js/WebAppIFrame.js"></script> <script> // The initial book list stored in a variable in JSON format var books = { "books": [ { "author": "Mary Shelley", "title": "Frankenstein; or, The Modern Prometheus", "year": 1818, "pages": 280 }, { "author": "Bram Stoker", "title": "Dracula", "year": 1897, "pages": 302 } ] };
// Contents of variable 'books' converted to string and displayed inside HTML element CODE function showbooks() { document.querySelector('code').innerText = JSON.stringify(books, null, ' '); }
// m = HTML message event; data = container for message from server // m.data.json = contents of the 'json' object that was sent from the server function receivebooks(m) { books = m.data.json; showbooks(); }
// Handler to show books in webpage on page load document.addEventListener('DOMContentLoaded', showbooks);
// Handler to receive messages from server via solution in IFrame window.addEventListener('message', receivebooks);
// Handler to send data to IFrame on page load document.addEventListener('DOMContentLoaded', function() { var embedded = new WebAppIFrame(document.querySelector('iframe')); embedded.start('http://localhost:8083/run?d=/public/jsonBooks', books, 'eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJPbmxpbmUgSldUIEJ1aWxkZXIiLCJpYXQiOjE1MDE4MzU4MzUsImV4cCI6MTUzMzM3MTgzNSwiYXVkIjoid3d3LmFsdG92YS5jb20iLCJzdWIiOiJuZXd1c2VyIiwiR2l2ZW5OYW1lIjoiSm9obm55IiwiU3VybmFtZSI6IlJvY2tldCIsIkVtYWlsIjoianJvY2tldEBleGFtcGxlLmNvbSIsIlJvbGUiOlsiTWFuYWdlciIsIlByb2plY3QgQWRtaW5pc3RyYXRvciJdfQ.M66SBrP_U30iQeheQWpPTdaBzsJZqK2L7BJQ8gKP-Lo'); }); </script> </head>
<body> <h4>An editable list of books in JSON format</h4> <h5>The book list, stored as a JSON object in the webpage:</h5> <pre><code><!-- The SHOWBOOKS function displays the book list here --></code></pre> <h5>The book list is displayed in the Iframe as soon as the HTML page is opened.</h5> <iframe frameborder="0"></iframe> </body>
</html>
|