Benutzervariablen
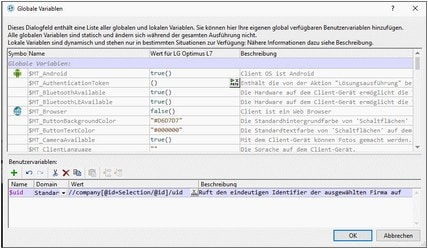
Benutzervariablen sind Variablen, die Sie im unteren Bereich des Dialogfelds "globale Variablen" definieren (Projekt | Globale Variablen, Abbildung unten). Sie erweisen sich vor allem dann als hilfreich, wenn Sie Daten speichern möchten, die während der Ausführung zu unterschiedlichen Zeiten von mehreren Objekten aufgerufen werden können.
Um im unteren Bereich des Dialogfelds eine Benutzervariable hinzuzufügen, gehen Sie folgendermaßen vor:
1.Klicken Sie (in der Symbolleiste des Bereichs) auf das Anhängen- oder Einfügen-Symbol, um einen neuen Eintrag zur Liste hinzuzufügen.
2.Definieren Sie (in der Spalte Name ohne ein $-Symbol) einen Namen für die neue Variable und definieren Sie eine Beschreibung für die Variable (Spalte Beschreibung). Siehe Abbildung oben.
3.Klicken Sie in das Feld Wert, um das Dialogfeld XPath/XQuery-Ausdruck bearbeiten aufzurufen und geben Sie den XPath-Ausdruck, der den Wert der Variablen bestimmt, ein.
4.Im Feld Domain können Sie auswählen, ob die Variable nur auf dem Client, nur auf dem Server oder sowohl als auch gespeichert werden soll (dies ist die Standardeinstellung). Die Option Nur Client ist nützlich, wenn die Variable einen großen Datensatz enthält oder im Zusammenhang mit einem solchen steht und Sie verhindern möchten, dass es während der Übertragung der Daten zwischen Client und Server zu Verzögerungen kommt.
5.Wählen Sie ein Symbol aus, anhand dessen die neue Variable in eine bestimmte Gruppe eingeteilt wird.
6.Klicken Sie abschließend auf OK. Die Variable wird als globale Variable hinzugefügt und kann im Programmierkontext verwendet werden.
Variablen zum Speichern von Stileigenschaftswerten
Sie können den Wert einer Stileigenschaft in einer Variablen speichern: als String, der genau mit einem gültigen CSS-Eigenschaftswert übereinstimmt. Sie könnten z.B. eine Variable namens MeineTextfarbe definieren und ihr den Wert "#AA6633" geben. Anschließend könnten Sie die Variable $MeineTextfarbe überall im Design, wo dies gewünscht wird, als Eigenschaft von Textfarbe verwenden. Sie können eine Gruppe häufig verwendeter Eigenschaften mit Hilfe von Variablen definieren. Die damit definierten Stile werden nicht nur zur Laufzeit und bei Simulationen, sondern auch im Design selbst angezeigt.
Diese Funktionalität (Stildefinition mittels Variablen) steht derzeit für die folgenden Stileigenschaften zur Verfügung:
•alle Farbstile (Text, Hintergrund, usw.)
•Linienstile (Farbe, Stil, Breite)
•Textstile (Größe, Schriftbreite, usw.)
•Alle Abstände und Ränder
•Umrandungen
•Vertikale und horizontale Ausrichtung
•Tabellenspaltenbreite, maximale Spaltenbreite
•Steuerelementbreite und -höhe
Beachten Sie die folgenden Punkte:
•Wo Einheiten verwendet werden, müssen diese korrekt geschrieben werden, z.B. "16px". Wenn Sie nicht sicher sind, welche Einheit die richtige ist oder wie diese geschrieben wird, sehen Sie im Fenster "Stile & Eigenschaften" nach, welche Einheiten für diese Eigenschaft zur Verfügung stehen.
•Die einzige unterstützte Längeneinheit ist Pixel (px).
•Der Wert der Variablen kann nur ein in Form eines einzigen Strings ausgedrückter Literalwert sein.
•Wenn Sie einen XPath-Ausdruck mit Operatoren oder Funktionen (z.B. ein if...then...else-Konstrukt) verwenden, kann die Variable, die ein solches Konstrukt verwendet, nicht verwendet, jedoch an eine Stilvariable übergeben werden. Die Stilvariable funktioniert, wenn die erste Variable bereits ausgewertet wurde (normalerweise im statischen Kontext) und bei der Übergabe an die Stilvariable einen String enthält.
•Die XPath-Ausdrücke von benutzerdefinierten Variablen werden nur in Situationen erneut ausgewertet, in denen sich globale Variablen ändern können, z.B. wenn sich die Ausrichtung des Client-Geräts ändert.