Übersicht
Sie können FlexText direkt von MapForce aus starten, wenn Sie Textdateien als Mapping-Komponenten hinzufügen (Befehl Einfügen | Textdatei). Sie können FlexText auch als eigenständiges Programm starten, indem Sie die ausführbare Datei Altova MapForce FlexText aus dem MapForce-Installationsverzeichnis starten.
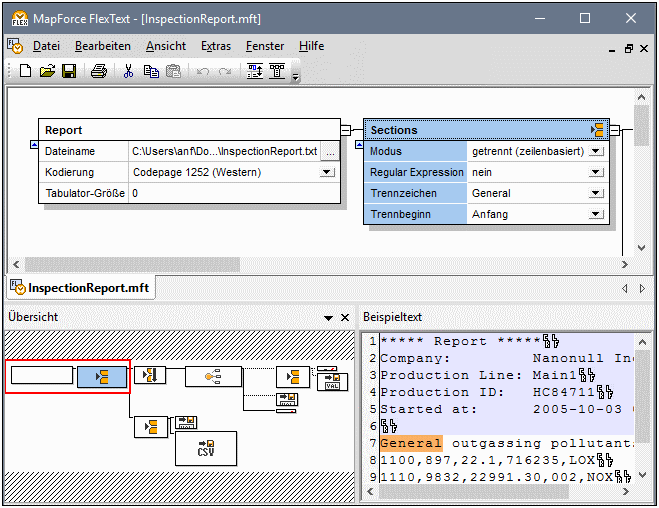
In der Abbildung unten sehen Sie eine FlexText-Beispielvorlage (InspectionReport.mft), die zusammen mit weiteren FlexText-Beispieldateien im Verzeichnis <Dokumente>\Altova\MapForce2026\MapForceExamples\ zur Verfügung steht.

Die grafische Benutzeroberfläche von FlexText
Die Benutzeroberfläche von FlexText besteht aus den folgenden Fenstern: dem Design-Fenster, dem Übersichtsfenster und dem Fenster "Beispieltext". Die Position und das Aussehen dieser Fenster können ganz nach Belieben angepasst werden (siehe unten).
Design-Fenster
Das Design-Fenster ist der Arbeitsbereich, in dem Sie die Struktur Ihres Texts mit Hilfe von Containern definieren. Container enthalten die Regeln für die Behandlung von Text nach den von Ihnen definierten Kriterien. Der erste Container jeder FlexText-Vorlage ist der Root-Container. Er repräsentiert die gesamte Textdatei. Alle anderen Container enthalten aufeinander folgende Anweisungen zur Verarbeitung des Texts (normalerweise wird Text dadurch in sinnvolle Einheiten, von denen aus Daten gemappt werden können, unterteilt). So trennt etwa der Container Einmal trennen ein Textfragment in genau zwei Fragmente. Standardmäßig enthält der Name des Containers die Beschreibung seiner Funktion (z.B. Mehrmals trennen), Sie können den Namen bei Bedarf jedoch ändern. Normalerweise definieren Sie so viele Container, wie es die Struktur der jeweiligen Textdatei erfordert.
Im Abschnitt FlexText-Referenz finden Sie eine ausführlichere Beschreibung zu Containern. Beachten Sie bei Containern die folgenden Punkte:
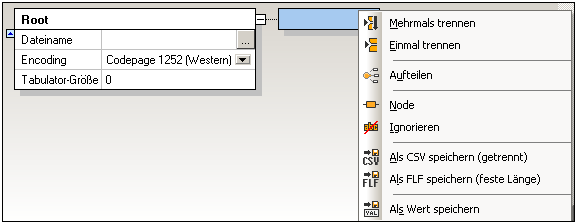
•Wenn Sie auf das Symbol in der rechten oberen Ecke eines Containers klicken, wird ein Popup-Menü geöffnet, über das Sie den Container-Typ auswählen können.

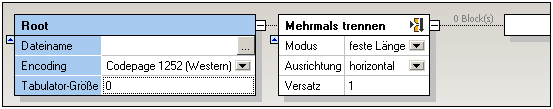
•Jeder Container enthält eine Reihe von Optionen, mit denen Sie festlegen, wie Textdaten an dieser Stelle der Struktur behandelt werden sollen. Mit diesen Optionen wird der Inhalt des Containers festgelegt und Sie können den Inhalt damit bearbeiten, bevor Sie ihn für die MapForce-Komponente zur Verfügung stellen.

•Um den Inhalt von Containern ein- bzw. auszublenden klicken Sie auf das Symbol Erweitern ![]() bzw. Reduzieren
bzw. Reduzieren ![]() .
.
•Um Container als Gruppe zu reduzieren, drücken Sie die Umschalttaste. Daraufhin wird ein Symbol mit zwei Pfeilen angezeigt ![]() . Wenn Sie darauf klicken, wird der Abschnitt der Containerstruktur rechts von diesem Bereich reduziert.
. Wenn Sie darauf klicken, wird der Abschnitt der Containerstruktur rechts von diesem Bereich reduziert.
•Um direkt im Design-Fenster eine Vorschau des durch einen bestimmten Container erzeugten Texts zu sehen, aktivieren Sie die Symbolleisten-Schaltfläche Node-Text in Design-Ansicht  .
.
•Wenn die Symbolleisten-Schaltfläche Node-Text für nicht ausgewählte automatisch reduzieren  aktiviert ist, wird der gesamte Inhalt eines Containers erweitert angezeigt, wenn Sie den Container auswählen. Alle anderen Container werden reduziert angezeigt.
aktiviert ist, wird der gesamte Inhalt eines Containers erweitert angezeigt, wenn Sie den Container auswählen. Alle anderen Container werden reduziert angezeigt.
Übersichtsfenster
Im Übersichtsfenster sehen Sie eine Gesamtansicht des Design-Fensters. Ziehen Sie des rote Rechteck mit der Maus, um im Fenster zu navigieren. Um das Übersichtsfenster abgedockt anzuzeigen und es an einer anderen Stelle der Benutzeroberfläche anzuzeigen, klicken Sie auf seine Titelleiste und ziehen Sie das Fenster an die gewünschte Position.
Fenster "Beispieltext"
Im Fenster "Beispieltext" wird der Inhalt des gerade ausgewählten Containers angezeigt. (Beachten Sie, dass dieses Fenster nicht zu sehen ist, wenn die Symbolleisten-Schaltfläche Node-Text in Design-Ansicht  aktiv ist. In diesem Fall wird der Inhalt des ausgewählten Containers im Design-Fenster angezeigt.
aktiv ist. In diesem Fall wird der Inhalt des ausgewählten Containers im Design-Fenster angezeigt.
Damit die Zeichen Tab und Wagenrücklauf/Zeilenvorschub im Vorschautext besser zu sehen sind, werden diese Zeichen in FlexText mit den Symbolen ![]() bzw.
bzw. ![]() angezeigt.
angezeigt.