Verwendung von globalen Vorlagen und "Restlicher Inhalt"
Globale Vorlagen eignen sich, um die Verarbeitung eines Elements global zu definieren, sodass die (an einer Stelle definierten) Regeln der globalen Vorlage an mehreren Stellen im Stylesheet verwendet werden können. Eine globale Vorlage kann auf zwei Arten verwendet werden:
•Die Regeln der globale Vorlage können in die lokale Vorlage kopiert werden.
•Eine lokale Vorlage (in der Hauptvorlage) kann die Verarbeitung dieses Node an die globale Vorlage übergeben. Anschließend wird wieder die Verarbeitung in der Hauptvorlage aufgenommen. In diesem Fall heißt es, dass die globale Vorlage von der Hauptvorlage aus aufgerufen oder verwendet wird.
Es gibt zwei Methoden, um eine globale Vorlage von der Hauptvorlage aus aufzurufen.
•Wenn eine lokale Vorlage eine globale Vorlage referenziert.
Wenn eine (Restlicher Inhalt) Anweisung in der Hauptvorlage Vorlagen auf die untergeordneten Elemente (den restlichen Inhalt) des aktuellen Elements anwendet. Wenn für eines der untergeordneten Elemente eine globale Vorlage existiert, wird diese auf dieses Element angewendet. Andernfalls wird die vordefinierte Vorlage für Elemente angewendet. (Die vordefinierte Vorlage für Elemente verarbeitet Child-Elemente und die Ausgabe von Textinhalt von Elementen. Als Folge davon wird der Textinhalt aller untergeordneten Elemente ausgegeben. Beachten Sie, dass die Werte von Attributen nicht ausgegeben werden).
In diesem Abschnitt werden wir nun mit Hilfe der Anweisung "restlicher Inhalt" und einer globalen Vorlage für das globale Element member ein Design für die Vorlage der Mitarbeiter des Presseteams erstellen.
Einfügen der Anweisung "restlicher Inhalt"
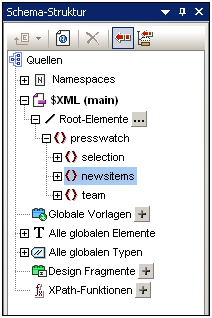
In der Abbildung unten sehen Sie die allgemeine Struktur des Schemas.

Das Dokumentelement presswatch enthält drei Child-Elemente: (i) selection; (ii) newsitems; und (iii) team. Die bisher erstellte Hauptvorlage verarbeitet das Element /presswatch. Innerhalb des Elements presswatch wird nur das Element newsitems verarbeitet. Die Elemente selection und team innerhalb des Elements presswatch werden nicht verarbeitet (obwohl selection im Element newsitems verarbeitet wurde). Wenn Sie daher die Anweisung restlicher Inhalt in presswatch einfügen, werden auch die Elemente selection und team verarbeitet.
Fügen Sie die Anweisung restlicher Inhalt in das Design ein, indem Sie den Cursor zwischen die End-Tags von newsitems und presswatch platzieren und den Menü- oder Kontextmenübefehl Einfügen | Restlicher Inhalt auswählen. Der Platzhalter restlicher Inhalt wird eingefügt (Abbildung unten).

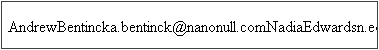
In der HTML-Vorschau sehen Sie einen Textstring (Abbildung unten):
Dieser String ist das Ergebnis der Anwendung der vordefinierten Vorlagen auf die Elemente selection und team. Die vordefinierte Vorlage für Elemente verarbeitet Child-Elemente. Die vordefinierte Vorlage für Text-Nodes gibt den Text im Text-Node aus. In Kombination geben diese beiden vordefinierten Vorlagen den Textinhalt aller untergeordneten Nodes der Elemente selection und team aus. Der Text All kommt von selection/byrelevance, gefolgt von der Textausgabe der untergeordneten Nodes von team/member nämlich first, last, email in der Dokumentenreihenfolge. Beachten Sie, dass das id-Attribut von member nicht ausgegeben wird (da es als Attribut nicht als Child von member betrachtet wird).
Erstellen einer globalen Vorlage für "selection"
Da der Inhalt von selection in der Ausgabe nicht erforderlich ist, sollten Sie für selection eine leere globale Vorlage erstellen, damit der Inhalt nicht verarbeitet wird. Gehen Sie dazu folgendermaßen vor:
1.Klicken Sie in der Design-Ansicht in der Seitenleiste "Schema-Struktur" mit der rechten Maustaste in der Baumstruktur "Alle globalen Elemente" auf selection.
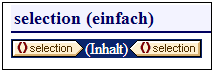
2.Wählen Sie im Kontextmenü den Befehl Als global definieren / Globale Vorlage löschen. Es wird nun eine globale Vorlage für selection erstellt (Abbildung unten).

