Hierarchische Datenbank
In diesem Tutorial werden die wichtigsten Funktionalitäten eines auf einer hierarchischen Datenbank basierenden Designs beschrieben. Die verwendete SQLite-Datenbank ist ein Bücherkatalog bestehend aus zwei Tabellen: Authors und Books. Die Tabelle "Books" in der Datenbank hat einen Sekundärschlüssel, der sie mit einem Autor (Author) verknüpft.
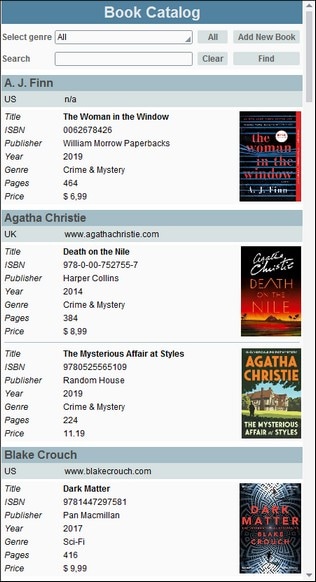
In unserem Design sollen nun folgende Funktionalitäten zur Verfügung stehen (siehe Abbildung unten):
•Anzeige der einzelnen Autoren in der Datenbank zusammen mit Informationen über alle Bücher des jeweiligen Autors. So sehen Sie z.B. in der Abbildung, dass Agatha Christie mit Informationen über die Autorin (aus der Tabelle Authors) sowie Informationen über ihre zwei Bücher im Katalog (aus der Tabelle Books) aufgelistet wird
•Filterung des Katalogs nach Genre
•Bearbeitung von Buch- und Autorinformationen
•Hinzufügen neuer Bücher zur Datenbank
•Durchsuchen der Datenbank und Filtern des Katalogs nach Büchern, die in einem ihrer Felder den Suchstring enthalten
Die Tutorial-Dateien
Sie finden die Dateien zu diesem Tutorial in Ihrem Ordner (Eigene) Dokumente MobileTogether: MobileTogetherDesignerExamples\Tutorials\Databases.
•Die Design-Datei: BookCatalog.mtd
•Die SQLite-Datenbank, die die Buch-Datensätze enthält: BookCatalog.sqlite
Sie können die Design-Datei in MobileTogether Designer öffnen und Simulationen in MobileTogether Designer starten. In diesem Tutorial wird davon ausgegangen, dass Sie wissen, wie Sie mit Steuerelementen und Aktionen arbeiten. Die Erstellung des Designs wird zwar nicht Schritt für Schritt beschrieben, jedoch wird für jede Designfunktion die ihr zugrunde liegende Implementierungsstrategie beschrieben.
Gliederung des Tutorials
Dieses Tutorial ist in die folgenden Abschnitte gegliedert:
•Struktur der hierarchischen Datenbank: Hier wird das Prinzip hierarchischer Datenbanken und deren Verwendung in MobileTogether beschrieben.
•Seiten und Seitenquellen: Beschreibt die Seiten des Tutorials
•Die Hauptseite "Main Page": Übersicht
•Hauptseite: Filtern nach Genre
•Die Hauptseite "Main Page": Auswahl des zu bearbeitenden Buchs
•Die Bearbeitungsseite "Editing Page": Übersicht
•Die Bearbeitungsseite "Editing Page": Bearbeiten von Text- und Bilddaten
•Die Bearbeitungsseite "Editing Page": Speichern, Abbrechen
Video-Demo zur Erstellung einer datenbankgesteuerten App
Auf der Altova Website finden Sie die folgenden Video-Demos zur Erstellung einer datenbankbasierten App:
•Erstellung einer datenbankgesteuerten App: Hier wird beschrieben, wie Sie eine Verbindung zu einer Datenbank herstellen, diese abfragen, Datensätze abrufen und Datenbankdaten in Form von Tabellen darstellen.
•Arbeiten mit Datenbanken, Teil 2: Hier werden Funktionalitäten zu dem in der vorherigen Demo erstellten Design hinzugefügt: wie Sie Datenbankdatensätze abfragen, anzeigen und bearbeiten.
•Arbeiten mit Datenbanken, Teil 3: Sie erfahren, wie Sie Funktionen zu Ihrer App hinzufügen, mit denen Benutzer Bilder hochladen, in der Größe anpassen und die bearbeiteten Bilder speichern können. Des Weiteren weitere Einsatzmöglichkeiten von Tabellen und anderen Steuerelementen.
•Arbeiten mit Datenbanken, Teil 4: Hier werden Funktionalitäten zum Erstellen und Löschen von Datensätzen und zum Validieren von Daten hinzugefügt.
•Arbeiten mit Datenbanken, Teil 5: Hier wird gezeigt, wie Sie Ergebnisse filtern, ohne dass das Backend aufgerufen wird. Außerdem erfahren Sie, wie Sie XQuery-Funktionen speichern, um effizienter arbeiten zu können.