Eingebettete Webseiten-Lösungen
Eine eingebettete Webseiten-Lösung ist eine Lösung, die in eine Webseite eingebettet ist. Dabei enthält der HTML-Code der Webseite ein IFrame-Element, in das die Lösung geladen wird. Mit Hilfe von JavaScript können zwischen der Webseite und der darin eingebetteten Lösung Daten ausgetauscht werden. Die Lösung selbst kommuniziert auf die übliche Art mit MobileTogether Server und erhält vom MobileTogether Server Daten, die anschließend über JavaScript-Funktionen an die Webseite zurückgesendet werden können.
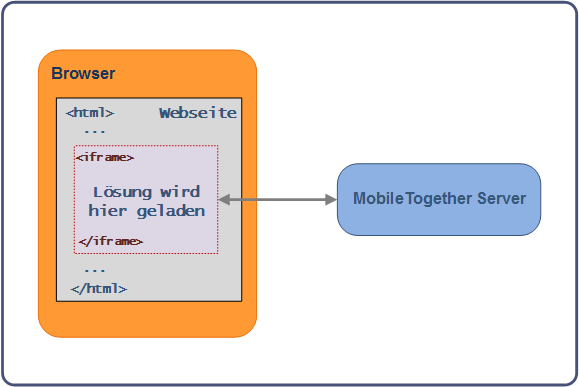
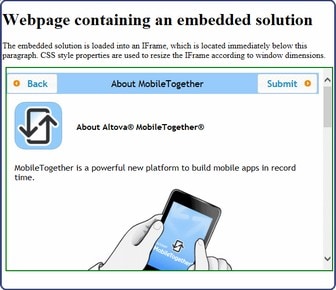
In der Abbildung links unten sehen Sie, wie die eingebettete Lösung mit der Webseite, in die Sie eingebettet ist, und mit MobileTogether Server interagiert. In der Abbildung rechts unten sehen Sie eine Webseite, die eine eingebettete Lösung (grün umrahmt) enthält.
Dieser Abschnitt ist in die folgenden Unterabschnitte gegliedert:
•Einbetten einer Lösung in eine Webseite: Hier wird beschrieben, wie Sie eine Lösung in ein IFrame-Element laden. Sie finden hier auch den vollständigen HTML-Code dafür, damit Sie diesen selbst testen können.
•Kommunikation zwischen Webseite und Server: Für die eingebettete Lösung muss außerdem die Kommunikation zwischen den verschiedenen Komponenten ermöglicht werden. Die Webseite muss mit der Lösung im IFrame kommunizieren können. Dies erfolgt mit Hilfe von JavaScript: durch Senden von Nachrichten an den IFrame und durch das Listening (Empfangsbereitschaft) für Rückmeldungen vom IFrame. Im IFrame selbst werden Daten zwischen der Lösung und MobileTogether Server kommuniziert. Im Abschnitt Senden: Von der Webseite an die Lösung wird die Kommunikation von der Webseite an den IFrame, an MobileTogether Server beschrieben, während im Abschnitt Empfangsbereitschaft der Lösung gegenüber der Webseite erklärt wird, wie die Kommunikation von MobileTogether Server an den IFrame an die Webseite erfolgt.
•Authentifizierung: Jede Kommunikation, mit der versucht wird, einen Workflow auf MobileTogether Server aufzurufen, muss authentifiziert werden. In diesem Abschnitt werden die Authentifizierungsarten beschrieben, die für eine eingebettete Lösung verwendet werden können. Die Authentifizierung über JSON Web Tokens (JWT) ist eine Authentifizierungsart, die speziell für eingebettete Lösungen verwendet wird; diese Lösungen können dadurch auf einfache Weise in bestehende Netzwerke und Systeme integriert werden.
•Beispiele: Dieser Abschnitte enthält den Code von HTML-Seiten, in die Webseiten-Lösungen eingebettet sind. Dazu wird der Kommunikationsablauf zwischen Webseite und Server Schritt für Schritt beschrieben.
Nützliche Designfunktionalitäten
Die folgenden Designfunktionalitäten spielen eine wichtige Rolle bei der Implementierung von eingebetteten Webseiten-Lösungen:
•Mit dem Seitenereignis BeiEingebetteterNachricht der Lösung wird die Nachricht von der Webseite empfangen.
•In der $MT_EMBEDDEDMESSAGE-JSON-Seitenstruktur werden die empfangenen Daten in strukturierter Form gespeichert.
•Die Aktion Aus String laden parst einen serialisierten String und fügt die deserialisierte Struktur in eine Seitenquelle ein; dient zum Deserialisieren eines XML-Strings in einem JSON-Node und Erstellen einer XML-Seitenquelle.
•Die Aktion In String speichern serialisiert eine Seitenquelle und fügt den erzeugten String in einen Seitenquellen-Node ein.
•Die Aktion Eingebettete Nachricht zurück sendet einen serialisierten JSON-String an den IFrame, in dem die aktuelle Lösung geladen wurde.