Seiten und Seitenquellen
Das Design hat zwei Seiten:
•eine Toplevel-Seite namens Main Page, auf der der Bücherkatalog (d.h. die Bücher der Datenbank) angezeigt wird.
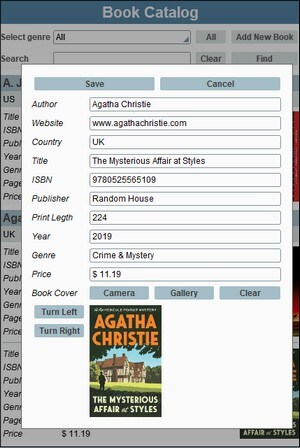
•eine Unterseite namens Editing Page, auf der die Informationen über das zu bearbeitende Buch angezeigt werden (siehe Abbildung unten). Diese Seite wird geöffnet, wenn ein Benutzer auf der Hauptseite auf ein beliebiges Feld eines Buchs klickt oder wenn er auf der Hauptseite auf die Schaltfläche Add New Book klickt.
Die Seitenquellen
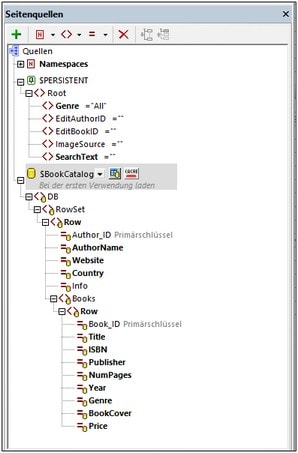
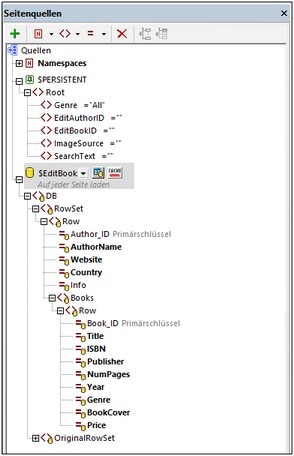
Jede der beiden Seiten (Main Page und Editing Page) hat, wie in der Abbildung unten gezeigt, jeweils zwei Seitenquellen.
•Die Hauptseite Main Page: $PERSISTENT und $BookCatalog
•Die Bearbeitungsseite Editing Page: $PERSISTENT und $EditBook
Die wichtigsten zu beachtenden Punkte:
•Die $PERSISTENT-Struktur wurde einmal definiert und steht auf beiden Seiten zur Verfügung. Alle ihre Elemente wurden mit der Eigenschaft Beim Laden und Zurücksetzen auf Vorhandensein überprüfen erstellt. Der Node Genre hat den Standardwert All. Der Grund dafür, dass einige Nodes dieser Seitenquelle fett angezeigt werden, ist, dass diese Nodes Steuerelementen auf der Seite zugewiesen wurden.
•Sowohl $BookCatalog als auch $EditBook basieren auf derselben BookCatalog.sqlite-Datenbank. Jede Seitenquelle wurde jedoch anders konfiguriert. Während in die Seitenquelle $BookCatalog alle Datensätze der Datenbank importiert werden, enthält die Seitenquelle $EditBook der Seite Editing Page nur das zur Bearbeitung ausgewählte Buch. Nähere Informationen zur Definition dieser Seitenquellen finden Sie in den Kapiteln Die Hauptseite "Main Page": Übersicht und Die Bearbeitungsseite "Editing Page": Übersicht.
•Da die Seitenquelle $EditBook der Bearbeitungsseite Editing Page nur Daten enthält, die gerade bearbeitet werden, wurde sie mit einem OriginalRowSet-Node erstellt. Dieser Node enthält die Daten in ihrem ursprünglichen Zustand, bevor sie bearbeitet wurden.