Wechseln von Vorlagen
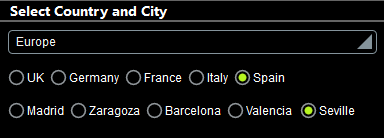
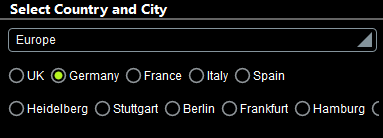
Ein zweiter Vorteil von Steuerelementvorlagen ist die Möglichkeit, Vorlagen im Platzhaltersteuerelement einfach zu wechseln, z.B. wenn Sie das Layout einer Komponente ändern möchten. In dem auf der vorherigen Seite beschriebenen Beispiel Cities1-Reuse.mtd taucht das folgende Problem auf: Während die Städteliste in einigen Fällen kurz genug ist, um horizontal auf die Anzeige zu passen (z.B. bei Spanien), überschreiten einige Liste die Anzeigebreite (z.B. Deutschland); siehe Abbildung unten.


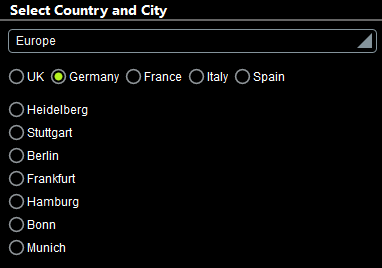
Damit alle Städte auf die Anzeige passen, wäre es sinnvoller, die Städte in einer vertikalen Liste anzuzeigen. Im Beispiel Cities2-SwitchTemplates.mtd haben wir eine neue Steuerelementvorlage, die vertikal angeordnete Optionsfelder generiert, zum vorherigen Design hinzugefügt. Im Platzhaltersteuerelement, das die Optionsfelder für die Städte instanziiert, haben wir einfach die Steuerelementvorlage gewechselt, so dass die neue Steuerelementvorlage aufgerufen wird. In der Abbildung unten sehen Sie eine Simulation des geänderten Designs.

Die neue Steuerelementvorlage: "Dynamic Radio Buttons (Vertical)"
Für die Steuerelementvorlage wurde (genau wie bei der Steuerelementvorlage für horizontale Optionsfelder) ein einziger obligatorischer Parameter namens $values deklariert. Zusätzlich dazu wurde jedoch eine Variable namens $source definiert, deren Wert der aktuelle Node ist.
In der Abbildung unten sehen Sie das Design der Steuerelementvorlage. Der wichtigste Unterschied zur Vorlage für horizontal angeordnete Optionsfelder ist die Tatsache, dass die Tabelle nicht horizontal wächst (indem für jedes Datenelement in $values eine neue Spalte erstellt wird), sondern dass für jedes Datenelement in $values eine neue Zeile erstellt wird. Da jede Zeile ein Optionsfeld enthält, handelt es sich bei der Liste der Optionsfelder um eine vertikale Liste.

Das Optionsfeld-Steuerelement hat die folgenden (im Fenster "Stile & Eigenschaften" definierten) Einstellungen:
•Eine Eigenschaft Text zur Auswahl des aktuellen Node. Da der aktuelle Node in einer Tabellenzeile das aktuelle $values-Datenelement, für das die Zeile generiert wird, ist, ist der Text der einzelnen Optionsfelder das aktuelle $values-Datenelement.
•Die Eigenschaft Steuerelementaktion (für BeimBeendenDerBearbeitung) aktualisiert die Variable $source mit dem Wert des aktuellen Node (welcher das aktuelle $values-Datenelement ist). Infolgedessen enthält die Variable $source den Textwert des ausgewählten Optionsfelds.
•Die Eigenschaft Markierte Werte (oder Wert aus XPath abrufen) des Optionsfelds definiert, ob die Schaltfläche ausgewählt ist (Wert 1) oder nicht (Wert 0). Der XPath-Ausdruck, der diesen Eigenschaftswert ermittelt, lautet: if ($source = .) then 1 else 0. Mit diesem Ausdruck wird der Wert des Optionsfelds, das einen aktuellen Node-Wert, der gleich dem Wert von $source ist, auf 1 gesetzt. Dies ist nur für das aktivierte Optionsfeld "true", da $source nur dann mit dem aktuellen Node-Wert aktualisiert wird, wenn die Aktion BeimBeendenDerBearbeitung ausgelöst wird (siehe vorhergehender Punkt).
Sie haben nun eine Steuerelementvorlage, die vertikal angeordnete Optionsfelder für die Datenelemente im Parameter $values der Vorlage generiert. Da dies derselbe Parameter-Input ist, den die Steuerelementvorlage Dynamic Radio Buttons (Horizontal) erhält, können Sie für ein Platzhaltersteuerelement nun definieren, dass damit entweder die Vorlage für horizontale Optionsfelder oder diejenige für vertikale Optionsfelder aufgerufen wird.
Wechseln zwischen Vorlagen im Platzhaltersteuerelement
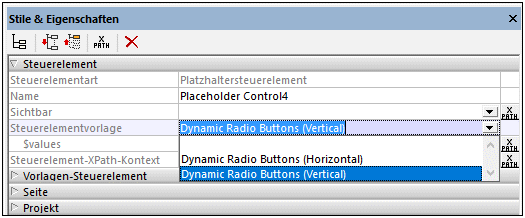
Wir gehen dazu in der Beispieldatei zur Toplevel-Seite und wählen im Design den Platzhalter aus, der die Optionsfelder für Städte instanziiert. Wir können nun im Fenster "Stile & Eigenschaften" zwischen der Steuerelementvorlage Dynamic Radio Buttons (Vertical) für vertikal angeordnete Optionsfelder und der Steuerelementvorlage Dynamic Radio Buttons (Horizontal) für horizontal angeordnete Optionsfelder (siehe Abbildung unten) wechseln. In unserem Beispiel haben wir die Anzeige von Städten in einer vertikalen Liste gewählt.