Einbetten einer Lösung in eine Webseite
Sie können eine oder mehrere MobileTogether-Lösungen in eine Webseite einbetten. Jede Lösung wird in ein IFRAME-HTML-Element eingebettet. Gehen Sie dazu folgendermaßen vor:
1.Fügen Sie das IFRAME-HTML-Element an der Stelle auf der Webseite ein, an der die Lösung angezeigt werden soll (siehe Beispiel unten).
2.Definieren Sie für das src-Attribut von IFRAME die URL der Lösung auf MobileTogether Server, die Sie einbetten möchten (siehe Codefragment unten)
<iframe src="http://localhost:8083/run?d=/public/my-mt-solution" frameborder="0"></iframe>
Wenn die HTML-Seite geladen wird, wird die gewünschte Lösung in das IFrame-Element geladen. Da über den IFrame auf MobileTogether Server zugegriffen wird, kann die Authentifizierung auf drei Arten erfolgen:
•Anonymer Zugriff: Wenn auf MobileTogether Server der anonyme Zugriff auf die Lösung gestattet wurde, wird die Lösung direkt im IFrame angezeigt; der Benutzer muss sich nicht authentifizieren. Um anonymen Zugriff zu definieren muss der Server (i) anonymes Login gestatten (siehe Server-Einstellungen für mobile Client-Ports) und (ii) die Verwendung der Lösung durch einen anonymen Benutzer gestattten (indem die Berechtigungen für den Workflow-Container mindestens auf container=lesen und workflow=lesen,verwenden gesetzt werden).
•Benutzer-Login: Wenn die Anmeldung durch einen anonymen Benutzer auf dem Server nicht gestattet ist, wird der Benutzer aufgefordert, gültige MobileTogether Server-Anmeldeinformationen einzugeben. Wenn dier Benutzer eine Zugriffsberechtigung für die gewünschte Lösung hat, wird die Lösung von MobileTogether Server in den IFrame auf der Webseite heruntergeladen.
•JWT-Authentifizierung: Der Benutzer wird in einem System außerhalb des MobileTogether Server-Authentifizierungssystems authentifiziert und die Authentifizierungsinformationen werden über JSON Web Tokens (JWT) an MobileTogether Server übergeben. Durch die JWT-Authentifizierung kann die gewünschte Lösung ohne MobileTogether-spezifische Authentifizierung geladen werden
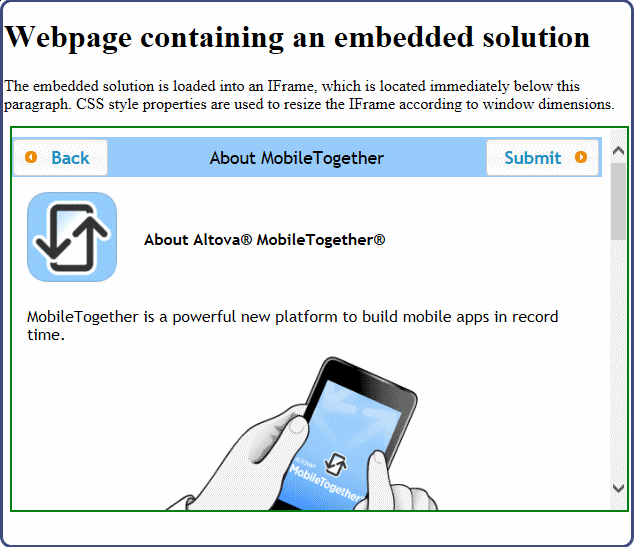
Beispiel: Einfache Webseite, die eine eingebettete Lösung enthält
Im unten aufgelisteten HTML-Code wird eine Lösung über ein IFrame-Element eingebettet. Unterhalb des Codes sehen Sie eine Abbildung der HTML-Seite mit der eingebetteten Lösung, wobei die Lösung grün umrandet ist. Die im Code verwendete Lösung ist die mit MobileTogether Server bereitgestellte Beispiellösung About. Sie befindet sich standardmäßig im Server-Container public. Um diese Lösung korrekt einzubetten, definieren Sie die Einstellunge auf dem Server so, dass ein anonymer Zugriff auf den About Workflow gestattet wird. Sie können diese Funktion ausprobieren, indem Sie den unten stehenden HTML-Code kopieren, in einer Datei speichern und diese dann in einem Browser öffnen.
<!DOCTYPE html>
<html>
<head>
<title>Webpage containing an embedded solution</title>
</head>
<body>
<h1>Webpage containing an embedded solution</h1>
<p>The embedded solution is loaded into an IFrame, which is located immediately below this paragraph.</p>
<div class="resize">
<iframe src="http://localhost:8083/run?d=/public/About" frameborder="0"></iframe>
</div>
</body>
</html>
Die URL im Attribut src muss nach dem folgenden Muster aufgelöst werden:
http://<serveradresse>:<serverport-für-client>/run?d=/<pfad-zum-container>/<lösungsname>
<!DOCTYPE html> <html> <head> <title>Webpage containing an embedded solution</title> <style> .resize { position: relative; padding-bottom: 56.25%; /* proportion value to aspect ratio 16:9 (9/16 = 0.5625 or 56.25%) */ padding-top: 30px; height: auto; /* alternatively, try a value of 0 */ overflow: hidden; }
.resize iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } </style> </head> <body> <h1>Webpage containing an embedded solution</h1> <p>The embedded solution is loaded into an IFrame, which is located immediately below this paragraph. CSS style properties are used to resize the IFrame according to window dimensions so that the IFrame's aspect ratio is maintained at 16:9.</p> <div class="resize"> <iframe src="http://localhost:8083/run?d=/public/About" frameborder="0"></iframe> </div> </body> </html>
|