Hinzufügen eines Steuerelements: Bild
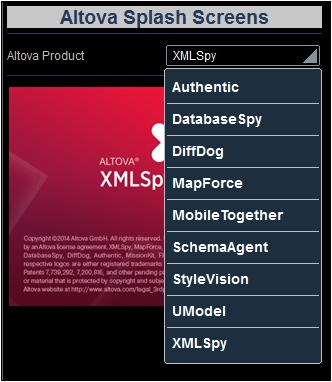
Wir wollen nun ein Bild zum Design hinzufügen. Als Bild wird der Begrüßungsbildschirm des vom Endbenutzer in der Auswahlliste ausgewählten Altova-Produkts verwendet (siehe voriger Abschnitt). Die wichtigste Eigenschaft eines Bilds ist die Eigenschaft Bild-URL, anhand welcher das anzuzeigende Bild ausgewählt wird. Bei der von uns erstellten URL handelt es sich um eine relative URL, die auf eine Bilddatei verweist, die sich im selben Ordner wie die Design-Datei befindet. Sie könnten natürlich auch eine absolute Datei-URL oder ein Bild unter einer Internet-Adresse verwenden.
In diesem Abschnitt werden die folgenden Schritte beschrieben:
•Hinzufügen eines Steuerelements "Bild"
•Definieren der Eigenschaft Bild-URL mit Hilfe eines XPath-Ausdrucks, über den die URL sich je nach Auswahl in der Auswahlliste dynamisch ändert. Die in diesem Tutorial verwendeten Bilder befinden sich in Ihrem Ordner (Eigene) Dokumente unter MobileTogetherDesignerExamples\Tutorials. Sie können die Bilder bei Bedarf auch in einem anderen Ordner speichern.
|
Hinzufügen eines Bilds
Fügen Sie das Bild hinzu und definieren Sie seine Eigenschaften. Gehen Sie dazu folgendermaßen vor:
1.Ziehen Sie das Steuerelement "Bild" aus dem Fenster "Steuerelemente" an eine Stelle unterhalb der Tabelle.
2.Geben Sie dem Bild im Fenster "Stile & Eigenschaften" einen Namen, indem Sie für seine Eigenschaft Name den Text Image: SplashScreen definieren.
3.Wählen Sie die Eigenschaft Bildquelle aus und klicken Sie in der Symbolleiste des Fensters "Stile & Eigenschaften" auf die Schaltfläche XPath. Daraufhin wird das Dialogfeld Datei definieren angezeigt, in dem Sie den Pfad zur gewünschten Bilddatei festlegen können. Da dieser Pfad als dynamischer Pfad definiert werden soll (d.h. als Abbildung, die sich je nachdem, welches Produkt in der Auswahlliste ausgewählt wurde, ändert), verwenden wir einen XPath-Ausdruck, um einen dynamischen Dateipfad zu definieren. Klicken Sie auf die Schaltfläche XPath des Felds Absoluter/Relativer Pfad, um einen XPath-Ausdruck zu verwenden. Daraufhin wird das Dialogfeld XPath/XQuery-Ausdruck bearbeiten angezeigt.
4.Geben Sie den XPath-Ausdruck concat(Product, '.bmp') ein und klicken Sie auf OK.
Mit diesem XPath-Ausdruck wird eine relative URL erzeugt, die auf eine .bmp-Datei im selben Ordner wie die Design-Datei verweist. Geben Sie den für Ihre Umgebung korrekten Pfad ein, d.h. den Pfad, unter dem Ihre Bilddateien gespeichert sind. Bei Bedarf können Sie auch eine absolute URL verwenden (siehe Beispiel unten). Der Dateiname (z.B. xmlspy) stammt aus dem Node Product, der seinen Inhalt wiederum aus dem vom Endbenutzer in der Auswahlliste gewählten Eintrag erhält. Als Standardwert für den Node Product wurde xmlspy definiert, daher würden der XPath-Ausdruck und die URL des Anfangsbilds folgendermaßen lauten:
Dieser XPath-Ausdruck: | concat(Product, '.bmp') |
erzeugt diese absolute URL: | xmlspy.bmp |

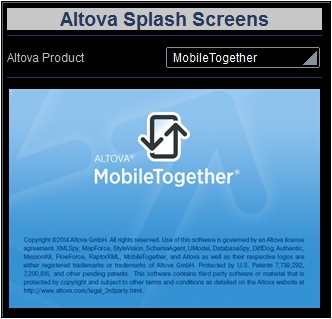
Wenn der Endbenutzer ein Produkt, z.B. MobileTogether, aus der Dropdown-Liste der Auswahlliste auswählt, so wird der Begrüßungsbildschirm von MobileTogether angezeigt (Abbildung unten), da der XML-Wert für die Auswahl "MobileTogether" mobiletogether ist. Dieser XML-Wert wird an den Node Product übergeben und im XPath-Ausdruck verwendet, um die relative Bild-URL mobiletogether.bmp dynamisch zu erstellen.

Um sicherzustellen, dass das Bild bei jeder Auswahl eines Listeneintrags neu geladen wird, muss in der Auswahlliste eine Aktion Neu laden definiert werden. Eine Beschreibung dazu finden Sie im nächsten Abschnitt Definieren von Steuerelementaktionen.
