Design definieren
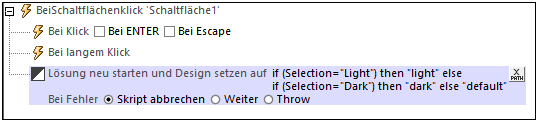
Mit Hilfe der Aktion "Design definieren" können Sie eine Lösung mit einem neuen Design starten. Dies ist z.B. nützlich, wenn der Endbenutzer die Möglichkeit haben soll, das Design der Lösung auszuwählen. Als Designeinstellungen stehen für diese Aktion die folgenden Strings zur Verfügung: light (hell), dark (dunkel) oder default (Standardeinstellung). In der Abbildung unten sehen Sie, wie die "Design definieren"-Aktion, verwendet wird, um ein Design auszuwählen, wenn die Designauswahl eines Benutzers im Element Selection gespeichert wird.

Beachten Sie, dass die Informationen über das aktuelle Design in der $PERSISTENT-Struktur gespeichert werden. Wenn die $PERSISTENT-Struktur also gelöscht wird, muss das Design zurückgesetzt werden, wenn Sie mit demselben Design weiterarbeiten möchten.
MobileTogether-Erweiterungsfunktionen
MobileTogether enthält eine Reihe von XPath-Erweiterungsfunktionen, die speziell für die Verwendung in MobileTogether-Designs erstellt wurden. Einige davon können bei bestimmten Aktionen sehr nützlich sein. So erhalten Sie etwa mit mt-available-languages() die Sprachen, in denen die Lösung zur Verfügung steht. Diese Funktion könnte z.B. mit der Aktion Meldungsfeld verwendet werden. Wenn eine Funktion für diese Aktion besonders relevant ist, ist sie unten aufgelistet. Eine vollständige Liste aller Erweiterungsfunktionen und mit Beschreibungen finden Sie im Kapitel MobileTogether-Erweiterungsfunktionen.
mt-set-theme()