Erstellen dynamischer Links zu Webseiten
In diesem Abschnitt werden die folgenden Schritte beschrieben:
•Hinzufügen einer Schaltfläche, die (mittels XPath) einen dynamischen Link zu einer Webseite erstellt
•Ausführen einer Simulation
Hinzufügen einer Schaltfläche, die eine Verknüpfung zu einer Webseite erstellt
Wir fügen nun eine Schaltfläche hinzu, die einen Link zur Produktbeschreibungsseite des in der Auswahlliste ausgewählten Produkts erstellt. Gehen Sie dazu folgendermaßen vor:
1.Ziehen Sie das Steuerelement "Schaltfläche" aus dem Fenster "Steuerelemente" unterhalb des Bilds ins Design (siehe Abbildung Simulator weiter unten).
2.Geben Sie den Text Go to Product Description ein.
3.Klicken Sie mit der rechten Maustaste auf die Schaltfläche und wählen Sie Steuerelementaktionen für BeiSchaltflächenklick.
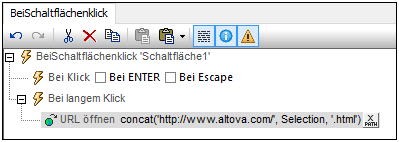
4.Ziehen Sie im daraufhin angezeigten Dialogfeld "Aktionen" (Abbildung unten) die Aktion URL/Datei öffnen auf das Register BeiSchaltflächenklick unter die Ereignisse Bei Klick und Bei langem Klick. Da für keine der beiden Klicktypen eine Aktion definiert ist, wird die Aktion URL öffnen als nächste nach Auslösung eines der beiden Ereignisse auszuführende Aktion definiert.
5.Klicken Sie auf die Schaltfläche XPath und geben Sie im daraufhin angezeigten Dialogfeld "XPath/XQuery-Ausdruck bearbeiten" den XPath-Ausdruck: concat('https://www.altova.com/', Selection, '.html') ein.

6.Klicken Sie auf OK, wenn Sie fertig sind und speichern Sie die Datei.
Ausführen einer Simulation
Klicken Sie auf F5 oder auf Ausführen | Workflow simulieren, um eine Simulation durchzuführen. Wählen Sie nach Start der Simulation in der Auswahlliste ein Produkt aus und klicken Sie auf die Schaltfläche Go to Product Description (siehe Abbildung unten). Daraufhin wird die Beschreibung des Produkts auf der Altova-Website aufgerufen.