Tabellen, die immer bildschirmfüllend angezeigt werden
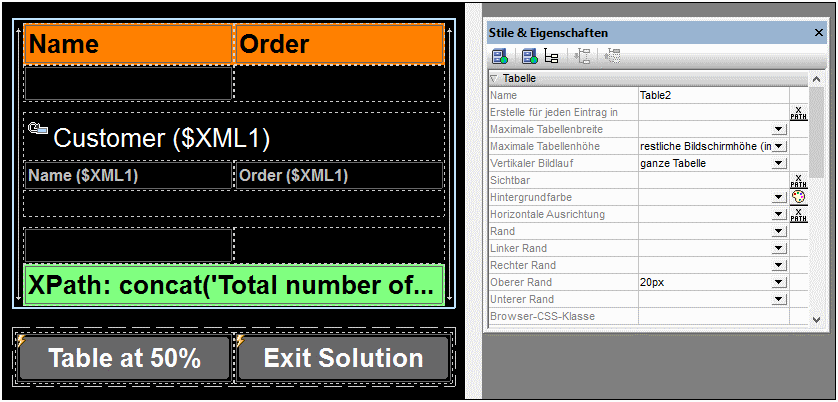
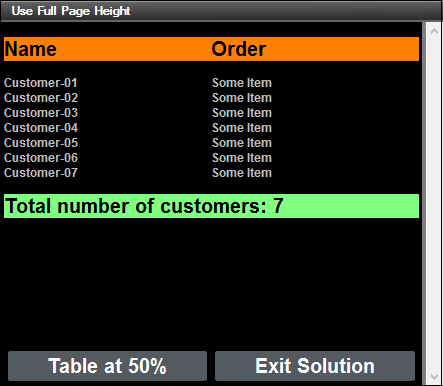
Die erste Seite des Designs, Use Full Page Height, enthält eine Tabelle mit dynamischen Zeilen, die mit dem Element $XML1/Customers/Customer als sich wiederholendem Element erstellt wurde (siehe Abbildung unten). Das bedeutet, jedes Customer-Element wird als Tabellenzeilengruppe erstellt und in einer eigenen Zeile angezeigt. Die Tabelle wird mit einer Kopfzeile (im Design mit orangem Hintergrund; siehe Abbildung unten) und einer Fußzeile (grüner Hintergrund) erstellt. Die XML-Daten für die Tabelle stammen aus der XML-Datei ScrollableTables-01.xml.
Unterhalb der Tabelle haben wir zwei Schaltflächen erstellt: eine, um zur nächsten Seite zu gelangen und die andere, um die Lösung zu beenden.

Die beiden Schaltflächen im Design sollen immer am unteren Rand der Seite angezeigt werden, egal, wie hoch die Tabelle ist, selbst wenn die Tabelle nicht genug Zeilen enthält, dass sie den Bildschirm bis zum unteren Rand füllt. Zu diesem Zweck nehmen wir die folgenden Einstellungen vor:
•Die Tabelleneigenschaft Max. Tabellenhöhe wird auf restliche Bildschirmhöhe (immer) gesetzt. Dadurch wird unterhalb der Tabelle zusätzlicher Leerraum eingefügt, sodass die letzte Komponente der Seite knapp über dem unteren Bildschirmrand angezeigt wird.
•Die Tabelleneigenschaft Vertikaler Bildlauf wird auf ganze Tabelle gesetzt. Dadurch bleibt die Fußzeile der Tabelle beim Tabellenkörper (siehe Abbildung unten). Andernfalls würde die Fußzeile der Tabelle knapp oberhalb des restlichen Seiteninhalts angezeigt, wodurch eine unschöne Lücke zwischen der letzten Tabellenzeile und der Fußzeile angezeigt würde.

Beachten Sie dabei Folgendes: Wenn die Tabelleneigenschaft Max. Tabellenhöhe auf restliche Bildschirmhöhe (immer) gesetzt ist, so wird die Höhe der Tabelle automatisch so angepasst, dass die Komponenten der Seite bildschirmfüllend angezeigt werden.
Sie können die Werte von Eigenschaften ändern, um die verschiedenen Möglichkeiten zu auszuprobieren. Nähere Informationen zu den Eigenschaften von Tabellen mit Bildlauf finden Sie im Abschnitt Tabelleneigenschaften.