Definieren von Stilen
In diesem Kapitel erfahren Sie, wo Sie Stile für die verschiedenen Komponenten eines Seitendesigns definieren können und wie sich Einstellungen an diesen verschiedenen Stellen aufeinander auswirken. Stileigenschaften können grundsätzlich für Seiten und einzelne auf der Seite platzierte Steuerelemente definiert werden. Das Tabellensteuerelement ist ein spezielles Steuerelement, da Sie damit ein übersichtliches Layout für Komponenten auf einer Seite definieren können und es eine hierarchische Struktur hat, wobei jede Ebene davon (Tabelle, Zeile, Spalte, Zelle) eigene Stileigenschaften hat. Eine ausführliche Beschreibung der einzelnen Stileigenschaften finden Sie in den Kapiteln über Seiteneigenschaften und einzelne Steuerelemente.
Das Fenster "Stile & Eigenschaften"
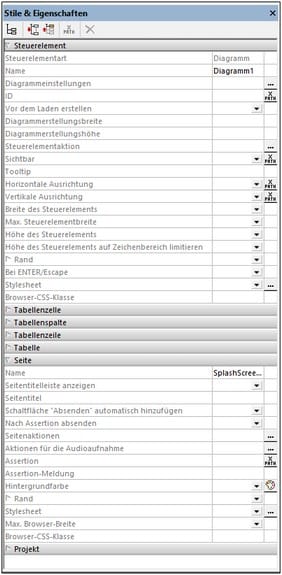
Alle Stile können im kontextsensitiven Fenster "Stile & Eigenschaften" (Abbildung unten) definiert werden. Wenn ein Steuerelement im Design ausgewählt ist, werden die Eigenschaften dieses Steuerelements im oberen Bereich des Fensters angezeigt. Im Beispiel in der Abbildung unten wurde ein Diagramm-Steuerelement im Design ausgewählt. Um einen Wert für eine beliebige Stileigenschaft des Diagramms zu definieren, wählen Sie einen der verfügbaren Werte aus oder geben Sie den gewünschten Wert entweder direkt oder über einen XPath-Ausdruck ein. Die Stileigenschaften übergeordneter Komponenten werden unterhalb der ausgewählten Komponente angezeigt - je höher die Komponente übergeordnet ist, desto weiter unten im Fenster werden die Eigenschaften angezeigt. So sehen wir etwa in der Abbildung unten, dass das Diagramm-Steuerelement sich innerhalb einer Zelle einer Tabelle der obersten Ebene auf einer Seite befindet. Während also das Diagramm-Steuerelement ausgewählt ist, können wir nicht nur die Stileigenschaften des Diagramms, sondern auch die der Zelle, Spalte, Zeile und Tabelle, die das Diagramm enthält, definieren. (Um eine andere Spalte oder Zeile der Tabelle auszuwählen, müssen Sie eine Komponente in der entsprechenden Spalte bzw. Zeile auswählen). Sie können, während das Diagramm ausgewählt ist, auch die Stileigenschaften der Seite wie z.B. deren Ränder und Hintergrundfarbe festlegen.
Anmerkung: Bei Tabellen kann es Interaktionen zwischen Tabellenkomponenten und dem Inhalt von Tabellenzellen geben. So kann etwa eine Tabellenspalte (mit dem Inhalt_umbrechen-Wert der Eigenschaft Breite der Spalte) als gerade so breit wie der Inhalt der Spalte (bei dem es sich um ein Bild oder eine Beschriftung handeln kann) definiert werden. Nähere Informationen zur Verwendung von Tabellenlayouts finden Sie unter den Beschreibungen der verschiedenen Tabelleneigenschaften.
Stylesheets und die hierarchische (kaskadierende) Anordnung von Stilen
Dank der Stylesheets-Funktion von MobileTogether können Sie Stileigenschaften, die auf allen Seiten des Projekts verwendet werden können, mit Hilfe von einem oder mehreren Stylesheets definieren. Sie können im Projekt-Stylsheet für jede einzelne Steuerelementart (z.B. für alle Schaltflächen), für alle Tabellen und für alle Seiten des Projekts einen Stil definieren. Dadurch können Sie Standardstile für das gesamte Projekt definieren und diese dann in bestimmten Fällen außer Kraft setzen. Diese hierarchische Anordnung von Stilen funktioniert folgendermaßen:
•Es gibt immer ein Standard-Projekt-Stylesheet. Jeder hier definierte Stil wird automatisch im gesamten Projekt verwendet.
•Sie können beliebig viele benutzerdefinierte Stylesheets definieren. Ein benutzerdefiniertes Stylesheet setzt das Projekt-Stylesheet außer Kraft. Wenn also die Stile des Projekt-Stylesheet für ein Steuerelement durch diejenigen eines benutzerdefinierten Stylesheet außer Kraft gesetzt werden sollen, müssen Sie in der Eigenschaft Stylesheet des Steuerelements das gewünschte benutzerdefinierte Stylesheet auswählen. Die Projekt-Stile von Tabellen und Seiten können auf dieselbe Art außer Kraft gesetzt werden, nämlich durch Auswahl eines benutzerdefinierten Stylesheet für die entsprechende Tabelle oder Seite.
•Wenn Sie eine Komponente auswählen und ihr direkt im Fenster "Stile & Eigenschaften" einen Stilwert zuweisen, so hat dieser Wert eine höhere Priorität als der jedes benutzerdefinierten Stylesheet, das der Komponente möglicherweise zugewiesen wurde.
Eine ausführliche Beschreibung von Stylesheets finden Sie im nächsten Abschnitt.