3.Klicken Sie in der globalen Vorlage auf den Platzhalter Inhalt und drücken Sie die Entf-Taste auf Ihrer Tastatur. Der Platzhalter "Inhalt" wird gelöscht.
4.Überprüfen Sie die HTML-Vorschau. Der Text All ist in der Textausgabe, die von den vordefinierten Vorlagen ausgegeben wird, nicht mehr vorhanden (Abbildung unten).

Da die globale Vorlage für selection leer ist, werden die Child-Elemente von selection nicht verarbeitet.
Erstellen einer globalen Vorlage für "team/member"
Ziel ist es, eine Tabelle zu erstellen, in der die Informationen über die Mitarbeiter des Presseteams angezeigt werden. Diese Tabelle wird in einer globalen Vorlage für das Element team erstellt. Gehen Sie dazu folgendermaßen vor:
1.Erstellen Sie eine globale Vorlage für das Element team (rechtsklicken Sie in der Seitenleiste "Schema-Struktur" in der Liste "Alle globalen Elemente" auf team und wählen Sie den Befehl Als global definieren / Globale Vorlage löschen.
2.Erweitern Sie in der Liste "Alle globalen Elemente" das Element team und ziehen Sie dessen Child-Element member in die globale Vorlage von team (im Design).
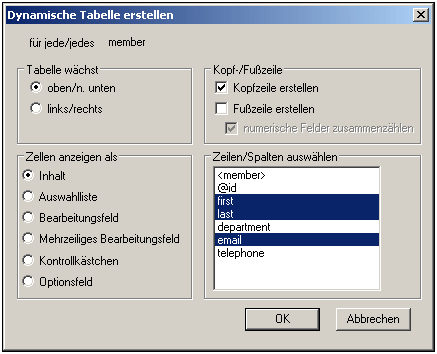
3.Wählen Sie im Kontextmenü, das angezeigt wird, sobald Sie das Element in der globalen Vorlage von team platzieren, den Befehl Tabelle erstellen. Daraufhin wird das Dialogfeld "Dynamische Tabelle erstellen" (Abbildung unten) angezeigt.

4.Heben Sie in der Liste der Attribute/Elemente die Auswahl für @id, department und telephone (siehe Abbildung) auf und klicken Sie auf OK. Die dynamische Tabelle wird erstellt.
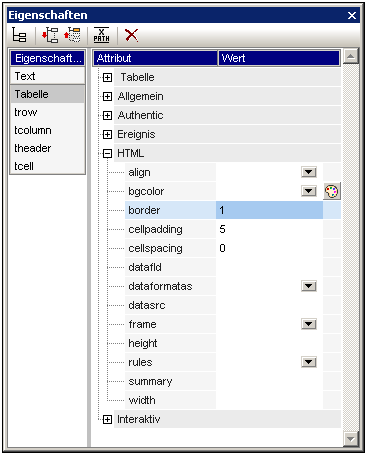
5.Platzieren Sie den Cursor in eine Zelle des Tabellenkörpers und geben Sie in der Seitenleiste "Eigenschaften", während Tabelle in der Spalte "Eigenschaften für" ausgewählt ist, die Tabelleneigenschaften, wie in der Abbildung unten gezeigt, an.

6.Stellen Sie in den Seitenleisten "Eigenschaften" und "Stil" weitere Eigenschaften ein. So können Sie z.B. für eine Kopfzeile eine Hintergrundfarbe auswählen. Platzieren Sie dazu den Cursor in die Kopfzeile, während in der Seitenleiste "Stil" in der Spalte "Stile für" der Eintrag "trow" ausgewählt ist und definieren Sie einen Wert für die Eigenschaft background-color (Gruppe Farbe). Sie können auch die statischen Textstrings der Kopfzeile ändern. Wenn der Platzhalter Inhalt des Elements team in der globalen Vorlage immer noch vorhanden ist, so löschen Sie ihn.
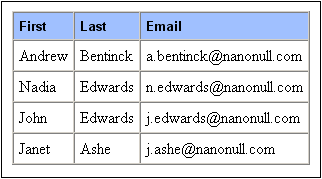
Die HTML-Vorschau der Tabelle sieht ungefähr folgendermaßen aus: