Tabellen mit einer bestimmten Höhe
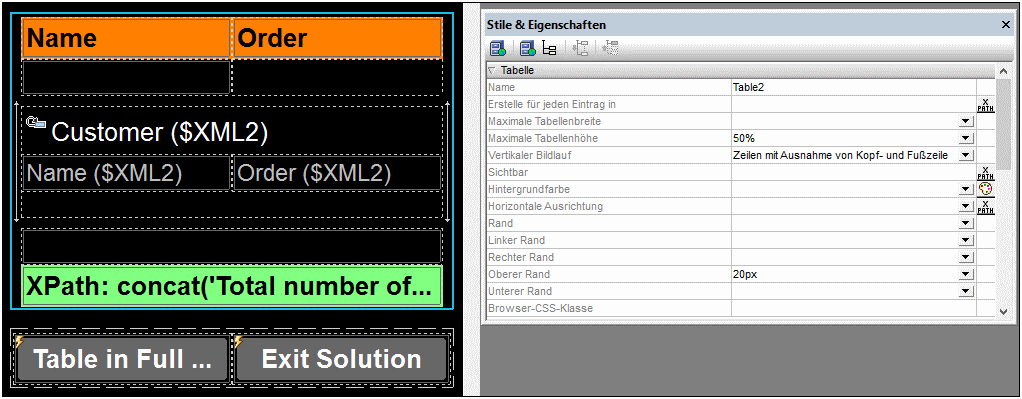
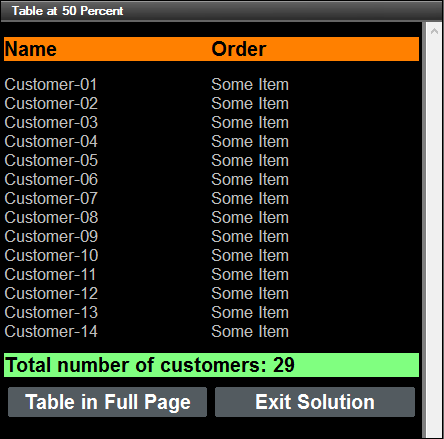
Die zweite Seite des Designs, Table at 50 Percent, enthält eine Tabelle mit dynamischen Zeilen, die mit dem Element $XML2/Customers/Customer als sich wiederholendem Element erstellt wurde (siehe Abbildung unten). Diese Tabelle ähnelt der Tabelle auf der vorherigen Seite. Der Unterschied ist, dass für diese Tabelle eine Höhe von 50 % der Bildschirmhöhe definiert wurde (siehe Tabelleneigenschaft "Max. Tabellenhöhe" in der Abbildung unten), während die Höhe der vorherigen Tabelle automatisch an die Höhe des Bildschirms angepasst wurde, so dass alle Seitenkomponenten die Bildschirmhöhe vollständig ausfüllen.

Aufgrund der Einstellung Max. Tabellenhöhe 50 % werden die beiden Schaltflächen, die unterhalb der Tabelle erstellt wurden, in der Ausgabe direkt unterhalb der mit 50% angezeigten Tabelle positioniert (Abbildung unten). Außerdem haben wir die Tabelleneigenschaft Vertikaler Bildlauf auf Zeilen mit Ausnahme von Kopf- und Fußzeile gesetzt. Dadurch bleiben die Kopf- und Fußzeile in der festgelegten Tabellenhöhe an derselben Stelle, während der Bildlauf im Tabellenkörper erfolgt (siehe Abbildung unten).
Anmerkung: Verwenden Sie im MobileTogether Designer-Simulator das Mausrad, um einen vertikalen Bildlauf durchzuführen und klicken und ziehen Sie, um einen horizontalen Bildlauf durchzuführen.

Sie können die Werte von Eigenschaften ändern, um die verschiedenen Möglichkeiten zu auszuprobieren. Nähere Informationen zu den Eigenschaften von Tabellen mit Bildlauf finden Sie im Abschnitt Tabelleneigenschaften.